搭建angular开发环境
一、下载并安装node
官网地址:点击前往
二、利用npm安装cnpm
安装好node后就可以使用npm命令啦
查看版本:npm -v

安装cnpm:npm install -g cnpm –-registry=https://registry.npm.taobao.org
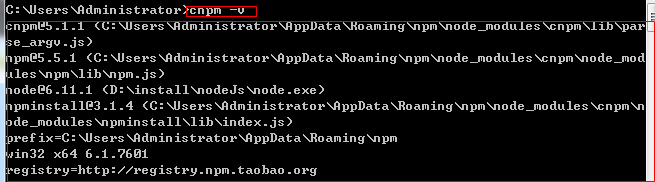
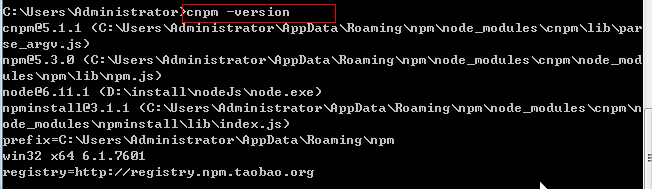
查看cnpm版本:cnpm -v

三、利用cnpm安装angular-cli
cnpm i -g install @angular/cli@latest
注意:安装完angular-cli后就可以使用功能ng命令啦
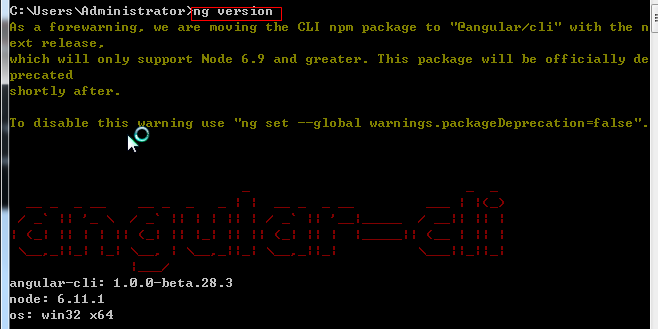
查看ng版本:ng -v

四、利用ng命令创建angular项目
创建一个文件夹用于存放angular项目,进入到这个文件夹下执行下面的命令创建angular项目
ng new 项目名
例如: ng g testProject

注意:由于需要下载依赖包,时间有点长

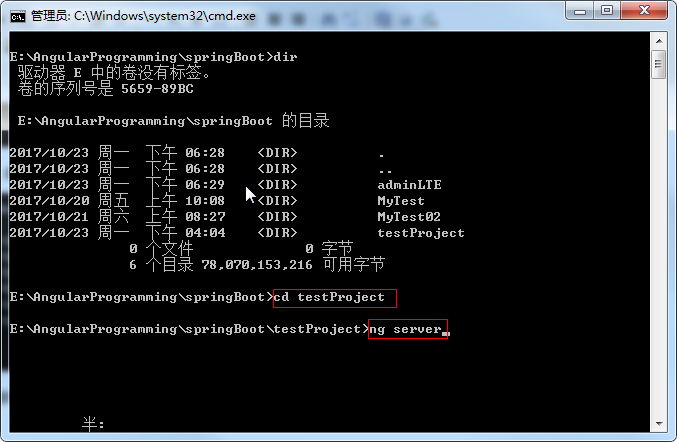
进入到刚刚创建的angular项目的根目录,启动服务
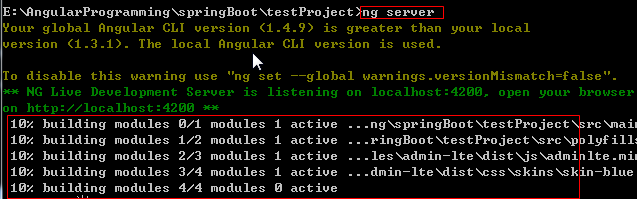
ng serve
技巧01:使用 ng server 同样可以启动项目,但是推荐使用 ng serve ;具体原因不详

注意:启动时间有点长

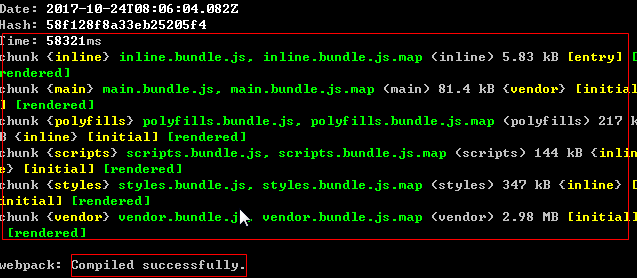
启动成功后的提示信息:

在浏览器中输入 http://127.0.0.1:4200/ 即可访问项目主页

1 方法一:利用grunt搭建
详情请见:点击进入
经三少验证,可以实现。
2 方法二:利用angular-cli搭建
详情请见:点击进入
经三少验证,可以实现
注意:三少是利用angular-cli来搭建项目的
3 Notes
3.1 先安装node,node安装完后就可以使用npm命令啦
3.2 利用npm命令安装angular-cli,angular-cli安装完后就可以使用ng命令啦
3.3 利用ng命令来创建项目,创建组件、服务...
4 利用npm安装angular_cli
安装angular-cli
npm install -g angular-cli
注意1:如果安装不了,就将镜像源换成淘宝的,具体方法在方法二中有
注意2:将anular-cli安装成全局的
查看版本
ng --version
查看版本
ng help
创建项目
ng new 项目名
启动服务
ng serve
注意:进入到项目的根目录后再启动服务
启动服务时使用AOT功能
能将插件进行压缩
ng serve --prod --aot
Angular2项目编译过后的内容
ng build --prod --aot
注意:编译后得到的内容就会放到一个叫dist的文件中
进行自动化测试
ng test
注意:进行自动化测试的前提是,你在Angular2中书写了测试代码
注意:利用ng命令可以创建的东西有

5 利用cnpm安装angular_cli (强烈推荐使用)
注意:cnpm是淘宝开放的一个npm,如果利用原生的npm安装angular-cli时需要计算机中有python开发环境,而且由于在中国,利用npm安装angular-cli时有的包会被墙掉;故推荐使用cnpm安装angular-cli
利用npm安装cnpm

查看cnpm版本

利用cnpm安装angular-cli
cnpm i -g angular-cli
npm i -g install @angular/cli@latest 推荐使用
注意:安装完angul-cli后就可以使用ng命令啦
查看安装的ang-cli的版本

安装angular项目需要的各种包
cnpm install
注意:需要进入到项目根目录,包比较多所以很慢
启动服务
ng serv --prod --aot
注意:需要进入到项目的根目录,比较慢