在前一段时间制作了CSS calendar,然后我就想用css制作一个table的模型,该模型遵循亲和力规则,而且有良好的视觉效果.

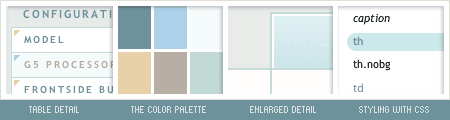
图:颜色的选择和搭配
这样做的好处是: 利用表格来装载数据,不言而喻是最好的,你可以很灵活的为每个单元格定义样式。下面是具体的做法
首先在photoshop设计一个效果出来,通过对各种颜色,小图标等的常识,做出了一个效果令人满意的效果图来。下一步呢,裁处下面三个图片来作为标题的背景图片,如果你对颜色的把握不是很好的话,这里给你提供一些调色工具
www.snook.ca/technical/colour_contrast/colour.html
veerle.duoh.com/comments.php?id=108_0_2_20_C8
数据结构为
<table id="mytable" cellspacing="0" summary="The technicalspecifications of the Apple PowerMac G5 series">
<caption>Table 1: Power Mac G5 tech specs </caption>
<tr>
<th scope="col" abbr="Configurations" class="nobg">Configurations</th>
<th scope="col" abbr="Dual 1.8GHz">Dual 1.8GHz</th>
<th scope="col" abbr="Dual 2GHz">Dual 2GHz</th>
<th scope="col" abbr="Dual 2.5GHz">Dual 2GHz</th>
</tr>
<tr>
<th scope="row" class="spec">Model</th>
<td>M9454LL/A</td>
<td>M9455LL/A</td>
<td>M9457LL/A</td>
</tr>
...
可以看到我用了scope 属性来确保这个表格在无视觉效果的浏览器下展示出更好的效果,这个属性定义标题元素包含的标题内容是否为 行 (scope="col") 或 列(scope="row") 。下面是CSS的内容对于上面的标题,使用和背景来更好的区分出他们
th {font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica,
sans-serif;
color: #6D929B;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA url(images/bg_header.jpg) no-repeat;
}
th.nobg {
border-top: 0;
border-left: 0;
border-right: 1px solid #C1DAD7;
background: none;
}
下面定义左侧的标题样式
th.spec {border-left: 1px solid #C1DAD7;
border-top: 0;
background: #fff url(images/bullet1.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica,
sans-serif;
}
th.specalt {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #f5fafa url(images/bullet2.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica,
sans-serif;
color: #B4AA9D;
}
这里的数据来自于MAC的technical specifications of each Power Mac G5|http://www.apple.com/powermac/specs.html下来定义普通的和重要的数据内容
td {border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
padding: 6px 6px 6px 12px;
color: #6D929B;
}
td.alt {
background: #F5FAFA;
color: #B4AA9D;
}
至此,整个制作过程结束了
译者的话:这个页面经我测试通过W3C标准严格型验证,而且兼容IE,Firefox,Opera等主流浏览器,对于大量数据,可以利用js实现行两种背景交替显示。