1.模态框加Tab切换
我在Modal里面加一个Tab,Tab变透明不能正常显示,我有毒。。。
后来终于可以正常显示了,敲锣打鼓放鞭炮!!


po上代码~~
<!-- 模态框(Modal) Begin--> <div class="modal fade" id="showContent" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" style="height:800px;"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="modal_ESBtitle"></h5> </div> <div class="modal-body"> <ul id="myTab" class="nav nav-tabs"> <li class="active"> <a href="#XML" data-toggle="tab">XML</a></li> <li><a href="#JSON" data-toggle="tab">JSON</a></li> </ul> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active" id="XML" name="show"> <textarea class="form-control" rows="15" id="showXML" style="border-top-0px; border-radius:20px; resize:none;"></textarea> </div> <div class="tab-pane fade" id="JSON" name="show"> <textarea class="form-control" rows="15" id="showJSON" style="border-top-0px; border-radius:20px; resize:none;"></textarea> </div> </div> </div> <div class="form-group modal-footer"> <div class="col-sm-12" id="actionBar"> </div> </div> </div> </div> </div> <!-- 模态框(Modal) End-->
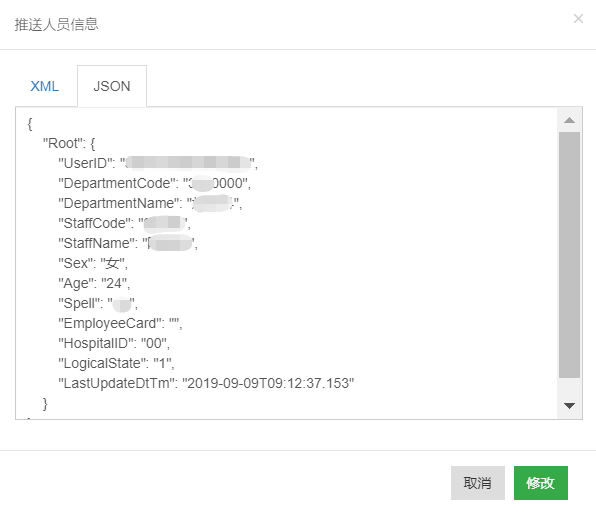
2.接下来就是显示Xml和Json数据啦!~
说明一下我这边数据库存的是xml字符串,所以我拿到字符串之后就一顿操作猛如虎。。。
//模态窗 function showTabContent(content) { //赋值 $("#showXML").val(xmlFormat(content)); $("#showJSON").val(JSON.stringify(xmlStrToJsonObj(content), null, 4)); //弹窗 $("#showContent").modal('show'); } //格式化xml function xmlFormat(xml) { var formatted = ''; var reg = /(>)(<)(/*)/g; xml = xml.replace(reg, '$1 $2$3'); var pad = 0; $.each(xml.split(' '), function (index, node) { var indent = 0; if (node.match(/.+</w[^>]*>$/)) { indent = 0; } else if (node.match(/^</w/)) { if (pad != 0) { pad -= 1; } } else if (node.match(/^<w[^>]*[^/]>.*$/)) { indent = 1; } else { indent = 0; } var padding = ' '; for (var i = 0; i < pad; i++) { padding += ' '; } formatted += padding + node + ' '; pad += indent; }); return formatted; } //将xml字符串转为json对象 function xmlStrToJsonObj(xmlStr) { var xmlObj = xmlStrToXmlObj(xmlStr); var jsonObj = {}; if (xmlObj.childNodes.length > 0) { jsonObj = xmlObjToJsonObj(xmlObj.childNodes); } return jsonObj; } //将xml字符串转为xml对象 function xmlStrToXmlObj(xmlStr) { var xmlObj = {}; if (document.all) { var xmlDom = new ActiveXObject("Microsoft.XMLDOM"); xmlDom.loadXML(xmlStr); xmlObj = xmlDom; } else { xmlObj = new DOMParser().parseFromString(xmlStr, "text/xml"); } return xmlObj; } //将xml对象转为json对象 function xmlObjToJsonObj(xmlNodes) { var obj = {}; if (xmlNodes.length == 0) { obj = ''; } else { for (var i = 0; i < xmlNodes.length; i++) { var node = xmlNodes[i]; if (typeof node.tagName == "undefined" || node.nodeName == "#text") { obj = node.nodeValue; } else { var key = node.tagName; var value = xmlObjToJsonObj(node.childNodes) obj[key] = value; } } } return obj; }
copy一下就ok啦~~
3.提交Json/Xml字符串
我这边需要保存xml字符串到数据库,所以我先把数据提交到后台,然后转换~
(后台判断Json/Xml的格式是否正确,因为前端判断的话,每个浏览器使用的函数都不一样,就很麻烦!)
前端ajax提交(一定要去除多余的符号,因为展示的时候,加了很多符号)
//去除多余符号( 空格) content = str.replace(/ /g, '').replace(/ /g, '').replace(/s*/g, "");
后台代码(Mvc)
//修改内容 [HttpPost] [ValidateInput(false)](Impotant!一定要加才能接收到数据,要不然会报错,说什么有危险字符~) public JsonResult EditTabXml(string str, string strType, string Id) { var data = new DataSourceResult { Data = "", Total = 0 }; return Json(data, JsonRequestBehavior.AllowGet); } /// <summary> /// 判断xml是否有效 /// </summary> /// <param name="str">xml字符串</param> /// <returns>返回空字符表示xml格式正确</returns> public string IsXml(string str) { string result = ""; try { System.Xml.XmlDocument doc = new System.Xml.XmlDocument();//新建对象 doc.LoadXml(str);//符合xml格式的字符串 } catch (Exception e) { result = "Error:" + e.Message; } return result; } /// <summary> /// 判断json是否有效 /// </summary> /// <param name="str">json字符串</param> /// <returns>返回空字符表示json格式正确</returns> public string IsJson(string str) { string result = ""; try { object routes_list = new JavaScriptSerializer().DeserializeObject(str); //转为json对象 } catch (Exception e) { result = "Error:" + e.Message; } return result; } /// <summary> /// Json字符串转Xml字符串 /// </summary> /// <param name="str">json字符串</param> /// <returns>xml字符串</returns> public string JsonToXml(string str) { string result = ""; try { XmlDocument xmlDoc = new XmlDocument(); XmlDictionaryReader xmlReader = JsonReaderWriterFactory.CreateJsonReader(Encoding.UTF8.GetBytes(str), XmlDictionaryReaderQuotas.Max); xmlDoc.Load(xmlReader); //json转xml XmlDeclaration xmlDec = xmlDoc.CreateXmlDeclaration("1.0", "utf-8", string.Empty); //创建xml声明 xmlDoc.InsertBefore(xmlDec, xmlDoc.DocumentElement); //插入xml声明 //一定要去除,我想不到其他的办法了,只能用这个笨办法 result = xmlDoc.OuterXml; result = result.Replace("<?xml version="1.0" encoding="utf-8"?>", ""); result = result.Replace("type="string"", ""); result = result.Replace("type="object"", ""); result = result.Replace("type="boolean"", ""); result = result.Replace("type="number"", ""); result = result.Replace("type="int"", ""); result = result.Trim(); } catch (Exception e) { result = e.Message; } return result; }