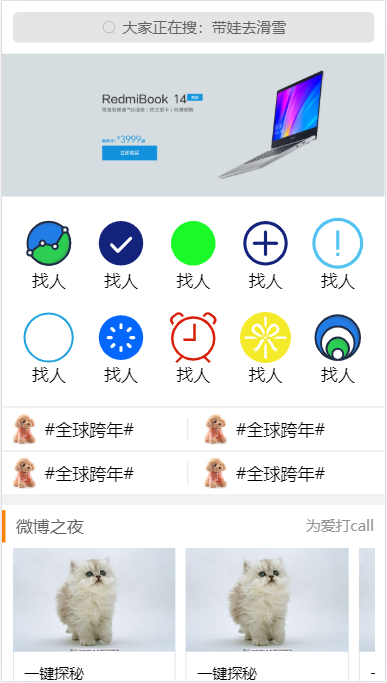
结果图:

源代码:
html部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0"/>
<title>微博-发现</title>
<link rel="stylesheet" href="./weibo.css">
</head>
<body>
<div class="searchCnt">
<div class="searchBox">
<img src="../images/search.svg"/>
<p>大家正在搜:带娃去滑雪</p>
</div>
</div>
<!--轮播图-->
<div class="swiperCnt">
<img src="../images/xiaomi/1.jpg"/>
</div>
<!--菜单按钮-->
<div class="menuCnt">
<div class="menuItem">
<img src="../images/circle/0.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/1.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/2.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/3.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/10.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/5.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/6.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/7.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/8.svg"/>
<p>找人</p>
</div>
<div class="menuItem">
<img src="../images/circle/9.svg"/>
<p>找人</p>
</div>
</div>
<!--热门话题-->
<div class="hotCnt">
<ul>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
<li>
<img src="../images/dog.jpg"/>
<p>#全球跨年#</p>
</li>
</ul>
</div>
<!--微博之夜-->
<div class="weiboCnt">
<!--标题-->
<div class="title">
<p class="titleMain">微博之夜</p>
<p class="title2">为爱打call</p>
</div>
<!--滚动组-->
<div class="weiboGroup">
<div class="weiboBox">
<div class="groupItem">
<img src="../images/cat.jpg">
<p>一键探秘</p>
</div>
<div class="groupItem">
<img src="../images/cat.jpg">
<p>一键探秘</p>
</div>
<div class="groupItem">
<img src="../images/cat.jpg">
<p>一键探秘</p>
</div>
</div>
</div>
</div>
<!--tab栏-->
<div class="tabCnt">
<p>视频</p>
<p class="active">头条</p>
<p>榜单</p>
<p>南京</p>
</div>
<!--提示文字-->
<p class="mark">热门微博24小时排行榜</p>
<!--微博正文-->
<div class="weboList">
<!--单个微博-->
<div class="weiboRow">
<!--用户信息与关注-->
<div class="userInfoCnt">
<div class="userInfoBox">
<div class="userHpBox">
<img src="../images/rabbit.jpg">
</div>
<div class="userInfoGroup">
<p class="userName">用户名</p>
<div class="timeBox">
<p class="time">2小时前</p>
<p class="source">来自iphone X</p>
</div>
</div>
</div>
<input class="guanzhuBtn" type="button" value="+关注"/>
</div>
<!--微博正文-->
<div class="weiboDetail">
从景观文本看,首先应注意空间的整体性。比如大运河作为世界文化遗产,通惠河、积水潭都是其中的景观,但是南新仓,目前有六七座古代的粮仓,与其他省市粮仓遗址相比,作为皇家粮仓的建筑形式非常独特,应同通惠河联系在一起,彰显大运河文化遗产的整体性。
</div>
<!--微博操作-->
<div class="weiboOp">
<div class="weiboOpItem">
<img src="../images/edit.svg"/>
<p>4万</p>
</div>
<div class="weiboOpItem">
<img src="../images/message.svg"/>
<p>6万</p>
</div>
<div class="weiboOpItem">
<img src="../images/bigFinger.svg"/>
<p>43万</p>
</div>
</div>
</div>
<!--单个微博end-->
<div class="weiboRow">
<!--用户信息与关注-->
<div class="userInfoCnt">
<div class="userInfoBox">
<div class="userHpBox">
<img src="../images/rabbit.jpg">
</div>
<div class="userInfoGroup">
<p class="userName">用户名</p>
<div class="timeBox">
<p class="time">2小时前</p>
<p class="source">来自iphone X</p>
</div>
</div>
</div>
<input class="guanzhuBtn" type="button" value="+关注"/>
</div>
<!--微博正文-->
<div class="weiboDetail">
从景观文本看,首先应注意空间的整体性。比如大运河作为世界文化遗产,通惠河、积水潭都是其中的景观,但是南新仓,目前有六七座古代的粮仓,与其他省市粮仓遗址相比,作为皇家粮仓的建筑形式非常独特,应同通惠河联系在一起,彰显大运河文化遗产的整体性。
</div>
<!--微博操作-->
<div class="weiboOp">
<div class="weiboOpItem">
<img src="../images/edit.svg"/>
<p>4万</p>
</div>
<div class="weiboOpItem">
<img src="../images/message.svg"/>
<p>6万</p>
</div>
<div class="weiboOpItem">
<img src="../images/bigFinger.svg"/>
<p>43万</p>
</div>
</div>
</div>
<!--单个微博end-->
<div class="weiboRow">
<!--用户信息与关注-->
<div class="userInfoCnt">
<div class="userInfoBox">
<div class="userHpBox">
<img src="../images/rabbit.jpg">
</div>
<div class="userInfoGroup">
<p class="userName">用户名</p>
<div class="timeBox">
<p class="time">2小时前</p>
<p class="source">来自iphone X</p>
</div>
</div>
</div>
<input class="guanzhuBtn" type="button" value="+关注"/>
</div>
<!--微博正文-->
<div class="weiboDetail">
从景观文本看,首先应注意空间的整体性。比如大运河作为世界文化遗产,通惠河、积水潭都是其中的景观,但是南新仓,目前有六七座古代的粮仓,与其他省市粮仓遗址相比,作为皇家粮仓的建筑形式非常独特,应同通惠河联系在一起,彰显大运河文化遗产的整体性。
</div>
<!--微博操作-->
<div class="weiboOp">
<div class="weiboOpItem">
<img src="../images/edit.svg"/>
<p>4万</p>
</div>
<div class="weiboOpItem">
<img src="../images/message.svg"/>
<p>6万</p>
</div>
<div class="weiboOpItem">
<img src="../images/bigFinger.svg"/>
<p>43万</p>
</div>
</div>
</div>
<!--单个微博end-->
</div>
</body>
</html>
weibo.css部分:
body {
padding: 0;
margin: 0;
}
ul, p {
margin: 0;
padding: 0;
}
img {
display: block;
100%;
height: auto;
}
/*搜索栏*/
.searchCnt {
background-color: #fff;
padding: 10px;
}
.searchBox {
background-color: #e3e4e6;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
border-radius: 5px;
padding: 5px 0;
}
.searchBox img {
16px;
height: 16px;
margin-right: 5px;
}
.searchBox p {
font-size: 14px;
color: #636363;
}
.menuCnt {
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding: 10px;
}
.menuCnt .menuItem {
20%;
display: flex;
flex-direction: column;
box-sizing: border-box;
padding: 10px;
align-items: center;
/*margin-bottom: 10px;*/
/*justify-content: center;*/
}
.menuCnt .menuItem img {
/* 80%;*/
}
/*热门话题*/
.hotCnt {
/*display: flex;*/
/*flex-direction: row;*/
}
.hotCnt ul {
display: flex;
flex-direction: row;
flex-wrap: wrap;
border-top: 1px solid #ddd;
}
.hotCnt ul li {
50%;
display: flex;
flex-direction: row;
align-items: center;
box-sizing: border-box;
padding: 5px;
border-bottom: 1px solid #ddd;
}
.hotCnt ul li:nth-child(3),.hotCnt ul li:nth-child(4){
border-bottom: 0;
}
/*.hotCnt ul li:nth-child(2n){*/
/*border-left: 1px solid #ddd;*/
/*}*/
.hotCnt ul li img {
30px;
margin-right: 5px;
}
/*每个li的右边加上一条竖线,这里采用p的右边框*/
.hotCnt li p{
flex: 1;
border-right:1px solid #ddd;
}
.hotCnt li:nth-child(even) p{
border-right:0;
}
/*微博之夜*/
.weiboCnt{
display:flex;
flex-direction: column;
border-top: 10px solid #f2f2f2;
}
.title{
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 5px 10px;
border-left: 3px solid #ff8201;
margin: 5px 0;
}
.titleMain{
color: #636363;
font-size: 16px;
}
.title2{
font-size: 14px;
color: #939393;
}
.weiboGroup{
padding: 0 10px;
padding-bottom: 10px;
overflow-x:hidden;
}
.weiboBox{
display: flex;
flex-direction: row;
overflow-x:scroll;
100%;
}
.groupItem{
display: flex;
flex-direction: column;
margin-right: 10px;
45%;
flex-shrink: 0;
}
.groupItem p{
border: 1px solid #ddd;
border-top: none;
padding: 10px;
font-size: 14px;
}
/*tab栏*/
.tabCnt{
border-top: 10px solid #f2f2f2;
display: flex;
flex-direction: row;
justify-content: center;
}
.tabCnt p{
padding: 10px 0px;
color: #939393;
font-size: 16px;
margin: 0 20px;
}
.tabCnt .active{
border-bottom: 2px solid #fe6a00;
color: #000;
font-weight: bold;
}
.mark{
background-color: #f2f2f2;
font-size: 12px;
padding: 10px;
color: #636363;
}
/*微博正文*/
/*用户信息与关注*/
.weboList{
display: flex;
flex-direction: column;
}
.weiboRow{
display: flex;
flex-direction: column;
border-bottom: 10px solid #f2f2f2;
}
.userInfoCnt{
display: flex;
flex-direction: row;
padding: 10px;
align-items: center;
}
.userInfoBox{
display: flex;
flex-direction: row;
flex: 1;
align-items: center;
}
.userHpBox{
50px;
height: 50px;
border-radius: 50%;
overflow: hidden;
margin-right: 10px;
}
.userInfoGroup{
display: flex;
flex-direction: column;
}
.userName{
font-size: 16px;
color: #fe6a00;
margin-bottom: 5px;
}
.time{
font-size: 12px;
color: #939393;
margin-right: 5px;
}
.source{
font-size: 12px;
color: #557ca7;
}
.timeBox{
display: flex;
flex-direction: row;
}
.guanzhuBtn{
background-color: rgba(0,0,0,0);
border: 1px solid #fe6a00;
color: #fe6a00;
border-radius: 5px;
font-size: 16px;
padding:5px 10px;
}
/*正文*/
.weiboDetail{
padding: 0 10px;
font-size: 14px;
color: #333;
line-height: 1.6;
}
/*微博操作*/
.weiboOp{
display: flex;
flex-direction: row;
padding: 10px;
}
.weiboOpItem{
display: flex;
flex: 1;
flex-direction: row;
border-top: 1px solid #ddd;
padding: 10px 0;
justify-content: center;
align-items: center;
}
.weiboOpItem img{
20px;
height: 20px;
margin-right: 5px;
}
.weiboOpItem p{
font-size: 14px;
color: #939393;
}