TodoList小demo
(单向)数据流
数据流是我们的行为与响应的抽象;使用数据流能帮我们明确了行为对应的响应,这和react的状态可预测的思想是不谋而合的。
常见的数据流框架有Flux/reFlux/Redux。相比其它数据流框架,Redux轻量(压缩后只有2K),而且在一个react项目中,Redux维护了单一的状态树。
下面我们来具体看看为什么要使用数据流

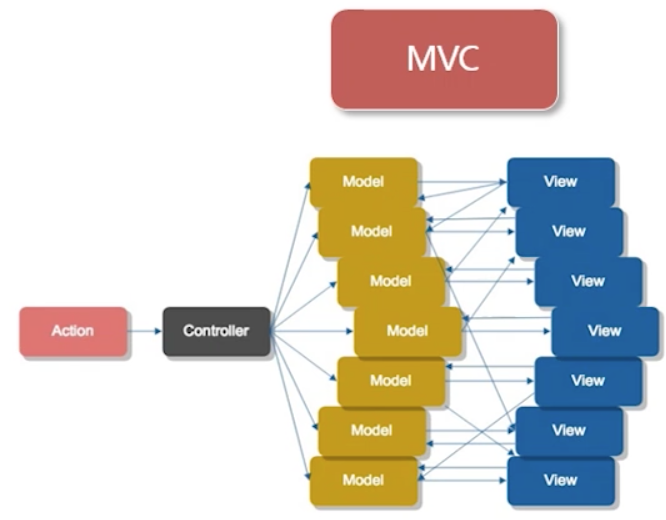
不只是前端,很多系统开发的时候遵从的都是MVC分离,也就是数据放在Model里面,View来控制显示,Controler做整体的管理。但是随着系统的庞大,它会产生一系列问题。比如举个例子,我们上网shopping,提交订单,那么用户的账号,优惠信息,物流信息,库存等等的Model都会发生更新变化,然后View上的显示也会随之变化,反过来,View的有些变化也会对Model产生影响,这样就使用户下了一个订单以后界面会变得什么样变得不可预测。
所以在React出现的同时Facebook也搞出了一个Flux数据流(React是纯V层框架,需要数据流进行支撑),它的思想如下:

它认为用户有各种各样的Action,然后所有的Action由一个统一的Dispacher分发到若干个Store里去,这个Store保存着数据也保存着页面的状态,根据数据和页面的状态,一个store只能向视图层传递信息,而不允许视图层再返回来作用到Store上,然后视图就发生更新,然后再由用户传入新的操作。这样子我们就能预测到Action作用到Store上时,View发生什么变化。
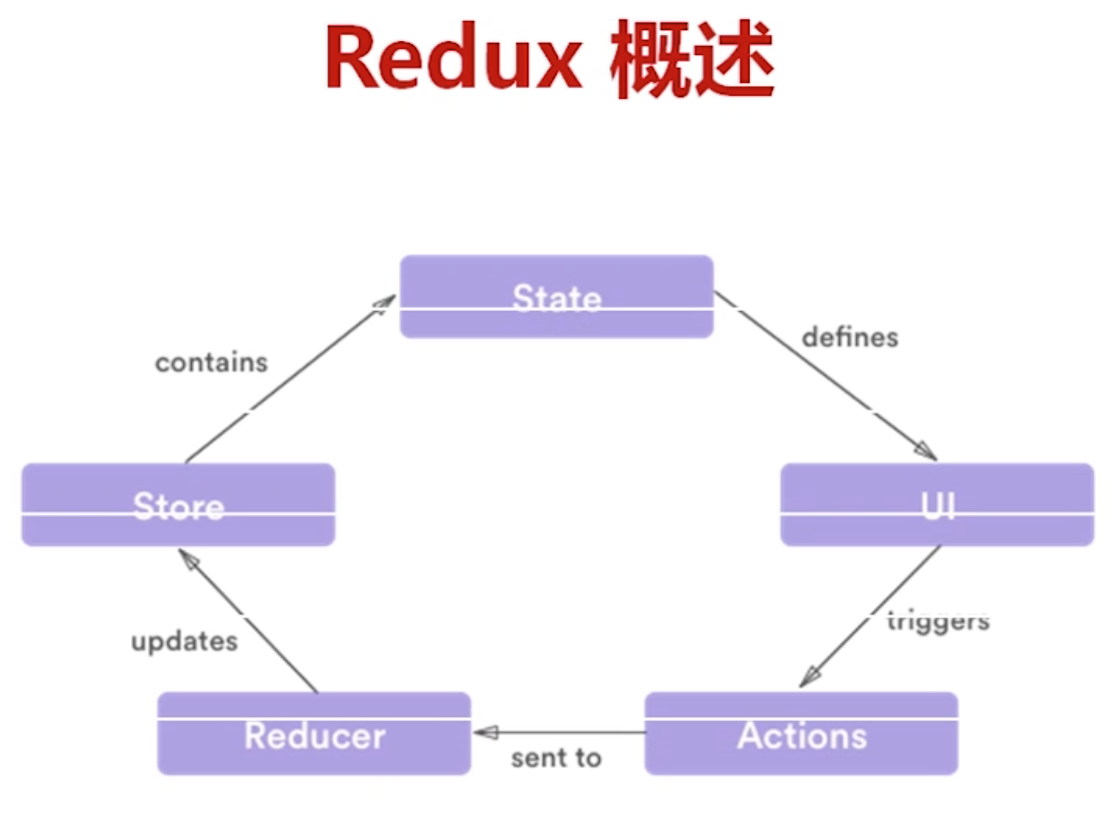
那Redux是Flux的一种实现方法,但是也有些许不一样,它的思想如下


