传统的web应用是在线应用,这其实也是web的特色,对于PC时代问题并不大,但到了移动互联网时代,设备终端位置不再固定,依赖无线信号,网络的可靠性变得更低。比如:在火车上,穿山越岭进隧道,便无法访问web应用......
离线缓存为应用带来三个优势:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器压力 - 浏览器将只从服务器下载更新过或更改过的资源
*支持性检测

实现离线缓存的步骤:
1, 建立.manifest或者appcache为后缀的文件。
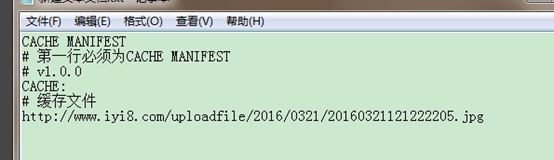
manifest文件结构:
CACHE MANIFEST(必须)
# 第一行必须为CACHE MANIFEST
CACHE:(必须)
# 在此标题下列出的文件将在首次下载后进行缓存
NETWORK:(可选)
# 在此标题下列出的文件需要与服务器连接,不会被缓存
#加载文件或图片的地址(必须)
# 在此标题下列出的文件规定当页面无法访问时的回退页

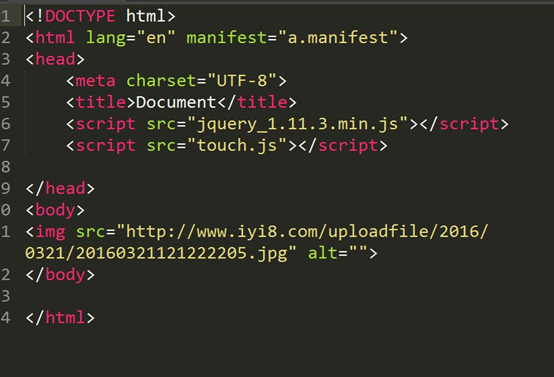
2建立一个index.html 将文件引入html里面

3在服务器上面打开
4拔掉网线刷新页面图片还在(没有离线缓存的话没网了直接ng了小七认为这妹子还是很养眼的)

h5离线缓存缺陷
1、含有manifest属性的当前请求页无论如何都会被缓存
2、更新需要建立在manifest文件的更新,文件更新后是需要页面再次刷新的(需要2次刷新才能获取新资源)
3、更新是全局性的,无法单独更新某个文件(无法单点更新)
4、对于链接的参数变化是敏感的,任何一个参数的修改都会被(master)重新缓存(重复缓存含参页面)index.html和index.html?renew=1都会被认为是不同文件,分别缓存
试用场景
1、单地址的页面
2、对实时性要求不高的业务
3、离线webapp