阅读目录
一、jQuery选择器之id选择器
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前端开发中的一个重点。
jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery几乎支持主流的css1~css3选择器的写法,我们从最简单的也是最常用的开始学起
id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来处理ID的获取。
原生语法的支持总是非常高效的,所以在操作DOM的获取上,如果能采用id的话尽然考虑用这个选择器
值得注意:
id是唯一的,每个id值在一个页面中只能使用一次。如果多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。
但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
二、jQuery选择器之类选择器
类选择器,顾名思义,通过class样式类名来获取节点
描述:
$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
配合使用:
$("div.c1") // 找到有c1 class类的div标签
使用jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
三、jQuery选择器之元素选择器
元素选择器:根据给定(html)标记名称选择所有的元素
描述:
$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持
右边编辑器代码所示:
第一组:通过getElementsByTagName方法得到页面所有的<div>元素
var divs = document.getElementsByTagName('div');
divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的boder样式
第二组:同样的效果,$("p")选取所有的<p>元素,通过css方法直接赋予样式
四、jQuery选择器之通配选择器(*选择器)
在CSS中,经常会在第一行写下这样一段样式
* {padding: 0; margin: 0;}
通配符*意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递*选择器来选中文档页面中的元素
描述:
$( "*" )
抛开jQuery,如果要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到
不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName
五、jQuery选择器之层级选择器
文档中的所有的节点之间都是有这样或者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来描述,
可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
选择器中的层级选择器就是用来处理这种关系
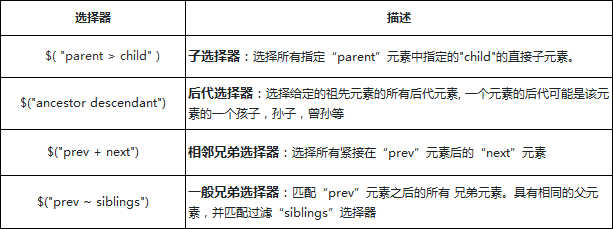
子元素 后代元素 兄弟元素 相邻元素
通过一个列表,对比层级选择器的区别
仔细观察层级选择器之间还是有很多相似与不同点
- 层级选择器都有一个参考节点
- 后代选择器包含子选择器的选择的内容
- 一般兄弟选择器包含相邻兄弟选择的内容
- 相邻兄弟选择器和一般兄弟选择器所选择到的元素,必须在同一个父元素下
六、jQuery选择器之基本筛选器
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。
筛选器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的筛选器
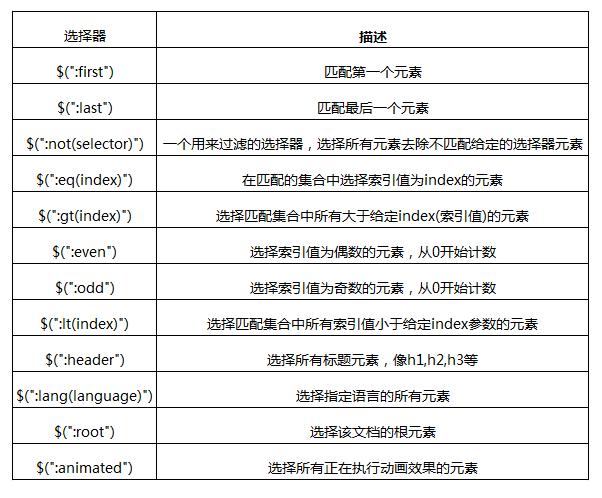
筛选器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
七、jQuery选择器之内容筛选器
基本筛选器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选器,当然其规则也会体现在它所包含的子元素或者文本内容上
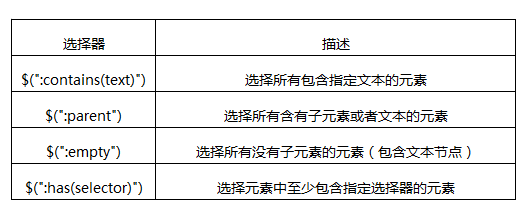
内容过滤器描述如下表:
注意事项:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
八、jQuery选择器之可见性筛选器
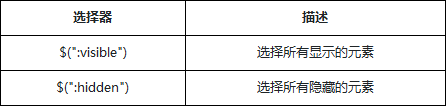
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden
描述如下:
这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。 可见元素的宽度或高度,是大于零。
元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
不在文档中的元素是被认为是不可见的,如果当他们被插入到文档中,jQuery没有办法知道他们是否是可见的,因为元素可见性依赖于适用的样式
九、jQuery选择器之属性筛选器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,
也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。
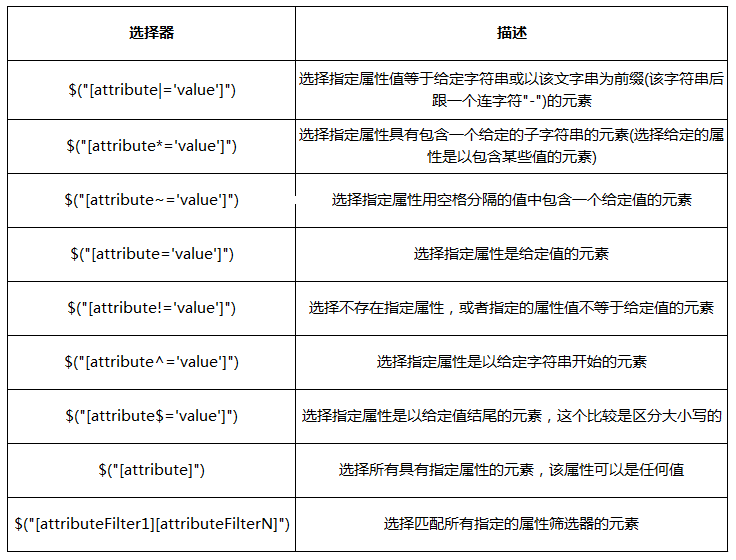
描述如下:
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
十、jQuery选择器之子元素筛选器
子元素筛选器不常使用,其筛选规则比起其它的选择器稍微要复杂点
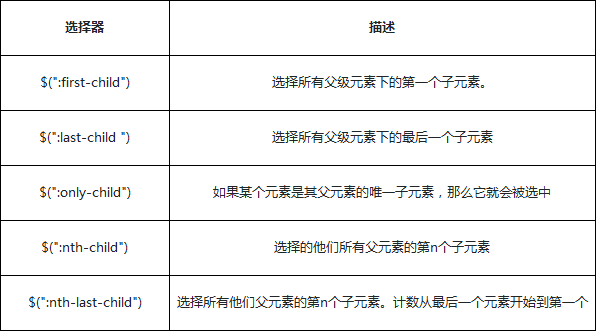
子元素筛选器描述表:
注意事项:
- :first只匹配一个单独的元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。这相当于:nth-child(1)
- :last 只匹配一个单独的元素, :last-child 选择器可以匹配多个元素:即,为每个父级元素匹配最后一个子元素
- 如果子元素只有一个的话,:first-child与:last-child是同一个
- :only-child匹配某个元素是父元素中唯一的子元素,就是说当前子元素是父元素中唯一的元素,则匹配
- jQuery实现:nth-child(n)是严格来自CSS规范,所以n值是“索引”,也就是说,从1开始计数,:nth-child(index)从1开始的,而eq(index)是从0开始的
- nth-child(n) 与 :nth-last-child(n) 的区别前者是从前往后计算,后者从后往前计算
十一、jQuery选择器之表单元素器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
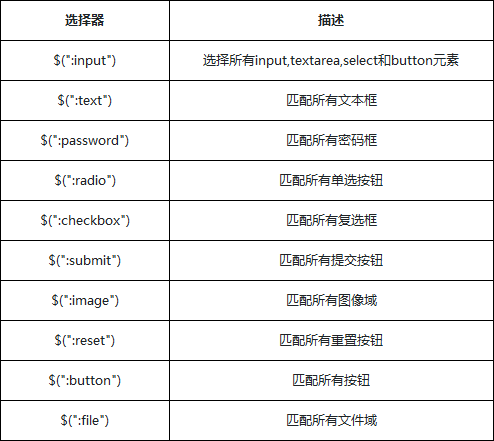
表单选择器的具体方法描述:
注意事项:
除了input筛选器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
十二、jQuery选择器之表单对象属性筛选器
除了表单元素选择器外,表单对象属性筛选器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选
表单筛选选择器的描述:
注意事项:
- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
十三、jQuery选择器之特殊选择器this
相信很多刚接触jQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
下面例子中,imooc是一个对象,拥有name属性与getName方法,在getName中this指向了所属的对象imooc
var imooc = {
name:"多多帅",
getName:function(){
//this,就是imooc对象
return this.name;
}
}
imooc.getName(); //多多帅
当然在JavaScript中this是动态的,也就是说这个上下文对象都是可以被动态改变的(可以通过call,apply等方法),具体的大家可以查阅相关资料
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
假如给页面一个P元素绑定一个事件:
p.addEventListener('click',function(){
//this === p
//以下两者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);
通过addEventListener绑定的事件回调中,this指向的是当前的dom对象,所以再次修改这样对象的样式,只需要通过this获取到引用即可
this.style.color = "red"
但是这样的操作其实还是很不方便的,这里面就要涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
换成jQuery的做法:
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
总体:
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。 $(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
在python语言中,this就是面向对象的self,对象自己,可以调用所拥有的属性和方法

1).基本 ·#id 根据给定的ID匹配一个元素。例如:$("#id") ·element 根据给定的元素名匹配所有元素。例如:$("div") ·.class 根据给定的类匹配元素。例如:$(".style1"); ·* 匹配所有元素。例如:$("*") ·selector1,selector2,selectorN 将每一个选择器匹配到的元素合并后一起返回。例如:$("#id,div,.style1") 2).表单 ·:button 匹配所有按钮。例如:$(":button") ·:checkbox 匹配所有复选框。例如:$(":checkbox") ·:file 匹配所有文件域。例如:$(":File") ·:hidden 匹配所有不可见元素,或者type为hidden的元素。例如:$("input:hidden") ·:image 匹配所有图像域。例如:$(":image") ·:input 匹配所有 input, textarea, select 和 button 元素。例如:$(":input") ·:password 匹配所有密码框。例如:$(":password") ·:radio 匹配所有单选按钮。例如:$(":radio") ·:reset 匹配所有重置按钮。例如:$(":reset") ·:submit 匹配所有提交按钮。例如:$(":submit") ·:text 匹配所有的单行文本框。例如:$(":text") ·:header 匹配如 h1, h2, h3之类的标题元素。例如:$(":header").css("background", "#EEE"); 2.筛选条件 1).属性筛选 ·[attribute*=value] 匹配给定的属性是以包含某些值的元素。例如:$("input[name*='man'") ·[attribute!=value] 匹配所有含有指定的属性,但属性不等于特定值的元素。例如:$(input[name!='man'); ·[attribute$=value] 匹配给定的属性是以某些值结尾的元素。例如:$("input[name$='man']") ·[attribute=value] 匹配给定的属性是某个特定值的元素。例如:$("input[name='man']"); ·[attribute] 匹配包含给定属性的元素。例如:$("div[id]") ·[attribute^=value] 匹配给定的属性是以某些值开始的元素。例如:$("input[name^='man']") ·[selector1][selector2][selectorN] 同时满足多个条件。例如:$("input[id][name$='man']") ·:hidden 匹配所有的不可见元素。例如:$("tr:hidden") ·:visible 匹配所有的可见元素。例如:$("tr:visible") ·:checked 匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option)。例如:$("input:checked") ·:disabled 匹配所有不可用元素。例如:$("input:disabled") ·:enabled 匹配所有可用元素。例如:$("input:enabled") ·:selected 匹配所有选中的option元素。例如:$("select option:selected") 2).内容筛选 ·:contains(text) 匹配包含给定文本的元素。例如:$("div:contains('John')") ·:empty 匹配所有不包含子元素或者文本的空元素。例如:$("td:empty") ·:has(selector) 匹配含有选择器所匹配的元素的元素。例如:$("div:has(p)"); ·:parent 匹配含有子元素或者文本的元素。例如:$("td:parent") 3).层级筛选 ·ancestor descendant 在给定的祖先元素下匹配所有的后代元素。例如:$("form input") ·parent > child 在给定的父元素下匹配所有的子元素。例如:$("form > input") ·prev + next 匹配所有紧接在 prev 元素后的 next 元素。例如:$("label + input") ·prev ~ siblings 匹配 prev 元素之后的所有 siblings 元素。例如:$("form ~ input") ·:first-child 匹配第一个子元素。例如:$("ul li:first-child") ·:last-child 匹配最后一个子元素。例如:$("ul li:last-child") ·:nth-child(index/even/odd/equation) 匹配其父元素下的第N个子或奇偶元素。例如:$("ul li:nth-child(2)") ·:only-child 如果某个元素是父元素中唯一的子元素,那将会被匹配。例如:$("ul li:only-child") 4).方法筛选 ·:animated 匹配所有正在执行动画效果的元素。例如:$("div:animated"); ·:eq(index) 匹配一个给定索引值的元素。例如:$("tr:eq(1)") ·:even 匹配所有索引值为偶数的元素,从 0 开始计数。例如:$("tr:even") ·:first 匹配找到的第一个元素。例如:$("tr:first") ·:gt(index) 匹配所有大于给定索引值的元素,从 0 开始计数。例如:$("tr:gt(0)") ·:last 匹配找到的最后一个元素。例如:$("tr:last") ·:lt(index) 匹配所有小于给定索引值的元素。例如:$("tr:lt(2)") ·:not(selector) 去除所有与给定选择器匹配的元素。例如:$("input:not(:checked)") ·:odd 匹配所有索引值为奇数的元素,从 0 开始计数。例如:$("tr:odd")