当页面渲染完,UI就出现了,然后用户触发UI上的Action,然后Action被送到Reducer这个方法里去,然后Reducer更新了Store,Store里包含react开发的State,最后State决定UI层的展现。这就是Redux的一个完整过程。
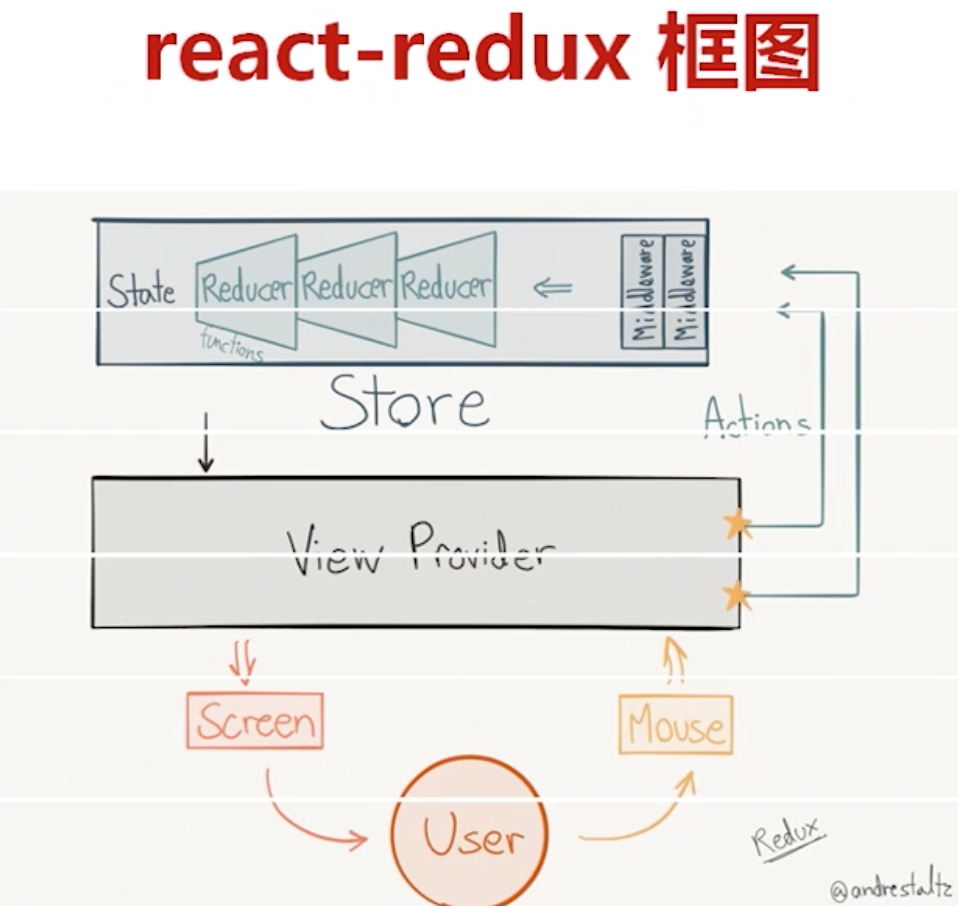
react-redux安装:
npm install react-redux redux
redux本身就是一个工具流,而react-redux则是对redux的绑定。类似的还有ng2-redux、backbone-redux等
项目结构
四个重要的文件夹:
-- actions:行为
-- components:组件
-- container:组件
-- reducer:Store里分发Action的方法
- index.html:模板文件
- server.js
- webpack
下面对各个部分进行举例(一个简单的待办项小demo):
action:(1.是行为的抽象;2.是普通JS对象;3.一般由方法生成;4.必须有一个type)
const addTodo = (text) = > {
return {
type: 'ADD_TODO', //必须要有type
id: nextTodoId++,
text
}
}
reducer:(1.是响应的抽象;2.纯方法(非存方法是指比如依赖当前的时间))
/* 传入旧的state和作用的action返回一个新state */
const todo = (state, action) => { switch (action.type) { case 'ADD_TODO': return { id: action.id, text: action.text, completed: false // 刚传入的待办项未完成 } case 'TOGGLE_TODO': if (state.id !== action.id) { return state } return Object.assign({}, state, { // 把state和completed合并成一个对象返回 completed: !state.completed }) default: return state } }
store:(1.action作用于store;2.reducer根据store响应;3.对于redux来说,store是唯一的;4.store包括了完整的state;5.state完全可预测)
import { createStore } from 'redux'
import todoApp from './reducers'
let store = createStore(todoApp)
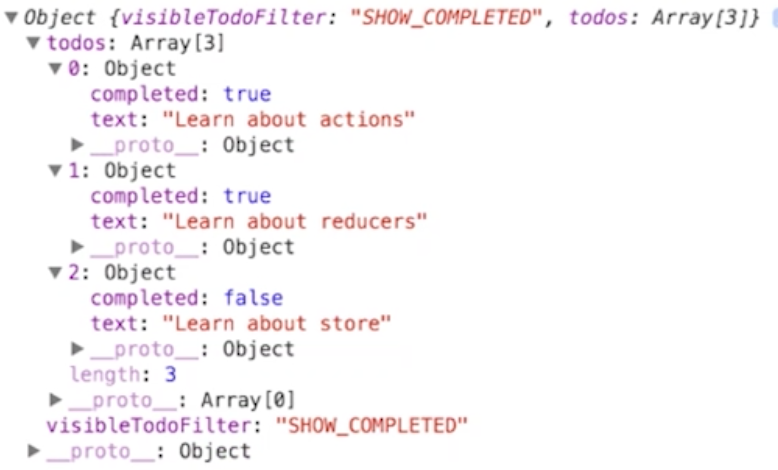
打印store:

组件:
