1、使用marquee标签实现普通文本字符串跑马灯效果。
<marquee behavior="scroll" scrollamount="3" style="background: turquoise;color: red;margin: 0px;padding: 10px;">我左右滚动</marquee> <marquee behavior="scroll" scrollamount="2" direction="up" style="background: turquoise;color: red;margin: 0px;padding: 10px;">我上下滚动</marquee>
更多的marquee标签使用参考博客https://www.cnblogs.com/MirZhai/p/9305002.html。
2、实现table数据跑马灯效果,表头不动,表数据不断向上滚动,头尾数据相连
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>跑马灯table</title> </head> <style> th,td { padding: 5px; text-align: center; } </style> <body> <marquee behavior="scroll" scrollamount="3" style="background: turquoise;color: red;margin: 0px;padding: 10px;">我左右滚动</marquee> <marquee behavior="scroll" scrollamount="2" direction="up" style="background: turquoise;color: red;margin: 0px;padding: 10px;">我上下滚动</marquee> <table width="256" style="background: turquoise;"> <thead> <tr> <th width="80%">详情</th> <th>编号</th> </tr> </thead> </table> <table style="256px;margin-left: -7px;margin-top: -7PX;"> <tr> <td align="center"> <div id=rolllinkk style="OVERFLOW: hidden; WIDTH: 256px; HEIGHT: 200px"> <div id=rolllinkk1> <!-- 下面是你要显示的内容 --> <table width="100%" cellpadding="2" style="background: lightcyan"> <tr> <td align="center" width="80%">最牛交通工具 1</td> <td>1</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 2</td> <td>2</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 3</td> <td>3</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 4</td> <td>4</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 5</td> <td>5</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 6</td> <td>6</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 7</td> <td>7</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 8</td> <td>8</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 9</td> <td>9</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 11</td> <td>11</td> </tr> <tr> <td align="center" width="80%">最牛交通工具 12</td> <td>12</td> </tr> </table> <!-- 显示的内容结束! --> </div> <div id=rolllinkk2> <div align=center> </div> </div> </div> </td> </tr> </table> <script> var rollspeed = 30 rolllinkk2.innerHTML = rolllinkk1.innerHTML // function Marquee1() { if (rolllinkk2.offsetTop - rolllinkk.scrollTop <= 0) // rolllinkk.scrollTop -= rolllinkk1.offsetHeight // else { rolllinkk.scrollTop++ } } var MyMar1 = setInterval(Marquee1, rollspeed) // rolllinkk.onmouseover = function () { clearInterval(MyMar1) } rolllinkk.onmouseout = function () { MyMar1 = setInterval(Marquee1, rollspeed) } </script> </body> </html>
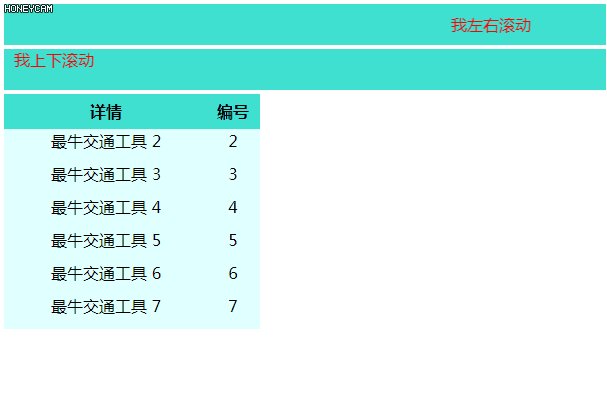
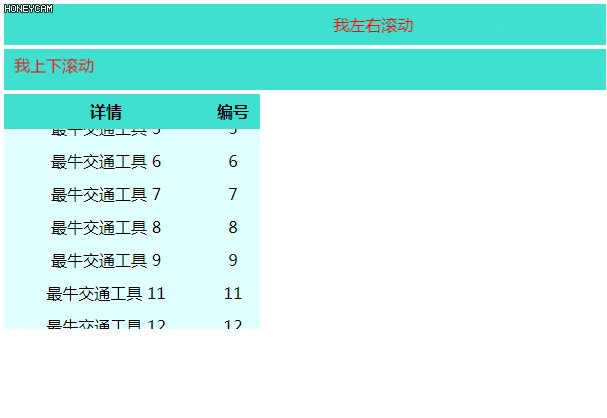
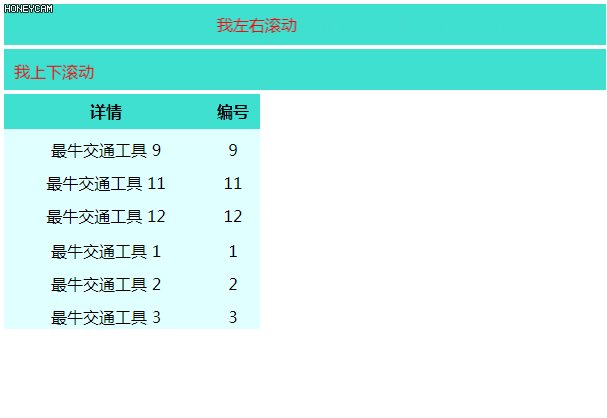
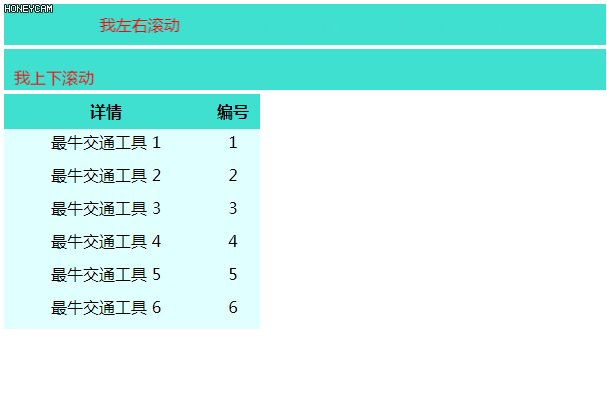
3、效果图