什么是数据可视化:
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。在实际工作中,数据分析能够帮助管理者进行判断和决策,以便采取适当策略与行动。
数据可视化分析有什么作用:
1.现状分析
告诉你过去发生了什么,告诉你企业现阶段的整体运营情况,通过各个经营指标的完成情况来衡量企业的运营状态,以说明企业整体运营是更好了还是坏了,好的程度是如何,坏的程度又到哪里。
2.原因分析
告诉你某一现状为什么发生,经过第一阶段的现状分析,我们对企业的运营情况有了一个基本的了解,但是不知道运营情况具体好在哪里,差在哪里,是什么原因引起的。这时候我们就需要开展原因分析,以进一步确定业务变动的具体原因。
3.预测分析
告诉你将来会发生什么,在了解企业运营现状后,有时候还需要对企业未来发展趋势做出预测,为企业制定经营目标以及提供有效的策略参考与决策依据,以确保企业的可持续健康发展。
如何实现数据可视化:
我们通常会通过两种方式实现可视化大屏的制作:
(1)通过写代码的方式实现各种大屏的制作
大部分人可能会选择Echarts组件来做数据可视化,Echarts是百度的一款开源数据图表组件产品,它是一个纯JavaScript的图标库,兼容绝大部分的浏览器,底层依赖轻量级的canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。

(2)通过可视化工具实现各种大屏的制作
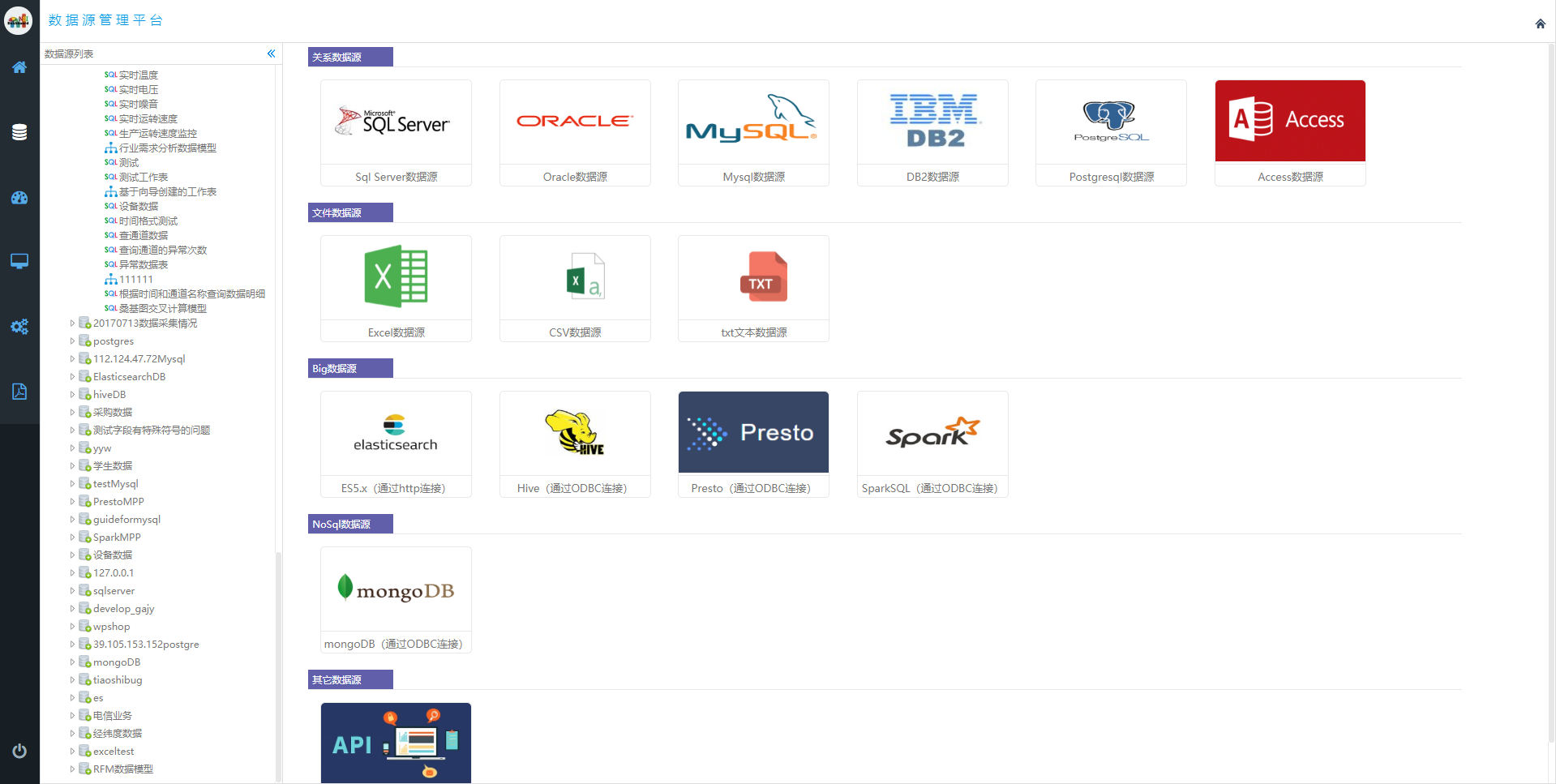
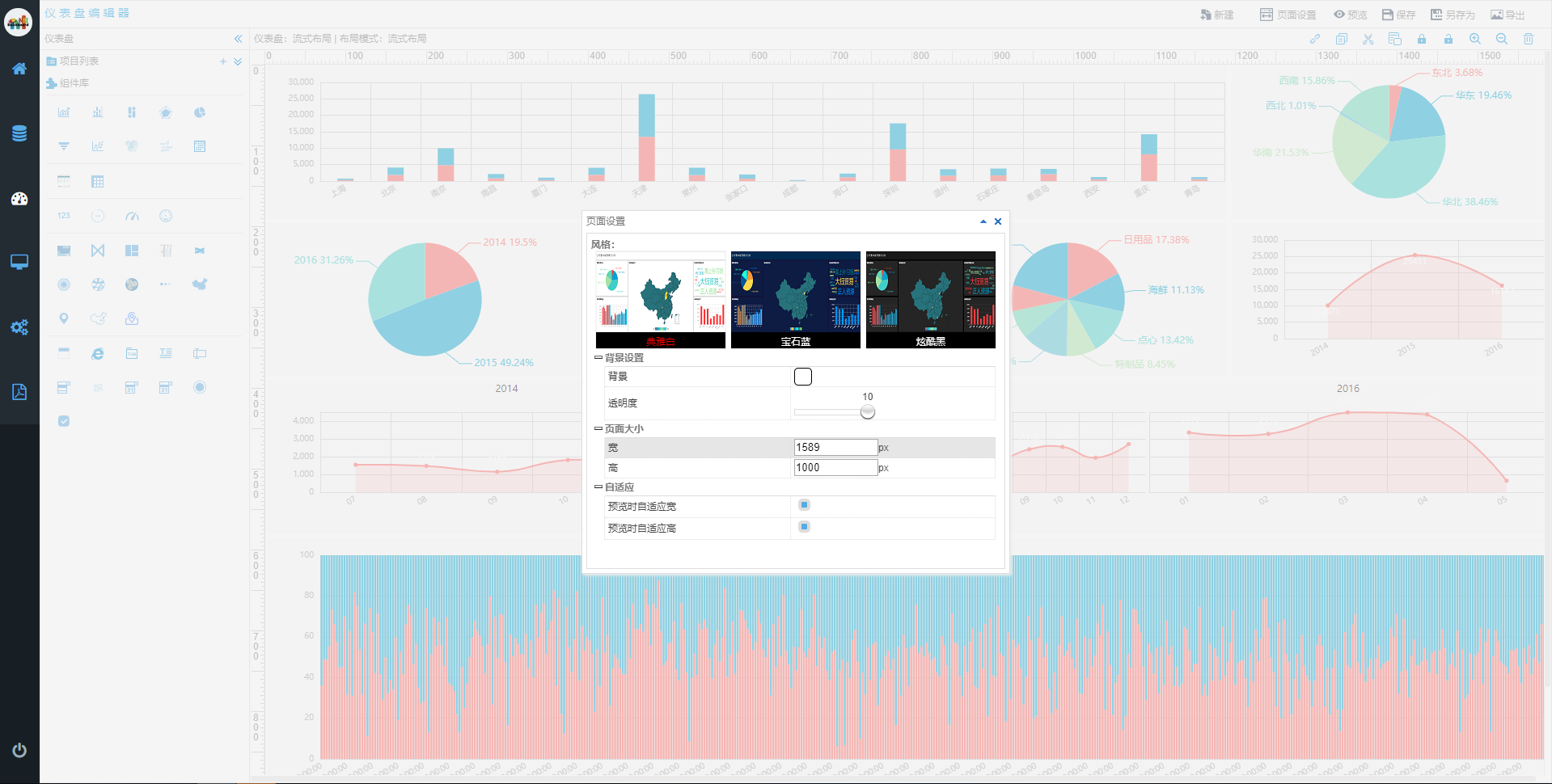
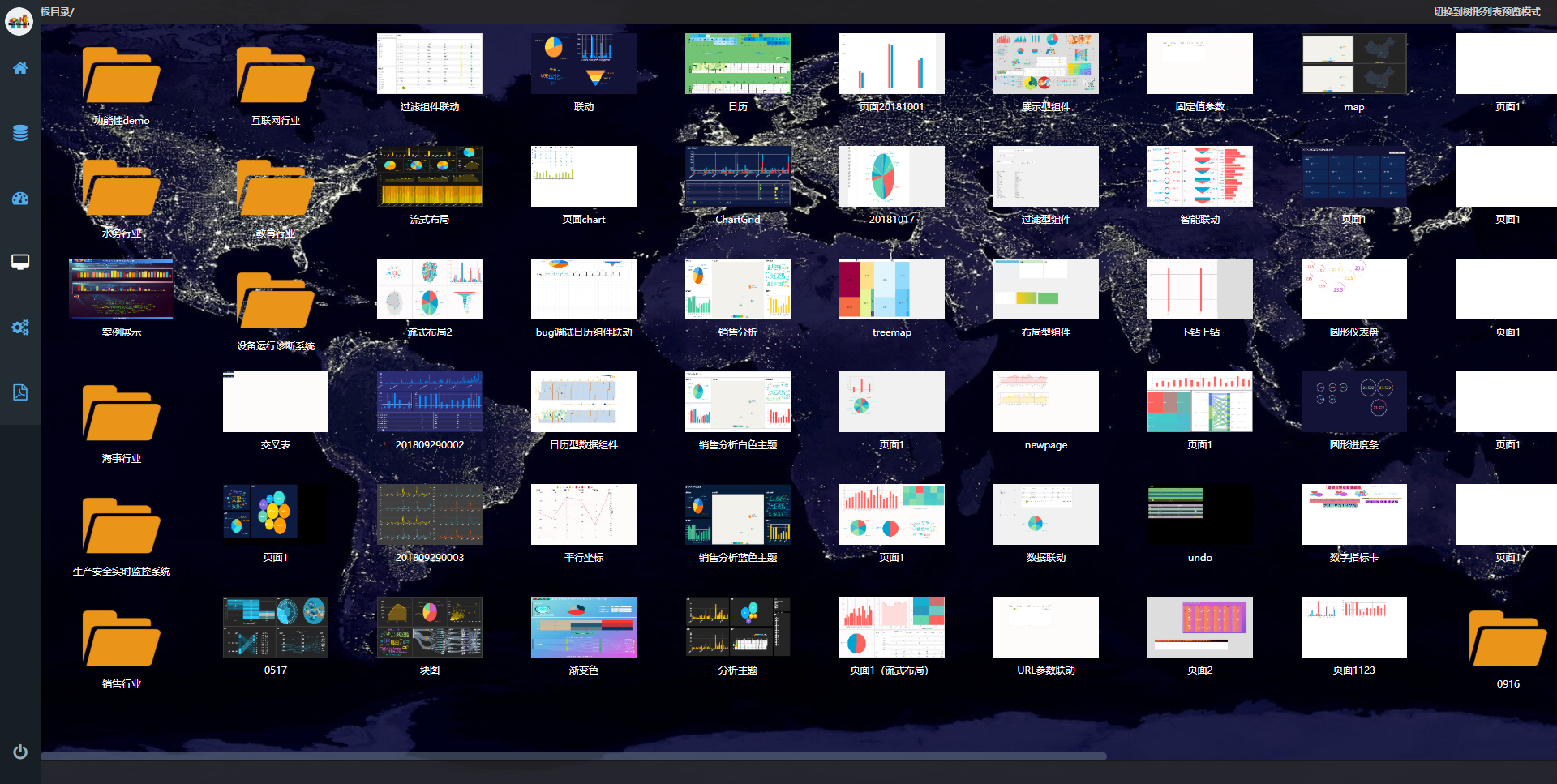
下面这款工具是NBI大数据可视化分析平台的一个简单介绍:

可视化大屏的数据源可能来源于不同的数据库,所以平台必须得支持更多的数据源接入方式来满足特定的需求。

支持多种数据工作表的创建方式,比如拖拽操作和SQL方式等。

灵活自由的操作方式,任务DIY制作报告,样式高度可控。

方便查看数据报告

NBI大数据可视化分析平台(nbi.easydatavis.com:8033)
联系产品作者:
