webpack分为
七个大的组成部分 1.complier 2.compilation 3.chunk 4.parse 5.module 6.dependency 7.template
开始构建的时候compiler会调用run方法,compiler是webpack构建的入口,他可以拿到所有的环境配置
然后执行compile方法目的是创建compilation对象,并且注册插件的生命周期也在此时开始调度
complation对象创建好之后开始执行seal方法,
构建一个个chunk,利用acorn或者babylon执行parse构建ast,
用ast得到dependencies,得到transformCode
根据chunk寻找dependencies依赖递归构建出modules,
构建出modules执行回调,构建template模版,
利用modules构建一个文件路径做key,transformCode做函数的内容的对象
吐出template利用writeFileSync写入文件
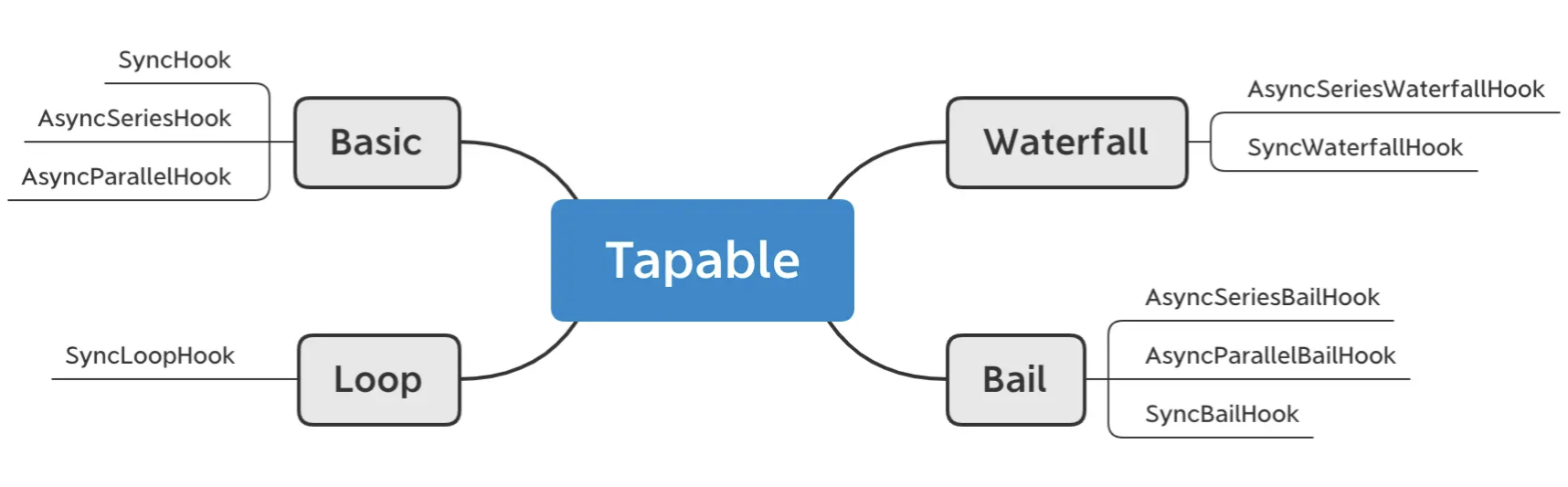
tapable tapable的原理利用hook进行注册回调的存储和触发,通过hookCodeFactory控制注册和执行 tapable 两个核心hook hook hookCodeFactory,辅助hook hookMap MultiHook 还衍生了9种hook

basic :分为 synchook asyncSeriesHook asyncParallelHook 不关注返回结果 loop:分为 syncLoopHook 循环直到所有事件函数返回结果都为undefined waterfall:分为asyncSeriesWaterfallHook syncWaterfallHook 前一个事件函数的返回 结果当作下一个事件函数的参数 bail :分为 syncBailHook asyncSeriesBailHook asyncParallelBailHook hook其实分为三类 同步 异步 (串行 并行) sync asyncSeries asyncParallel