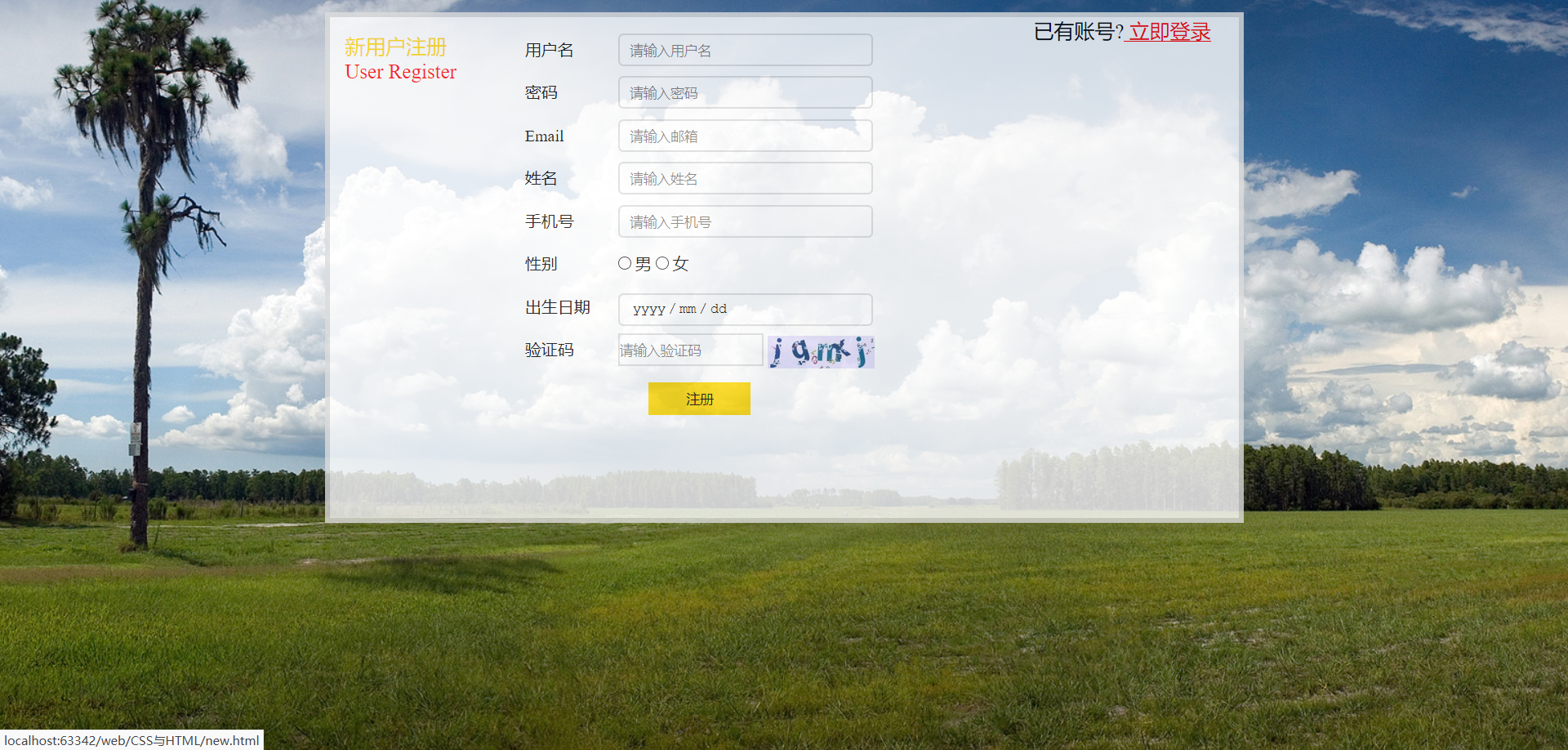
效果图

CSS文件
body {
background: url("01335_aloneagainstthestorm_1920x1080.jpg") no-repeat center;
auto;
height: auto;
}
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.section {
opacity: 0.8;
height: 500px;
900px;
background-color: white;
border: gainsboro 5px solid;
margin: auto;
margin-top: 15px;
}
.re_left > p:first-child {
color: gold;
font-size: 20px;
}
.re_left > p:last-child {
color: red;
font-size: 20px;
}
.re_left {
float: left;
height: 100%;
margin: 15px;
}
.re_mid {
float: left;
height: 100%;
margin: 10px 50px;
450px;
line-height: 40px;
text-align: left;
}
.re_right > p:first-child {
font-size: 20px;
}
.re_right p a {
color: red;
}
.re_right {
padding-left: 50px;
}
.rg_form {
}
#username, #password, #email, #birthday, #tel, #name {
250px;
height: 32px;
border: gainsboro 2px solid;
border-radius: 5px;
padding-left: 10px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#checkcode {
height: 32px;
border: gainsboro 2px solid;
}
#btn_sub {
margin-top: 10px;
border: 1px solid gold;
height: 32px;
100px;
background-color: gold;
}
.re_mid .rg_form .td_right {
padding-left: 25px;
}
HTML
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" href="Login.css">
</head>
<body>
<div class="section">
<div class="re_left">
<p>新用户注册</p>
<p>User Register</p>
</div>
<div class="re_mid">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tbody><tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</tbody></table>
</form>
</div>
</div>
<div class="re_right">
<p>已有账号?<a href="new.html"> 立即登录</a></p>
</div>
</div>
</body>
</html>
图片
背景:

验证码:
