eclipse+MySQL实现
一、前端部分,通过编写jsp实现添加页面:
add.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>信息添加</title> <script type="text/javascript"> function check() { var name1 = document.getElementById("name"); var name2 = document.getElementById("name2"); var mima1 = document.getElementById("password"); var mima2 = document.getElementById("mima2"); if (name1.value == "") { name2.innerHTML = "请输入用户名".fontcolor("red"); name1.focus(); return false; } else { name2.innerHTML = "".fontcolor("green"); } if (mima1.value == "") { mima2.innerHTML = "请输入密码".fontcolor("red"); mima1.focus(); return false; } else { mima2.innerHTML = "".fontcolor("green"); } } function check1() { var name1 = document.getElementById("name"); var name2 = document.getElementById("name2") var ref = /^[a-z0-9A-Z_]{4,10}$/ if (name1.value.length > 10 || name1.value.length < 4) { name2.innerHTML = "用户名应为4到10位".fontcolor("red"); name1.focus(); return false; } else { name2.innerHTML = "".fontcolor("green"); } if (!ref.test(name1.value)) { name2.innerHTML = "由数字字母下划线组成".fontcolor("red"); name1.focus(); return false; } else { name2.innerHTML = "".fontcolor("green"); } } function check2() { var mima1 = document.getElementById("password"); var mima2 = document.getElementById("mima2"); var ref = /^[a-z0-9A-Z_]{4,10}$/ if (mima1.value.length > 10 || mima1.value.length < 4) { mima2.innerHTML = "密码应为4到10位".fontcolor("red"); mima1.focus(); return false; } else { mima2.innerHTML = "".fontcolor("green"); } if (!ref.test(mima1.value)) { mima2.innerHTML = "由数字字母下划线组成".fontcolor("red"); mima1.focus(); return false; } else { name2.innerHTML = "".fontcolor("green"); } } </script> </head> <body> <% Object message = request.getAttribute("message"); if(message!=null && !"".equals(message)){ %> <script type="text/javascript"> alert("<%=request.getAttribute("message")%>"); </script> <%} %> <div align="center"> <h1 style="color: black;">信息录入</h1> <form action="adduser" method="post" onsubmit="return check()"> <div> 姓名:<input type="text" id="name" name="name" onchange="check1()" /><span id="name2"></span> </div> <div> 密码:<input type="password" id="password" name="password"onchange="check2()" /><span id="mima2"></span> </div> <div> 性别: <input type="radio" name="sex" value="男">男 <input type="radio" name="sex" value="女">女 </div> <div> 邮箱:<input type="email" name="email" /> </div> <div> 学校:<select name="school"> <option value="铁大">铁大</option> <option value="北大">北大</option> <option value="清华 ">清华</option> </select> </div> <div> <input type="submit" value="添加" /> <input type="reset" value="重置" /> </div> </form> </div> </body> </html>
绿色部分用来校验表单,若对用户输入数据无要求可以删去
效果图:

二、后台部分,即Java代码
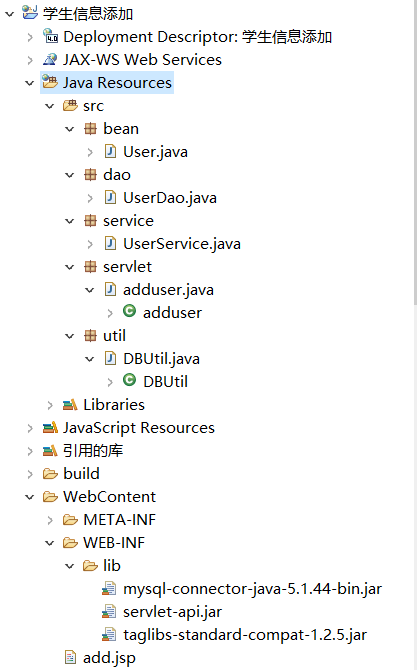
1、创建相关包,如图所示:

User.java
package bean; public class User { private int id; private String name; private String password; private String sex; private String email; private String school; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getSex() { return sex; } public void setSex(String sex) { this.sex = sex; } public String getEmail() { return email; } public void setEmail(String email) { this.email = email; } public String getSchool() { return school; } public void setSchool(String school) { this.school = school; } public User() { super(); // TODO 自动生成的构造函数存根 } public User(String name, String password, String sex, String email, String school) { super(); this.name = name; this.password = password; this.sex = sex; this.email = email; this.school = school; } }
UserDao.java
package dao; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import bean.User; import util.DBUtil; public class UserDao { public boolean adduser(User b) { Connection con=null; PreparedStatement pstmt=null; ResultSet rs=null; try { con=DBUtil.getConn(); String sql="insert into user(name,password,sex,email,school) values(?,?,?,?,?)"; pstmt=con.prepareStatement(sql); pstmt.setString(1, b.getName()); pstmt.setString(2, b.getPassword()); pstmt.setString(3, b.getSex()); pstmt.setString(4, b.getEmail()); pstmt.setString(5, b.getSchool()); pstmt.executeUpdate(); return true; } catch (SQLException e) { System.out.println("添加失败"); e.printStackTrace(); } finally { DBUtil.close(rs, pstmt, con); } return false; } }
UserService.java
package service; import bean.User; import dao.UserDao; public class UserService { UserDao userdao = new UserDao(); public boolean adduser(User b) { return userdao.adduser(b); } }
adduser.java
package servlet; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import bean.User; import service.UserService; /** * Servlet implementation class adduser */ @WebServlet("/adduser") public class adduser extends HttpServlet { private static final long serialVersionUID = 1L; UserService service=new UserService(); /** * @see HttpServlet#HttpServlet() */ public adduser() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub request.setCharacterEncoding("utf-8"); String name=request.getParameter("name"); String password=request.getParameter("password"); String sex=request.getParameter("sex"); String email=request.getParameter("email"); String school=request.getParameter("school"); User bean=new User(name,password,sex,email,school); if(service.adduser(bean)) { request.setAttribute("message", "添加成功"); request.getRequestDispatcher("add.jsp").forward(request, response); } else { request.setAttribute("message", "添加失败"); request.getRequestDispatcher("add.jsp").forward(request, response); } } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
DBUtil.java
package util; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; public class DBUtil { private static final String db_url="jdbc:mysql://localhost:3306/mmm?useUnicode=true&characterEncoding=GB18030&useSSL=false&serverTimezone=GMT&allowPublicKeyRetrieval=true"; public static String db_user = "root"; public static String db_pass = "123456";//数据库密码 public static Connection getConn () { Connection conn = null; try { Class.forName("com.mysql.jdbc.Driver"); conn = DriverManager.getConnection(db_url, db_user, db_pass); } catch (Exception e) { e.printStackTrace(); } return conn; } public static void close (Statement state, Connection conn) { if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } public static void close (ResultSet rs, Statement state, Connection conn) { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (state != null) { try { state.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } } }
三、数据库中相关表的创建
