模板
作为Web框架,Django提供了模板,用于编写html代码,还可以嵌入模板代码更快更方便的完成页面开发,再通过在视图中渲染模板,将生成最终的html字符串返回给客户端浏览器。模版致力于表达外观,而不是程序逻辑。模板的设计实现了业务逻辑view与显示内容template的分离,一个视图可以使用任意一个模板,一个模板可以供多个视图使用。
模板包含两部分:
- 静态部分,包含html、css、js。
- 动态部分,就是模板语言。
Django模板语言,简写DTL,定义在django.template包中。 创建项目后,在"项目名称/settings.py"文件中定义了关于模板的配置。

DIRS定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板文件,通常是在项目的根目录下创建templates目录。
Django处理模板分为两个阶段:
- 1.加载:根据给定的路径找到模板文件,编译后放在内存中。
- 2.渲染:使用上下文数据对模板插值并返回生成的字符串。
为了减少开发人员重复编写加载、渲染的代码,Django提供了简写函数render,用于调用模板。
模板语言
模板语言包括4种类型,分别是:
- 变量
- 标签
- 过滤器
- 注释
接下来逐个介绍4种类型。
模板变量
模板变量的作用是计算并输出,变量名必须由字母、数字、下划线(不能以下划线开头)和点组成。
语法如下:
{{变量}}
当模版引擎遇到点如book.title,会按照下列顺序解析:
- 1.字典book['title']
- 2.先属性后方法,将book当作对象,查找属性title,如果没有再查找方法title()
- 3.如果是格式为book.0则解析为列表book[0]
如果变量不存在则插入空字符串''。
在模板中调用方法时不能传递参数。
标签
语法如下:
{%代码段%}
for标签语法如下:
{%for item in 列表%}
循环逻辑
{{forloop.counter}}表示当前是第几次循环,从1开始
{%empty%}
列表为空或不存在时执行此逻辑
{%endfor%}
if标签语法如下:
{%if ...%}
逻辑1
{%elif ...%}
逻辑2
{%else%}
逻辑3
{%endif%}
过滤器
语法如下:
- 使用管道符号|来应用过滤器,用于进行计算、转换操作,可以使用在变量、标签中。
- 如果过滤器需要参数,则使用冒号:传递参数。
变量|过滤器:参数
长度length,返回字符串包含字符的个数,或列表、元组、字典的元素个数。
默认值default,如果变量不存在时则返回默认值。
data|default:'默认值'
日期date,用于对日期类型的值进行字符串格式化,常用的格式化字符如下:
- Y表示年,格式为4位,y表示两位的年。
- m表示月,格式为01,02,12等。
- d表示日, 格式为01,02等。
- j表示日,格式为1,2等。
- H表示时,24进制,h表示12进制的时。
- i表示分,为0-59。
- s表示秒,为0-59。
模板继承
模板继承和类的继承含义是一样的,主要是为了提高代码重用,减轻开发人员的工作量。
典型应用:网站的头部、尾部信息。
父模板
如果发现在多个模板中某些内容相同,那就应该把这段内容定义到父模板中。
标签block:用于在父模板中预留区域,留给子模板填充差异性的内容,名字不能相同。 为了更好的可读性,建议给endblock标签写上名字,这个名字与对应的block名字相同。父模板中也可以使用上下文中传递过来的数据。
{%block 名称%}
预留区域,可以编写默认内容,也可以没有默认内容
{%endblock 名称%}
子模板
标签extends:继承,写在子模板文件的第一行。
{% extends "父模板路径"%}
子模版不用填充父模版中的所有预留区域,如果子模版没有填充,则使用父模版定义的默认值。
填充父模板中指定名称的预留区域。
{%block 名称%}
实际填充内容
{{block.super}}用于获取父模板中block的内容
{%endblock 名称%}
CSRF
CSRF全拼为Cross Site Request Forgery,译为跨站请求伪造。CSRF指攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全。
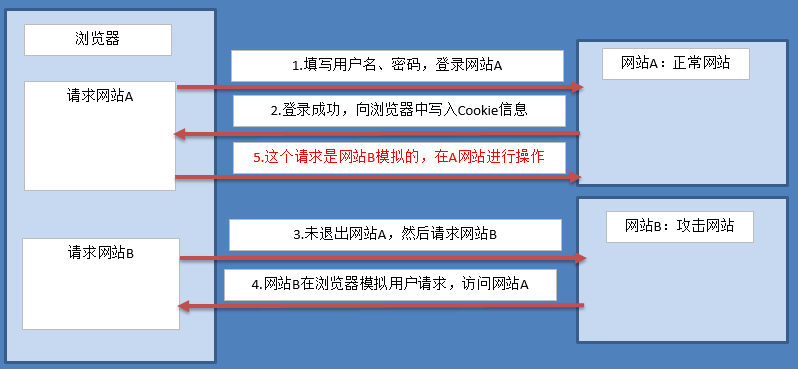
CSRF示意图如下:

如果想防止CSRF,首先是重要的信息传递都采用POST方式而不是GET方式,接下来就说POST请求的攻击方式以及在Django中的避免。
总结
- 重要信息如金额、积分等,采用POST方式传递
- 启用CSRF中间件,默认启用
- 在form表单中post提交时加入标签csrf_token
保护原理
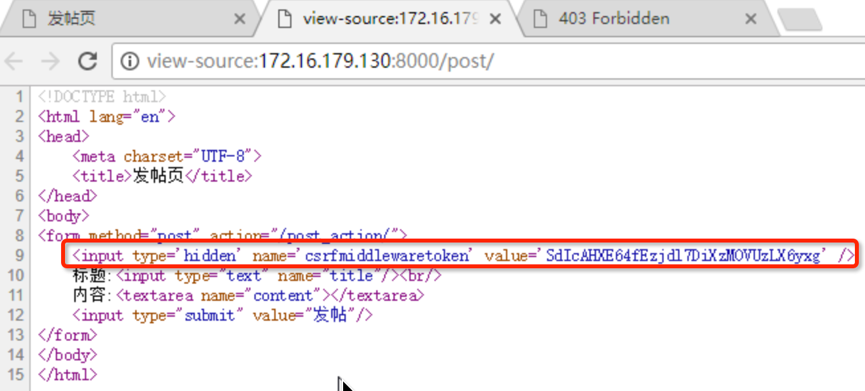
加入标签后,可以查看post.html的源代码,发现多了一个隐藏域。

