远程仓库github使用====================================
多人协作开发流程:
A在自己计算机创建本地仓库
A在github中创建远程仓库
A将本地仓库推送到远程仓库
B克隆远程仓库到本地进行开发
B将本地仓库开发的内容推送到远程仓库
A将远程仓库内的最新内容拉取到本地
Github注册使用
一、访问github官网,进行注册sign up注册,sign in登录。
二、在github中创建项目

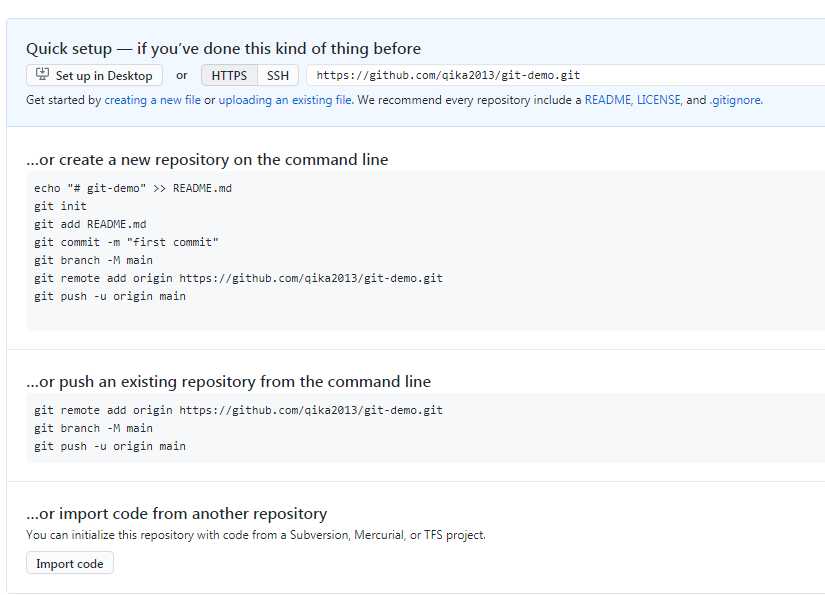
github仓库创建完成后,可见基本使用命令介绍:

三、命令介绍
创建完成后,会自动进入到该远程仓库的命令介绍页面
如同: https://github.com/qika2013/git-demo.git 这就是表示远程仓库的地址 git push 远程仓库地址 分支名称 git push 远程仓库地址别名 分支名称 git push -u 远程仓库地址别名 分支名称 -u表示记住推送地址和分支,下次推送只需要输入git push即可了 git remote add 远程仓库地址别名 远程仓库地址
四、实际操作:
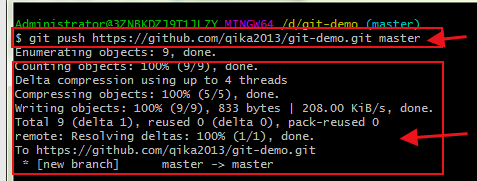
1、推送本地内容内容到远程仓库
输入:git push 远程仓库地址 自己要推送的本地分支名称
输入完成后,会弹框进行验证权限。正常进行操作即可


完成后:git 的命令行界面展示出推送成功的信息,成功将master推送到远程仓库
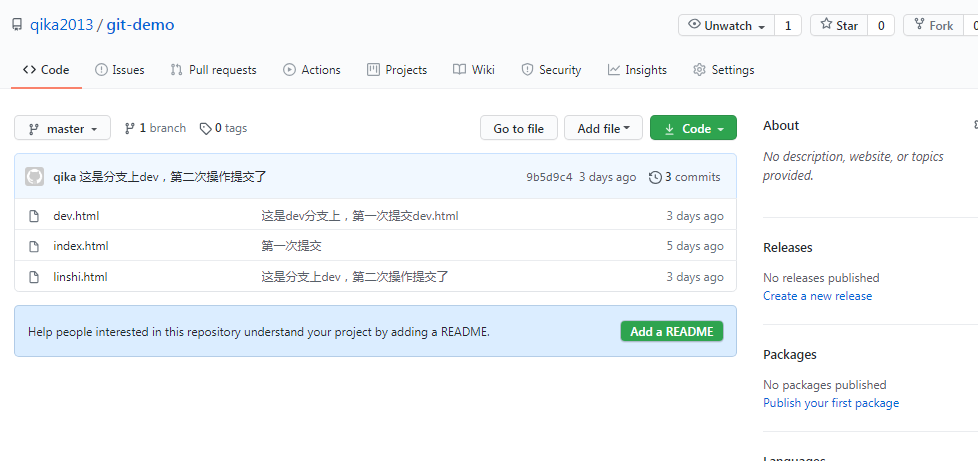
并且:打开github可查看到自己本地推送的内容


2、给远程仓库地址起一个别名(否则每次都输入很长一大串,太长)
git remote add 远程仓库地址别名 远程仓库地址

截图里的origin 就是对github远程仓库的地址设置的别名
然后,后面再进行将本地仓库内容推送至远程仓库时,只需要:
git push origin master

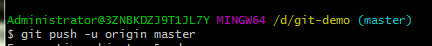
3、 -u命令记住推送地址和分支,下次直接输入git push就可以推送

因为首次使用了-u命令后,后续进行推送本地仓库master分支内容到远程时,只需要输入git push即可(这样是否就像网站的记住账号密码功能?)

克隆
克隆远程仓库数据到本地,命令: git clone 远程仓库地址
注意: 1一般用于第一次加入项目组内时使用,因为这时候你没有项目代码,直接先将远程仓库内所有克隆下来 2克隆是不需要像之前自己推送那样需要验证。克隆可以随便对远程仓库github的内容进行克隆拉取(只要仓库可见)
实际操作:
1打开github项目页面
在项目页面可见code(鼠标点击会看见当前项目的仓库地址,复制出来即可)
另:不会使用Git的可以直接点击download,下载项目的压缩包也可

2在自己本地电脑新建文件夹(用来存放克隆项目,随便自己放),然后右键进入git命令行
将github当中复制得到的仓库地址粘贴到自己的本地git命令行内:
输入即可:git clone 远程仓库地址

3等待克隆完成,自己可在自己本地的某文件夹内查看到克隆下来的项目文件了
多人使用远程仓库(权限)
当设置了远程仓库后,A在一直使用,当B突然加入使用时,难道可以直接拉取项目就能推送本地仓库内容至远程仓库吗?
肯定是不可能的。那怎么办呢?就需要A去给B授权了
例--流程:
A授权B……(管理员加人到项目内)使用远程仓库:
1 人员A进入github远程仓库内,找到settings-->>Manage access页面,进行邀请合作人员
2 成功后,将会给被邀请的人发送邀请链接,被邀请人点击链接进行加入即可。
3 一切完成,正常使用即可


成员互相拉取远程仓库内的最新版本内容
命令:git pull 远程仓库地址 分支名称
注意:这个是不需要进行验证身份的,直接操作即可
实际操作:
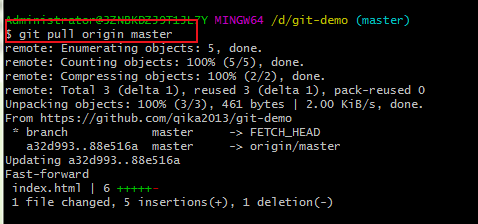
Git pull origin master
这里就表示拉取的是origin(远程仓库地址的别名)内的master分支的内容

拉取远程仓库内指定的分支最新版本内容完成后,可见git命令行内会显示提示信息
SSH免登陆
概念
之前我们使用的都是https的远程仓库地址,一般在使用时,推送等操作时都需要验证的(即用户名密码验证)
而在github中还可进行使用ssh协议进行免登陆操作,如:github内可见ssh地址

作用:在身份验证时,不用输入用户名和密码,原因是因为在ssh协议里面,验证是通过“秘钥”来实现的,秘钥是成对出现的(私钥和公钥),ssh通过验证私钥和公钥的配对情况来验证是否通过。(如同钥匙和门锁一样的关系)
注意:!!! 一般秘钥是保存在电脑本地的,当我们通过SSH协议把本地仓库内容推送到远程仓库内时,就会验证我们本地的“私钥”和远程仓库内的“公钥”是否配对,这样才能实现推送
获取秘钥的方法:(私钥和公钥)
Git命令行内输入:ssh-keygen,然后一直回车默认即可,出现如下界面信息为止

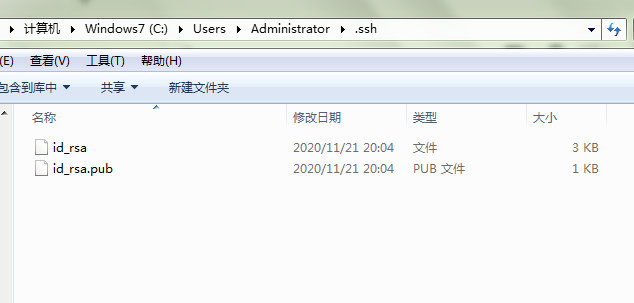
从上可见秘钥的存储位置:C:UsersAdministrator.ssh

解释:
Id_rsa 私钥,一般默认保存在我们自己的本地电脑即可
Id_rsa.pub 公钥,一般是要手动设置在远程仓库所在的服务器的(步骤看后面)
配置秘钥(私钥和公钥)+++++++
私钥:保存在我们本地电脑就行了,不用管。
公钥:
先在本地找到秘钥所保存的位置路径,然后打开公钥文件,复制内容;
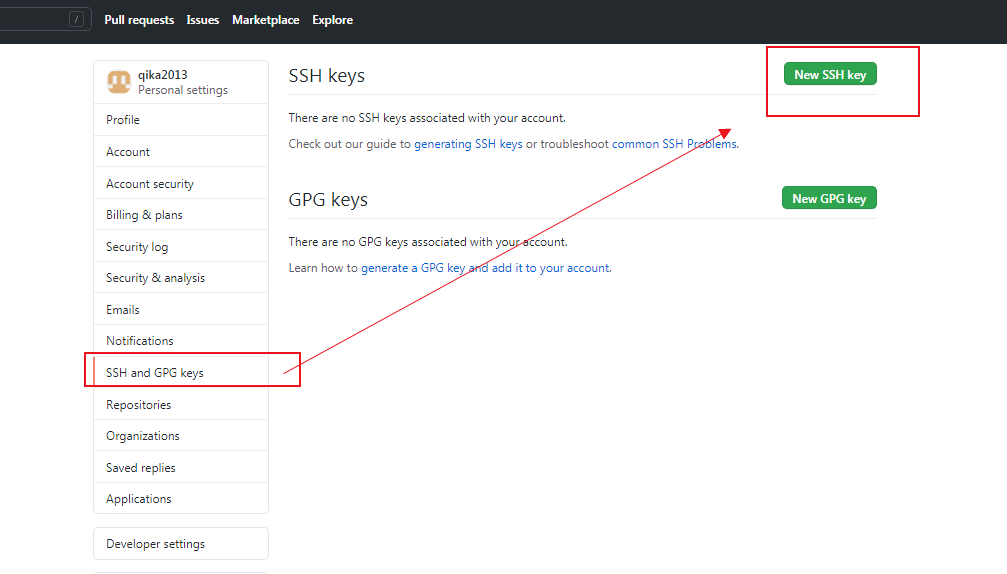
然后打开github,在界面找到用户设置的位置

跳转后,找到SSH key设置的位置,进行点击NEW SSH KEYS。

然后将本地电脑上获取到的“公钥”文件打开复制内容,在github的SSH KEYS新增页面,粘贴进去即可,

保存即可(如果弹框验证登录密码,输入即可)
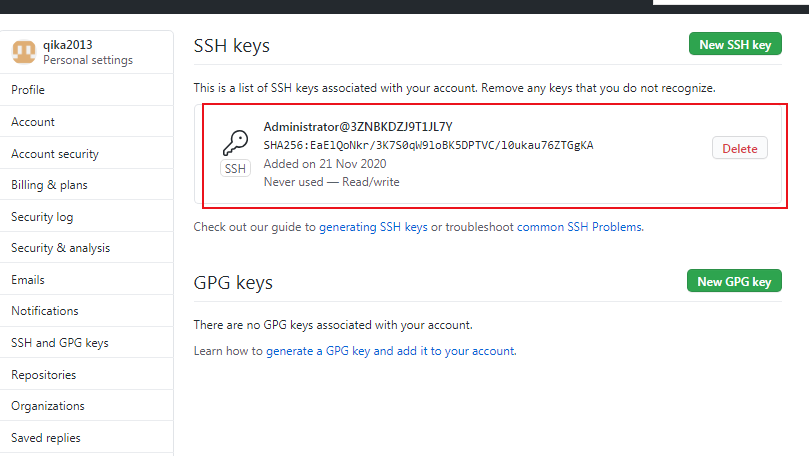
完成后可见,已经设置好了

然后再github远程仓库内查看,可看到SSH的使用地址

配置完成后,使用ssh协议来实现免登录验证,来实现推送本地内容到远程仓库
命令:
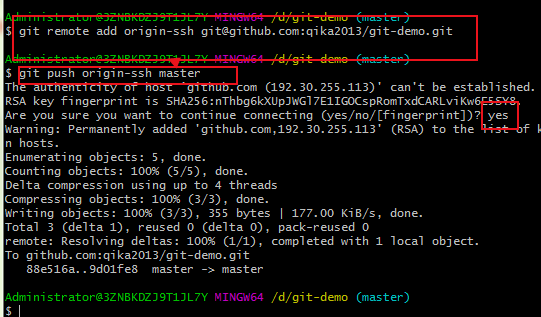
git remote add origin-ssh git@github.com:qika2013/git-demo.git 这表示给ssh协议的远程仓库地,起一个别名(不然每次都这么长输入,很麻烦)
git push origin-ssh master 然后进行推送即可

说明:!!!在推送时,命令行界面可能会弹出提示,根据提示输入yes即可。
可见结果是成功的(即:实现了使用SSH协议的远程仓库地址,来讲本地仓库的内容推送到远程仓库内,没有弹出验证就实现了本地推送至远程仓库。完美)
========================================================================
=========================================================================
注:
容易产生的冲突问题:一般在多人参与同一项目时,如果两人同时修改了同一个文件的同一个地方,会产生冲突。这时候是无法进行推送的
原因:第一个人操作了提交并推送至远程,此时远程仓库内容改变,第二个人再进行提交并推送时,就无法成功了(因为远程仓库版本比本地仓库版本高了,无法提交)
解决:先重新拉取远程仓库最新版本内容,然后再提交