Vue实例的生命周期钩子函数(8个)
1. beforeCreate
data属性光声明没有赋值的时候
2. created
data属性完成了赋值
3. beforeMount
页面上的{{name}}还没有被渲染成真正的数据
4. mounted
页面上的{{name}}被渲染成真正的数据
5. beforeUpdate
数据(data属性)更新之前会执行的函数
6. updated
数据(data属性)更新完会执行的函数
7. beforeDestroy
实例被销毁之前会执行的函数
8. destroyed
实例被销毁后会执行的函数
Vue Router
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
2. VueRouter https://router.vuejs.org/zh/
1. 基本使用
1. 必须导入vue-router.js文件
2. 要有VueRouter()实例
3. 要把VueRouter实例挂载到Vue实例中
4. 路由的入口
<router-link to='/index'>index页面</router-link>
5. 路由的出口
<router-view></router-view>
2. 路由的参数
1. path: '/user/:name' --> 匹配路由
$route.params.name --> 取值
2. /user/alex?age=9000 --> url中携带参数
$route.query.age --> 取出url的参数
3. 子路由
children:[
{
path: '',
component: {
template: `...`
}
}
]
<router-link to='info' append></router-link>
4. 编程式导航
用JS代码去控制页面跳转
this.$router.push(...)
5. 组件中捕获原生事件 :有两个组件,其中一个捕获另一个事件
.native修饰符
v-on:click.native='haha'
components:{
cym:{
template: `<button>点我</button>`
},
dbg:{
template: `<button v-on:click='dian'>大表哥</button>`,
methods:{
dian:function(){
// 手动抛出一个点击事件
this.$emit('click')
}
}
}
},
methods:{
haha:function(){
alert(123)
}
}
6、marked包的使用
1. 安装
npm install marked -D
2. 使用
marked(content)
<script> import marked from 'marked' export default { name: 'Zsq', data:function(){ return { content: '' } }, computed:{ markedDownContent:function(){ return marked(this.content) } } } </script>
7. 补充问题
0. npm安装的问题
1. npm install xx -D --> 安装当前项目用到的开发环境(比如webpack等)
2. npm install xx -S(--save) --> 安装当前项目用到的依赖包(线上运行必须要有的包)
3. npm install xx -g --> 全局安装,安装完之后在cmd可以直接当命令行工具使用的
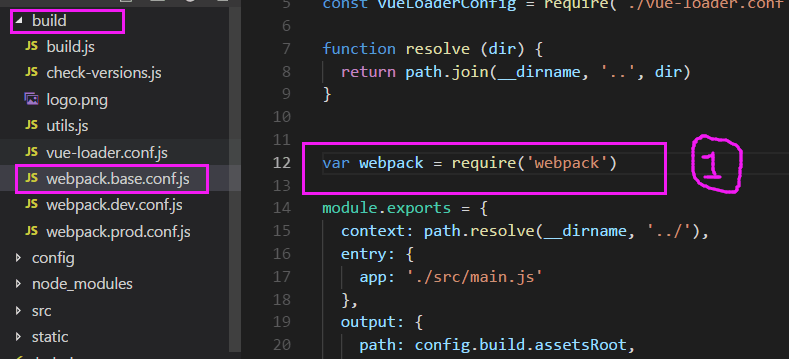
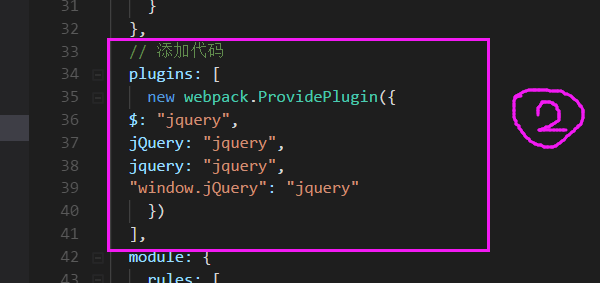
1. Vue中配置全局jQuery


用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
HTML
<script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> </p> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div>
JavaScript
// 0. 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = { template: '<div>foo</div>' }
const Bar = { template: '<div>bar</div>' }
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{ path: '/foo', component: Foo },
{ path: '/bar', component: Bar }
]
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 记得要通过 router 配置参数注入路由,
// 从而让整个应用都有路由功能
const app = new Vue({
router
}).$mount('#app')