一.guget安装:
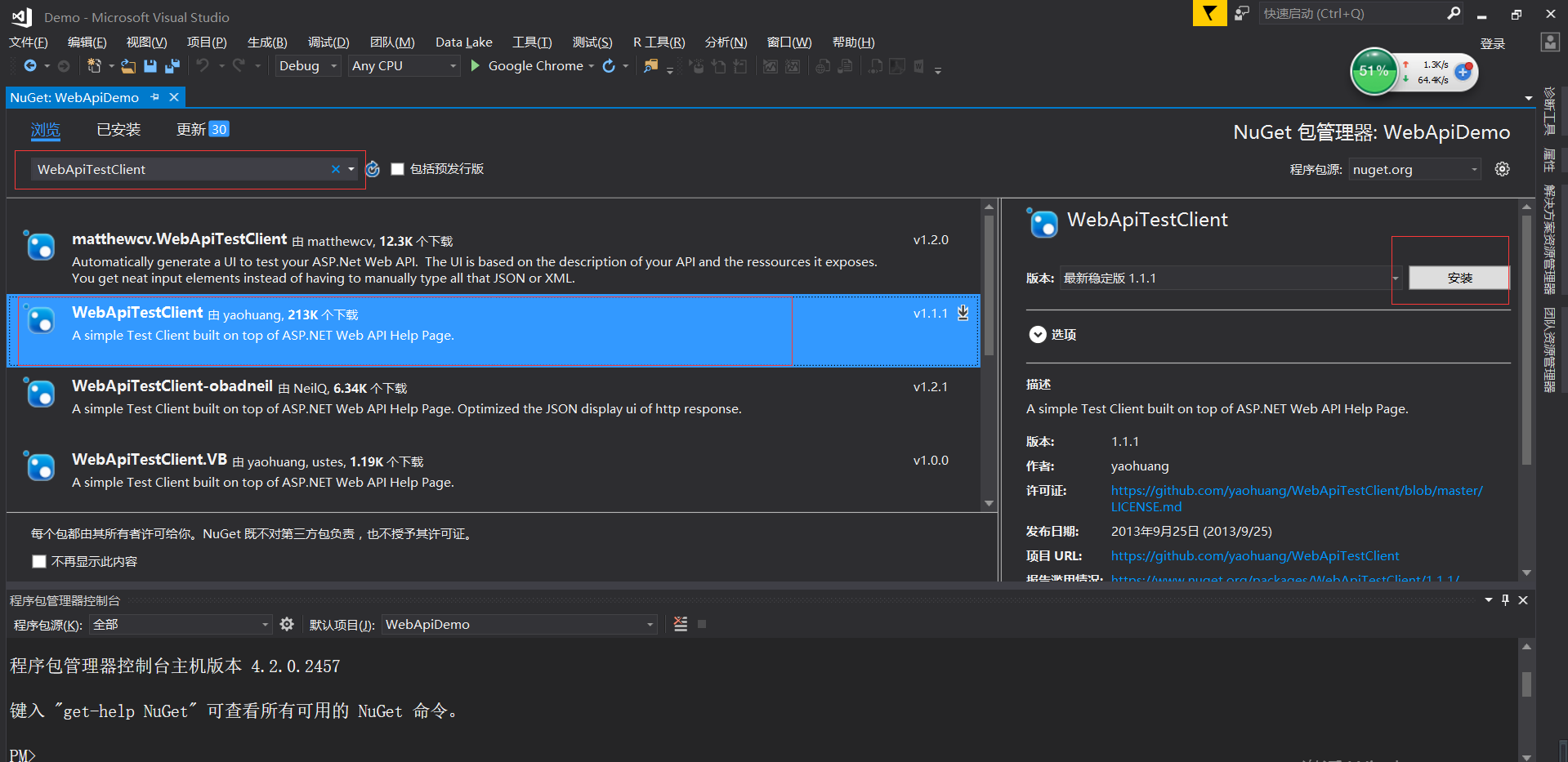
1.解决方案右键-管理解决方案的nuget程序包打开如下图:
搜索WebApiTestClient,然后选择查询出的项目,右边点击安装即可;

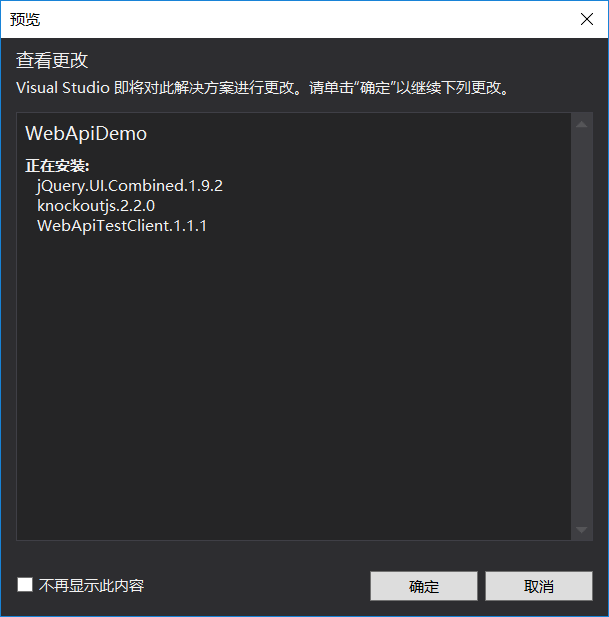
2.安装会有如下图提示:
确定即可

安装完之后,发现测试按钮依然看不见,所以,需要需要下面的配置,才可以正常显示。
二.配置显示测试按钮:
文件路径:AreasHelpPageViewsHelpApi.cshtml
在此文件的末尾处添加如下代码:
@Html.DisplayForModel("TestClientDialogs")
@section Scripts{
<link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
@Html.DisplayForModel("TestClientReferences")
}
三.配置xml注释:
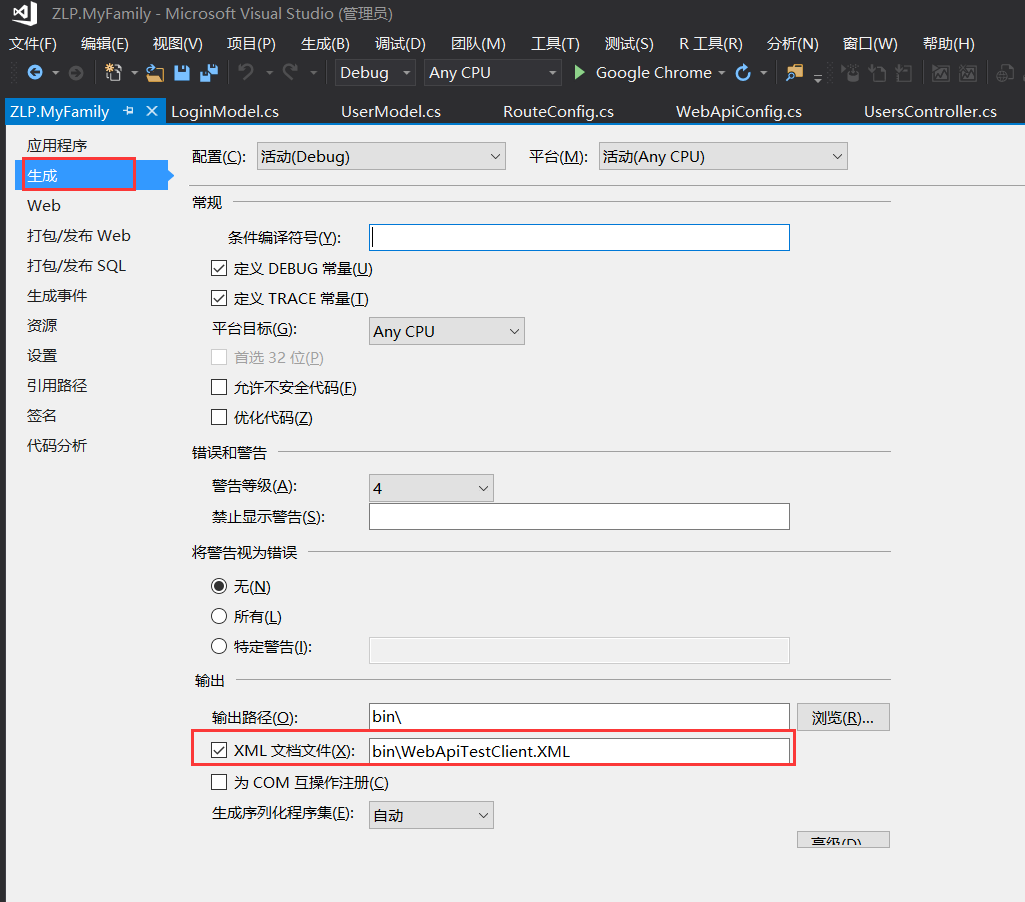
1.项目右键属性-生成:
生成标签下:勾选xml文档文件,设置xml的路径如下图:

2.设置HelpPageConfig.cs文件:
在Register方法末尾处增加下面代码:
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/bin/WebApiTestClient.XML")));
如下图位置:
