Vue路由是指:根据不同地址,创造不同页面。如单页面应用,不刷新整个页面,不频繁请求,请求数据,通过js操作(ajax),如:切换两个不同图片,不同地址,只需第一次需要请求,第2次共用请求资源,只需再请求一张图片即可
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。传统的页面应用,是用一些超链接来实现页面切换和跳转的。在vue-router单页面应用中,则是路径之间的切换,也就是组件的切换。比如我点击关于 按钮,页面中怎么就正好能显示关于的内容。这就要在js 文件中配置路由。
路由中有三个基本的概念 route, routes, router。
1, route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
2, routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}]
3, router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
4,客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api.
vue中使用路由时要把路径和组件对应起来,然后在页面中把组件渲染出来
下面开始使用前端路由
1、在通过vue-cli安装的vue项目里安装前端路由, npm install vue-router --save ,安装完后node_modules里面就有vue-router包了,pakage.json文件里也有
js文件配置
2、在入口文件src/mian.js。;在使用之前需要引入vue,import Vue from 'vue'。vue来自于模板提供的,从node_moudules中取 第一步: import VRouter from 'vue-router',第二步,要告诉 vue 使用 vueRoute。Vue.use(VRouter)
3、 创建映射关系,什么地址到什么页面,定义route, 一条路由的实现。它是一个对象,由两个部分组成: path和component. path 指路径,component 指的是组件。如:{path:’/home’, component:home}。定义一组路由routes,由组成一个路由组:
const routes = [
{path: '/home', component: Home },
{path: '/about', component: About }
]
4、创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。
let router = new VueRouter({ routes // routes: routes 的简写})
5、配置完成后,把router 实例注入到 vue 根实例中,就可以使用路由了
const app = new Vue({
el:'#app',
router
})
最后:页面设置(html模版中)
在vue-router中, 它定义了两个标签<router-link> 和<router-view>来对应点击和显示部分。<router-link> 就是定义页面中点击的部分,<router-view> 定义显示部分,就是点击后,区配的内容显示在什么地方。所以 <router-link> 还有一个非常重要的属性 to,定义点击之后,要到哪里去, 如:<router-link to="/home">Home</router-link>
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: '/home', component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签所在的地方。所有的这些实现才是基于hash 实现的(即访问地址localhost:8080/#/apple localhost:8080/#/banana中有#号键)
当首次进入页面的时候,页面中并没有显示任何内容。这是因为首次进入页面时,它的路径是 '/',我们并没有给这个路径做相应的配置。一般,页面一加载进来都会显示home页面,我们也要把这个路径指向home组件。但是如果我们写{ path: '/', component: Home },vue 会报错,因为两条路径却指向同一个方向。这怎么办?这需要重定向,所谓重定向,就是重新给它指定一个方向,它本来是访问 / 路径,我们重新指向‘/home’, 它就相当于访问 '/home', 相应地, home组件就会显示到页面上。vueRouter中用 redirect 来定义重定向
// 重定向 { path: '/', redirect: '/home' }
router参数——动态路由
通常不同的用户(就是用户的id不同),它都会导航到同一个user 组件中。这样我们在配置路由的时候,就不能写死, 就是路由中的path属性,不能写死,那要怎么设置? 导航到 user 组件,路径中肯定有user, id 不同,那就给路径一个动态部分来匹配不同的id. 在vue-router中,动态部分 以 : 开头,那么路径就变成了 /user/:id, 这条路由就可以这么写: { path:"/user/:id", component: user },类比这里的苹果组件,颜色为参数,路由这么写 { path: '/apple/:color', component: apple},
一、设置参数
const router = new VueRouter({
mode:'history',
routes:[
//color作为参数传给当前home页面
{ path: '/apple/:color', component: apple},
{ path: '/banana', component: banana}
]
})
页面中改变,
<router-link to="/apple/red">apple</router-link>
<router-link to="/apple/green">apple</router-link>
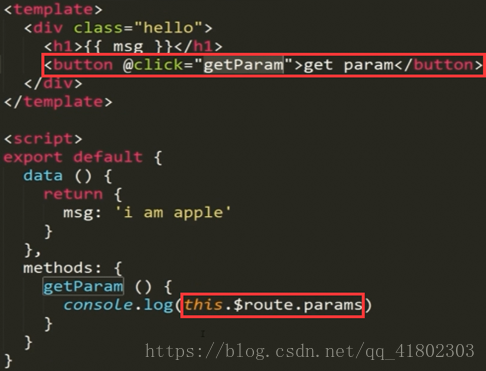
二、在组件内部获取参数
设置了参数后,路由会往每个组件全局的router对象里插入当前页面的params,
添加了参数后,会匹配完整的带参数的路由,注入过来的参数,可以直接作为$route.params对象的属性,可通过$route.params.color访问
参数是一种很灵活的配置,带冒号的位置都是参数,不带引号的路径必须执行严格匹配

组件来回切换时,由于它们都是指向同一组件,vue不会销毁再创建这个组件,而是复用这个组件。组件的生命周期不管用了。这时如果想要在组件来回切换的时候做点事情,那么只能在组件内部(apple.vue中)利用watch 来监听$route 的变化。
<script> export default { data () { return { dySegment: '' } }, watch: { $route (to,from){ // to表示的是你要去的那个组件,from 表示的是你从哪个组件过来的,它们是两个对象,你可以把它打印出来,它们也有一个param 属性 console.log(to); console.log(from); this.dySegment = to.params.id } } }</script>
嵌套路由
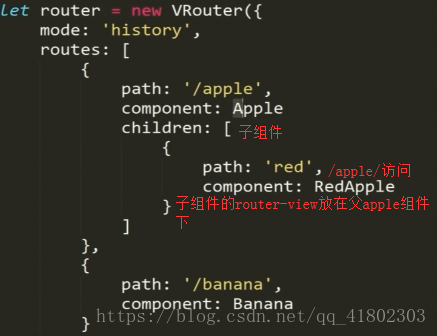
嵌套路由,主要是由我们的页面结构所决定的。当我们进入到苹果页面的时候,它下面还有分类,苹果颜色。当我们点击各个分类的时候,它还是需要路由到各个部分,如点击手机,它肯定到对应到红苹果
的部分。
在路由的设计上,首先进入到 apple,然后才能进入到RedApple等, 就相当于进入到了Apple
的子元素。所以vue 提供了childrens 属性,它也是一组路由,相当于我们所写的routes。
当我们进入apple页面时,它在children中对应的路由path 是空 '',要想点击apple时,要想渲染相对应的子组件,那还需要配置一条路由
在children数组下增加一条路由,如下
// 当进入到apple时,下面的组件显示 { path: "", component: RedApple }
Router-link 简单跳转,直接用to加路径即可,to='/apple',前面若没有/,只有apple,则表示在当前路径跳转,有/则表示根目录。v-bind动态绑定的可以为对象,也可以为data里面绑定的,这个对象是{path:'/banana'}可以直接将参数自定义的传进来{path:'/banana',params:{color:’yellow’},}banana组件里就可以获取到这个color
<router-link to='/apple/red'>to redapple</router-link>
<router-link :to="{path:'/banana'}">tobanana</router-link>
<router-link :to="{path:'/user'}">to user</router-link>
<router-link to='/apple'>to apple</router-link>
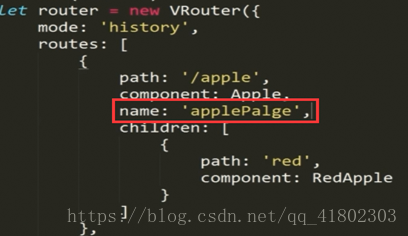
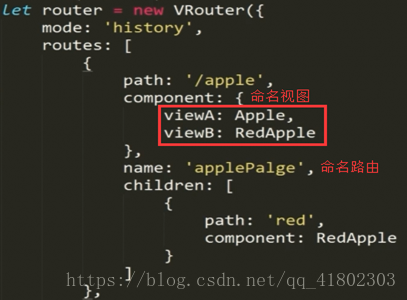
具名路由
根据名字就可以知道,这个路由有一个名字,那就直接给这个路由加一个name 属性,就可以了。 给user 路由加一个name 属性
命名路由的使用, 在router-link 中to 属性就可以使用对象了,
<router-link to="/apple/red">redApple</router-link> // 和下面等价
<router-link :to="{ name: 'applePalge', params: { color: red }}">User</router-link> // 当使用对象作为路由的时候,to前面要加一个冒号,表示绑定
命名视图:
Router-view标签加name属性,在main.js,路由配置中,component里给不同的视图指定不同的组件
Router-link默认渲染为a链接,若想在ul里面添加链接(导航),那么可以在<router-link标签里添加 tag=’li’
在模板temple里面添加router-link是声明式导航,也可以在js里面添加编程式导航
如每次路由切换时,可以为其设定一些操作(检查用户登录状态)
Router.berforeEach(router.push({path:'/apple'}))
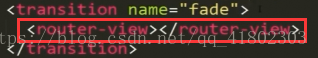
过渡配合router-view使用
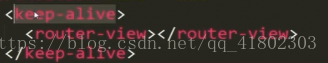
动态组件(keep-alive)配合router-view使用,切换过的视图进行缓存
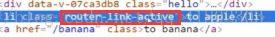
当前导航会添加样式router-link-active,可在配置中更改这个样式的状态