人生苦短 ~
Tips:仅适用于 Python 3+(反正差别不大,py2 改改也能用)。因为据 Python 之父 Guido van Rossum 说会在 2020 年停止对 Python 2 的官方支持,所以如果你还在使用 Python 2 那就要早做准备了,毕竟没有官方的支持使用起来也不顺心的。
1. 创建目录
在我们的项目中创建静态文件存放目录,HelloDjango 目录下创建文件夹 static,然后在 static 文件目录中新建 js、css、images 三个文件夹用于存放静态资源文件
HelloDjango |----HelloDjango |----manage.py |----db.sqlite3 |----mydjango |----templates |----static |----images |----css |----js
2. 设置静态文件目录
打开文件 settings.py,在该文件中查找变量 STATIC_URL,在该变量下添加如下代码:
STATICFILES_DIRS = [ os.path.join(BASE_DIR, "static"), os.path.join(BASE_DIR, "recommend", "static"), ]
STATIC_URL 定义了 web 服务链接媒体的 URL 地址,STATICFILES_DIRS 允许自定义新的 static 目录。
3. 访问图片
在我们的静态目录中(/static/images/)放入一张 2018.jpg 图片,打开我们的 Django 服务访问我们的图片(http://127.0.0.1:8000/static/images/2018.jpg):

如果没有出现请查看 setings.py 文件是否设置正确,并重启服务。如果出现了,试着加入其他类型的文件到 static 目录并在浏览器上访问。
4. 模版中加载图片
把我们的模版文件 index.html 文件修改如下:
<!DOCTYPE html> {% load static %} <!-- 模板标签加载静态文件路径,也可以改成 load staticfiles --> <html> <head> <title>HelloDjango</title> </head> <body> <a href="/mydjango/index/">Index</a><hr /> <h3>HelloDjango</h3> 动态数据:<strong>{{ mydata }}</strong> <hr /> <img src="{% static 'images/2018.jp' %}" /> <!-- 加载我们的静态图片 --> </body> </html>
在这里需要注意的是头部的 {% load static %} 是不可以缺少的,因为不引用的话就不能在加载图片时使用 static。
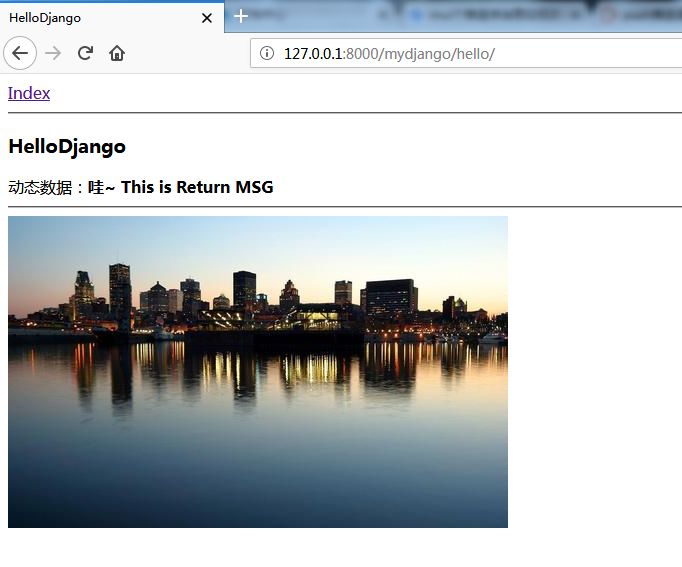
最后如果幸运的话输入网址(http://127.0.0.1:8000/mydjango/hello/)将会出现如下界面:

需要注意的一点是:
在 settings.py 文件中 DEBUG = True 的时候,Django 会帮我们加载我们的静态资源文件;
但是,在 DEBUG = False 的时候,Django 就不会帮我们加载我们的静态资源文件,会出现 404 错误,这时候需要其他工具来配置访问我们的静态资源文件,如 Nginx。
~ 我学 Python