网络上的docker容器总有一些不尽人意的感觉,这个时候,就需要自己diy一个自用的。
比如我们想在163的mysql 5.7内diy一下,结果发现,这个不带vim,我想改造一个自用的mysql镜像,内置一个vim
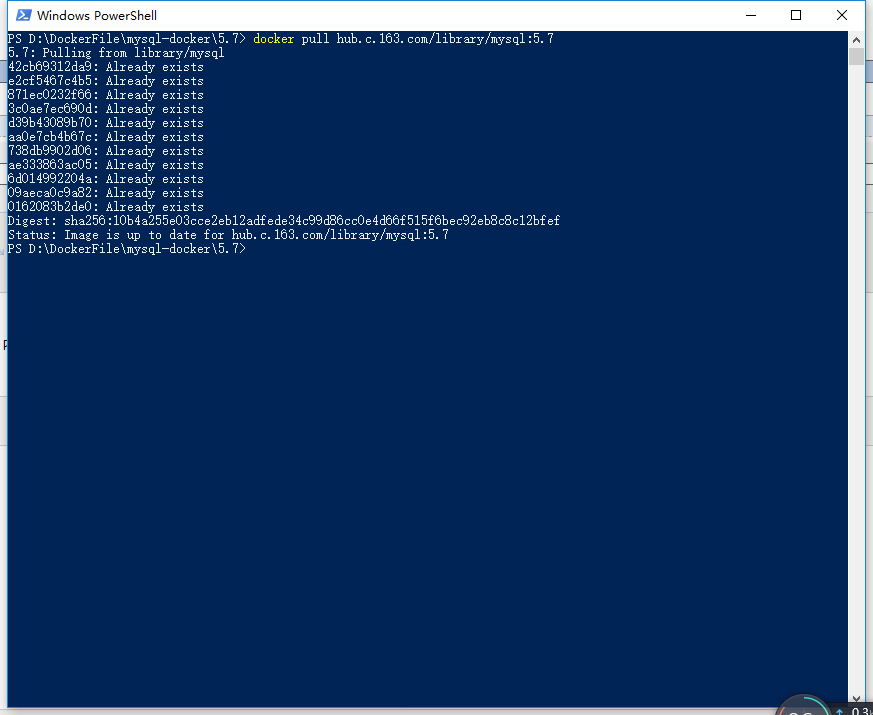
我们先拉去一下这个镜像
docker pull hub.c.163.com/library/mysql:5.7

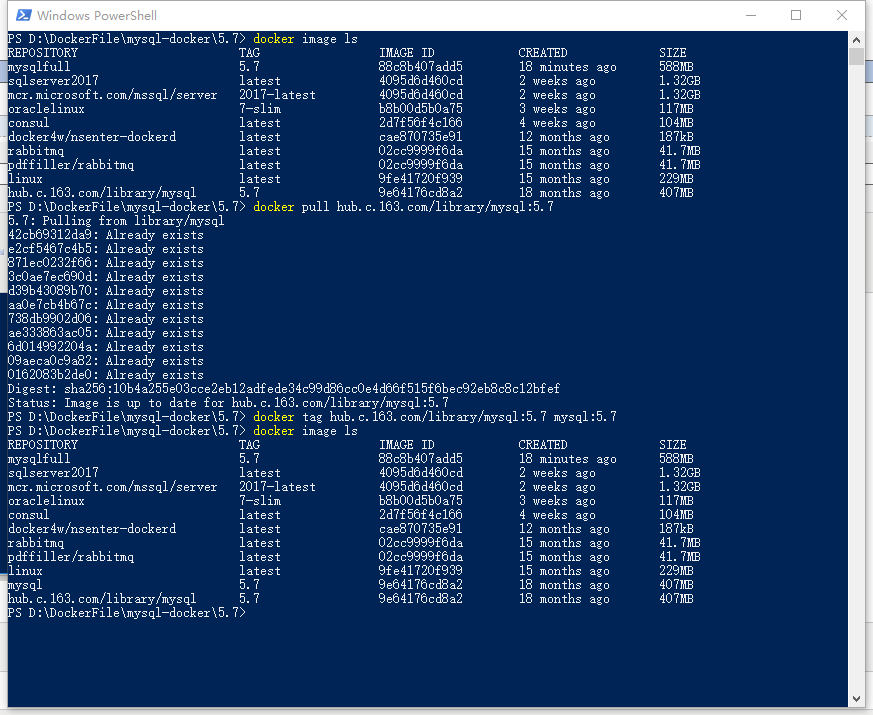
改一个别名
docker tag hub.c.163.com/library/mysql:5.7 mysql:5.7

后面就可以用mysql:5.7替代那个一长串的名称了
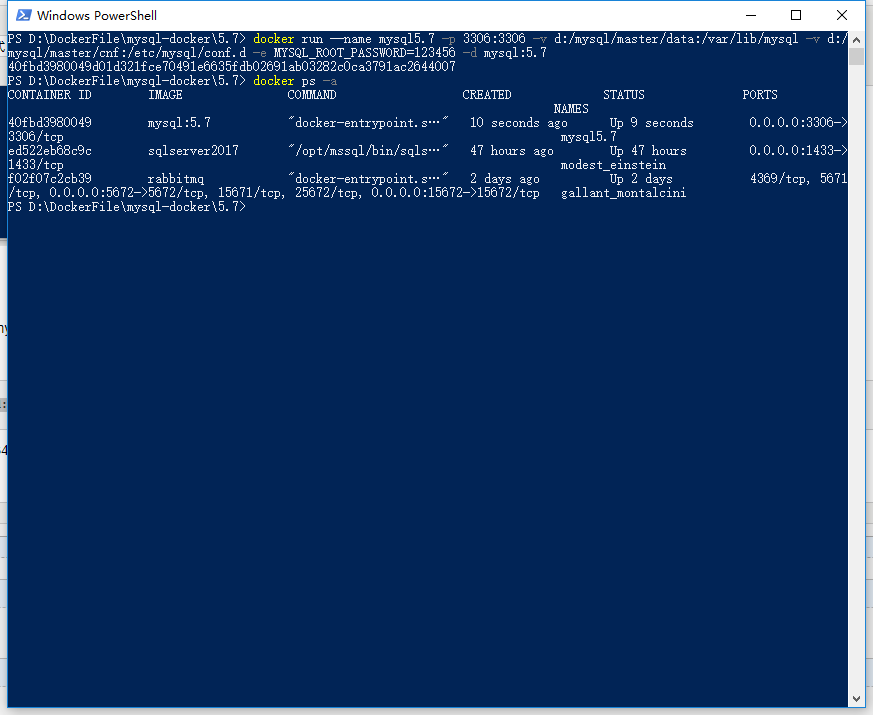
启动一下
我的d:/mysql/master/data是放数据库文件的路径,d:/mysql/master/cnf是存放数据库配置的路径
启动一下
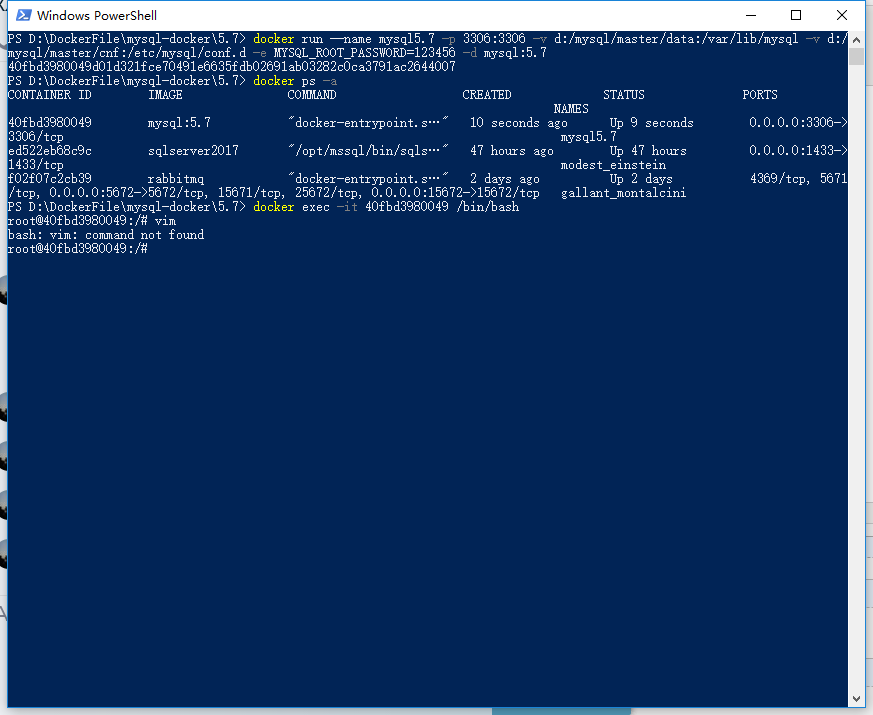
docker run --name mysql5.7 -p 3306:3306 -v d:/mysql/master/data:/var/lib/mysql -v d:/mysql/master/cnf:/etc/mysql/conf.d -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7
启动我们刚才的mysql5.7镜像,mysql的root密码是123456,隐射了两个地址和容器内的地址,端口转发出来都是3306

