项目构建
背景:由于国外学生需要用node构建前台使用jsx,后台数据库使用monogodb,而国内的文章基本node+JSX使用webpack相关配置,所以爬坑建立该方案,
前台JSX使用服务端渲染
1.使用express生成项目
1.安装 express
1.应用生成器工具 express-generator 可以快速创建一个应用的骨架。
$ npm install express-generator -g
2.如下命令创建了一个名称为 myapp 的 Express 应用。此应用将在当前目录下的 myapp 目录中创建,并且设置为使用 Pug 模板引擎(不带模板引擎--no-view)
$ express --view=pug myapp
3.然后安装所有依赖包:
$ cd myapp $ npm install
4.通过如下命令启动此应用:
npm start
2.配置自动化刷新页面
npm install --save-dev nodemon
修改 package.json 的 scripts 内容:
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
}
此处mpapp为文件夹名称需要更换
SET DEBUG=myapp:* & npm run devstart
我的启动配置项
package.json
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www",
"dev": "SET DEBUG=REACTAPP:* & npm run devstart"
},
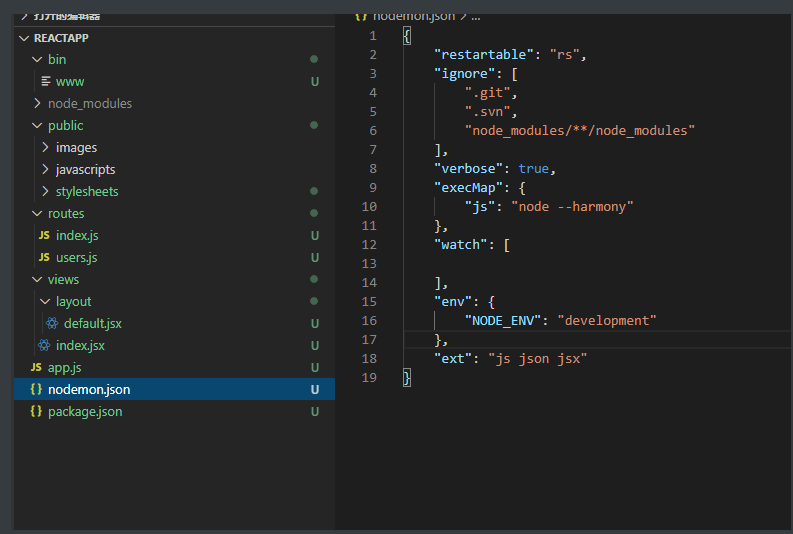
根目录创建nodemon.json代码如下:
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules"
],
"verbose": true,
"execMap": {
"js": "node --harmony"
},
"watch": [
],
"env": {
"NODE_ENV": "development"
},
"ext": "js json jsx"
}
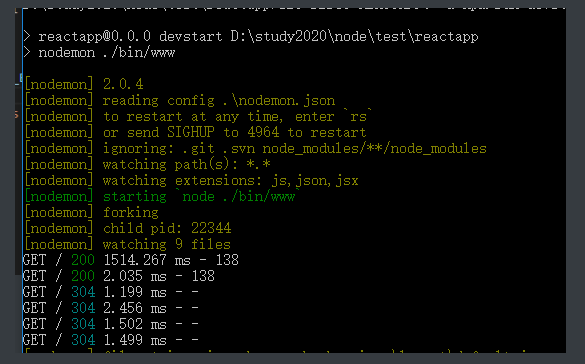
执行npm run dev 即可


缺点:可以监听到jsx变化服务不需要重启,但页面还是需要手动刷新
3.使用包express-react-views配置JSX
npm install express-react-views react react-dom
注意:您必须显式安装react为依赖项。从v0.5开始,react这里是一个对等依赖项。这是为了避免使用不兼容版本时可能出现的问题。
将其添加到您的应用程序。
// app.js
var app = express();
app.set('views', __dirname + '/views');
app.set('view engine', 'jsx');
app.engine('jsx', require('express-react-views').createEngine());
4.安装react相关依赖
cnpm install react react-dom axios --save-dev
5.安装babel相关配置
需要配置babel否则无法正常执行,使用以下配置,不同版本容易报错
"@babel/core": "^7.7.2",
"@babel/preset-env": "^7.7.1",
"@babel/preset-react": "^7.7.0",
"@babel/register": "^7.7.0",
配置babel 可以在package.json内配置
"babel": {
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "entry",
"corejs": 3
}
],
"@babel/preset-react"
]
},
在app.js内添加如下代码
// automatically bundle the front-end js on the fly
// note: this should come before the express.static since bundle.js is in the public folder
const isDev = (app.get('env') === 'development');
console.log(isDev)
const browserifyier = expressBrowserify('./public/scripts/bundle.jsx', {
watch: isDev,
debug: isDev,
extension: ['jsx'],
transform: ['babelify'],
});
if (!isDev) {
browserifyier.browserify.transform('uglifyify', { global: true });
}
app.get('/scripts/bundle.js', browserifyier);

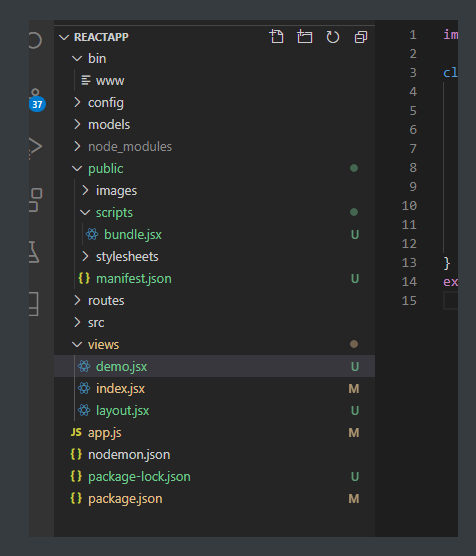
在静态资源目录下创建bundle.jsx
import React from 'react';
import ReactDOM from 'react-dom';
import Demo from '../../views/demo.jsx';
ReactDOM.render(<Demo />, document.getElementById('root'));
在视图模板内写入以下代码
index.jsx
import React from 'react';
import Demo from './demo';
import Layout from './layout';
export default function Index() {
return (
<Layout>
<Demo />
</Layout>
);
}
layout.jsx
import React from 'react';
import PropTypes from 'prop-types';
export default function Layout({ children }) {
return (
<html lang="en">
<head>
<title>
Demo
</title>
<meta charSet="utf-8" />
<meta httpEquiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<div id="root">
{children}
</div>
<script type="text/javascript" src="scripts/bundle.js"></script>
</body>
</html>
);
}
Layout.propTypes = {
children: PropTypes.object.isRequired, // eslint-disable-line
};
demo.jsx 示例
import React from "react";
class MyComponent extends React.Component{
render() {
let props = this.props;
this.state={
number: 0
};
return (
<button onClick={(event)=>{console.log(this.state.number)}}> dsaasdasd</button>
)
}
}
export default MyComponent;
可以正常运行代码和绑定事件

github代码地址:https://github.com/WebZhouT/react-express