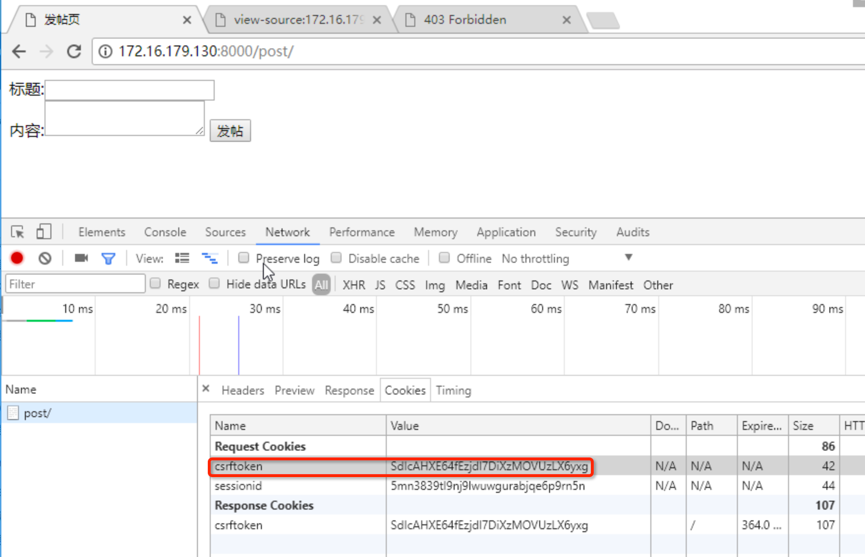
在浏览器的“开发者工具”中查看cookie信息。

说明:当启用中间件并加入标签csrf_token后,会向客户端浏览器中写入一条Cookie信息,这条信息的值与隐藏域input元素的value属性是一致的,提交到服务器后会先由csrf中间件进行验证,如果对比失败则返回403页面,而不会进行后续的处理。
验证码
在用户注册、登录页面,为了防止暴力请求,可以加入验证码功能,如果验证码错误,则不需要继续处理,可以减轻业务服务器、数据库服务器的压力。
手动实现验证码
接下来的代码不要求手动写出来,因为这种代码在网上可以搜到很多。
1)安装包Pillow3.4.1。
pip install Pillow==3.4.1
点击查看PIL模块API,以下代码中用到了Image、ImageDraw、ImageFont对象及方法。
2)在booktest/views.py文件中,创建视图verify_code。
- 提示1:随机生成字符串后存入session中,用于后续判断。
- 提示2:视图返回mime-type为image/png。
from PIL import Image, ImageDraw, ImageFont from django.utils.six import BytesIO ... def verify_code(request): #引入随机函数模块 import random #定义变量,用于画面的背景色、宽、高 bgcolor = (random.randrange(20, 100), random.randrange( 20, 100), 255) width = 100 height = 25 #创建画面对象 im = Image.new('RGB', (width, height), bgcolor) #创建画笔对象 draw = ImageDraw.Draw(im) #调用画笔的point()函数绘制噪点 for i in range(0, 100): xy = (random.randrange(0, width), random.randrange(0, height)) fill = (random.randrange(0, 255), 255, random.randrange(0, 255)) draw.point(xy, fill=fill) #定义验证码的备选值 str1 = 'ABCD123EFGHIJK456LMNOPQRS789TUVWXYZ0' #随机选取4个值作为验证码 rand_str = '' for i in range(0, 4): rand_str += str1[random.randrange(0, len(str1))] #构造字体对象,ubuntu的字体路径为“/usr/share/fonts/truetype/freefont” font = ImageFont.truetype('FreeMono.ttf', 23) #构造字体颜色 fontcolor = (255, random.randrange(0, 255), random.randrange(0, 255)) #绘制4个字 draw.text((5, 2), rand_str[0], font=font, fill=fontcolor) draw.text((25, 2), rand_str[1], font=font, fill=fontcolor) draw.text((50, 2), rand_str[2], font=font, fill=fontcolor) draw.text((75, 2), rand_str[3], font=font, fill=fontcolor) #释放画笔 del draw #存入session,用于做进一步验证 request.session['verifycode'] = rand_str #内存文件操作 buf = BytesIO() #将图片保存在内存中,文件类型为png im.save(buf, 'png') #将内存中的图片数据返回给客户端,MIME类型为图片png return HttpResponse(buf.getvalue(), 'image/png')
3)打开booktest/urls.py文件,配置url。
url(r'^verify_code/$', views.verify_code),
4)运行服务器,在浏览器中输入如下网址。
http://127.0.0.1:8000/verify_code/
5)浏览效果如下图:

可以多刷新几次看值会不会变。
调用验证码
1)在booktest/views.py文件中,创建视图verify_show。
def verify_show(request): return render(request,'booktest/verify_show.html')
2)打开booktest/urls.py文件,配置url。
url(r'^verify_show/$', views.verify_show),
3)在templates/booktest/目录下创建verify_show.html。
<html>
<head>
<title>验证码</title>
</head>
<body>
<form method="post" action="/verify_yz/">
{%csrf_token%}
<input type="text" name="yzm">
<img id="yzm" src="/verify_code/"/>
<span id="change">看不清,换一个</span>
<br>
<input type="submit" value="提交">
</form>
</body>
</html>
4)运行服务器,在浏览器中输入如下网址。
http://127.0.0.1:8000/verify_show/
5)浏览效果如下图:

验证
1)在booktest/views.py文件中,创建视图verify_yz。
def verify_yz(request): yzm=request.POST.get('yzm') verifycode=request.session['verifycode'] response=HttpResponse('no') if yzm==verifycode: response=HttpResponse('ok') return response
2)打开booktest/urls.py文件,配置url。
url(r'^verify_yz/$', views.verify_yz),
3)回到浏览器后刷新,在文本框中填写验证码,点击提交按钮。

4)浏览效果如下图:

反向解析
先看看原来怎么做
1) 打开booktest/views.py文件,创建视图fan1、fan2。
def fan1(request): return render(request,'booktest/fan1.html') def fan2(request): return HttpResponse('fan2')
2)打开booktest/urls.py文件,配置url。
url(r'^fan1/$', views.fan1), url(r'^fan2/$', views.fan2),
3)在templates/booktest/目录下创建fan1.html。
<html>
<head>
<title>反向解析</title>
</head>
<body>
普通链接:<a href="/fan2/">fan2</a>
</body>
</html>
4)运行服务器,在浏览器中输入如下网址:
http://127.0.0.1:8000/fan1/
浏览效果如下图:

5)点击链接后转向fan2,效果如下图:

6)打开booktest/urls.py文件,修改"fan2"的正则表达式为"fan_show"。
url(r'^fan_show/$', views.fan2),
7)打开浏览器,后退一下,刷新后再次点击链接,浏览如下图:

问题就来了:随着功能的增加会出现更多的视图,可能之前配置的正则表达式不够准确,于是就要修改正则表达式,但是正则表达式一旦修改了,之前所有对应的超链接都要修改,真是一件麻烦的事情,而且可能还会漏掉一些超链接忘记修改,有办法让链接根据正则表达式动态生成吗? 答:反向解析。
反向解析应用在两个地方:模板中的超链接,视图中的重定向。
反向解析
要实现反向解析功能,需要如下步骤:
1)在test4/urls.py中为include定义namespace属性。
url(r'^',include('booktest.urls',namespace='booktest')),
2)在booktest/urls.py中为url定义name属性,并修改为fan2。
url(r'^fan2/$', views.fan2,name='fan2'),
3)在模板中使用url标签做超链接,此处为templates/booktest/fan1.html文件。
<html>
<head>
<title>反向解析</title>
</head>
<body>
普通链接:<a href="/fan2/">fan2</a>
<hr>
反向解析:<a href="{%url 'booktest:fan2'%}">fan2</a>
</body>
</html>
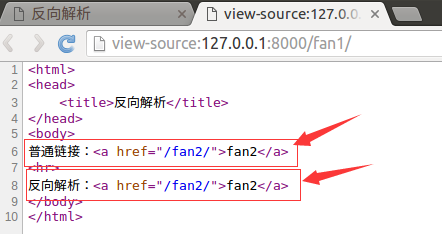
4)回到浏览器中,后退,刷新,查看源文件如下图,两个链接地址一样。

5)在booktest/urls.py中,将fan2修改为fan_show。
url(r'^fan_show/$', views.fan2,name='fan2'),
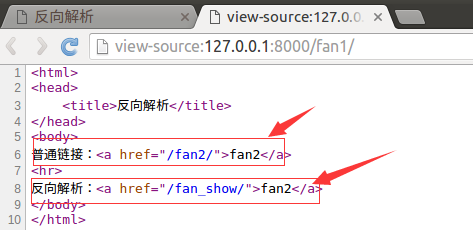
6)回到浏览器中,刷新,查看源文件如下图,两个链接地址不一样。

7)反向解析也可以应用在视图的重定向中。
from django.shortcuts import redirect from django.core.urlresolvers import reverse return redirect(reverse('booktest:fan2'))
总结:在定义url时,需要为include定义namespace属性,为url定义name属性,使用时,在模板中使用url标签,在视图中使用reverse函数,根据正则表达式动态生成地址,减轻后期维护成本。
URL的参数
有些url配置项正则表达式中是有参数的,接下来讲解如何传递参数。
情况一:位置参数
1)在booktest/urls.py中,修改fan2如下:
url(r'^fan(d+)_(d+)/$', views.fan3,name='fan2'),
2)在booktest/views中,定义视图fan3如下:
def fan3(request, a, b): return HttpResponse(a+b)
3)修改templates/booktest/fan1.html文件如下:
<html>
<head>
<title>反向解析</title>
</head>
<body>
普通链接:<a href="/fan2_3/">fan2</a>
<hr>
反向解析:<a href="{%url 'booktest:fan2' 2 3%}">fan2</a>
</body>
</html>
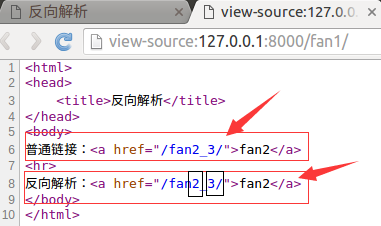
4)回到浏览器中,刷新,查看源文件如下图:

使用重定向传递位置参数格式如下:
return redirect(reverse('booktest:fan2', args=(2,3)))
情况二:关键字参数
1)在booktest/urls.py中,修改fan2如下:
url(r'^fan(?P<id>d+)_(?P<age>d+)/$', views.fan4,name='fan2'),
2)在booktest/views中,定义视图fan4如下:
def fan4(request, id, age): return HttpResponse(id+age)
2)修改templates/booktest/fan1.html文件如下:
<html>
<head>
<title>反向解析</title>
</head>
<body>
普通链接:<a href="/fan100_18/">fan2</a>
<hr>
反向解析:<a href="{%url 'booktest:fan2' id=100 age=18%}">fan2</a>
</body>
</html>
3)回到浏览器中,刷新,查看源文件如下图:

使用重定向传递关键字参数格式如下:
return redirect(reverse('booktest:fan2', kwargs={'id':100,'age':18}))
换一个
- 点击“看不清,换一个”,换一个新的验证码
<script type="text/javascript" src="/static/jquery-1.12.4.min.js"></script> <script type="text/javascript"> $(function(){ $('#change').css('cursor','pointer').click(function() { $('#yzm').attr('src',$('#yzm').attr('src')+1) }); }); </script> ... <img id="yzm" src="/verify_code/?1"/> <span id="change">看不清,换一个</span>