docker exec -it 40fbd3980049 /bin/bash
这个40fbd3980049 是短容器ID,也可以是40fbd3980049d01d321fce70491e6635fdb02691ab03282c0ca3791ac2644007这个长容器ID

我们运行一个vim命令试试

这个命令没有,自己安装一个,然后打包成单独的自用镜像
安装vim
apt-get install vim-nox
会报错,需要更新一下系统
apt-get update
重试一下安装vim
安装完,再运行一下vim

是不是大功告成了?
no,因为这个配置只在运行的这个容器里,我们的目的是写成一个模板,先退出字符命令行
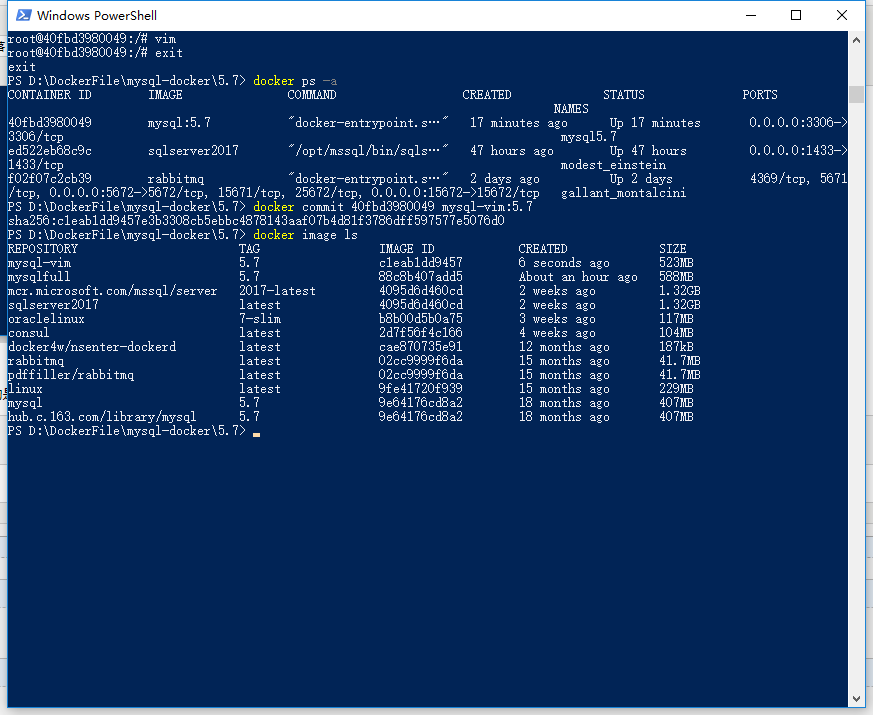
docker commit 40fbd3980049 mysql-vim:5.7