听讲时能听懂的for循环为什么一做题就晕菜?一个for循环还勉强能看懂,但为什么一看到双重for循环脑子里就感觉脑子全是浆糊?
如果有上述问题那么就继续看这篇文章吧~让你3分钟学会Java的for循环,让看懂for循环嵌套再不是难事!
一.单个for循环介绍
1.语法格式:
for(①初始化部分;②循环条件部分;④迭代部分){
③循环体部分
}
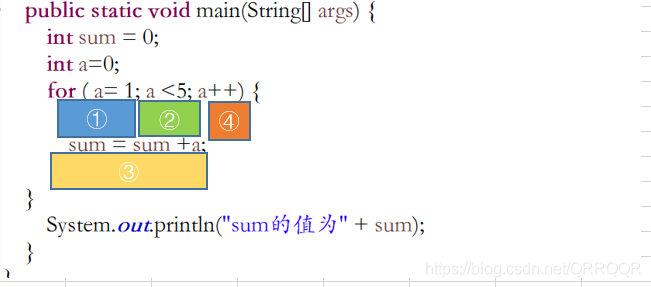
例子:
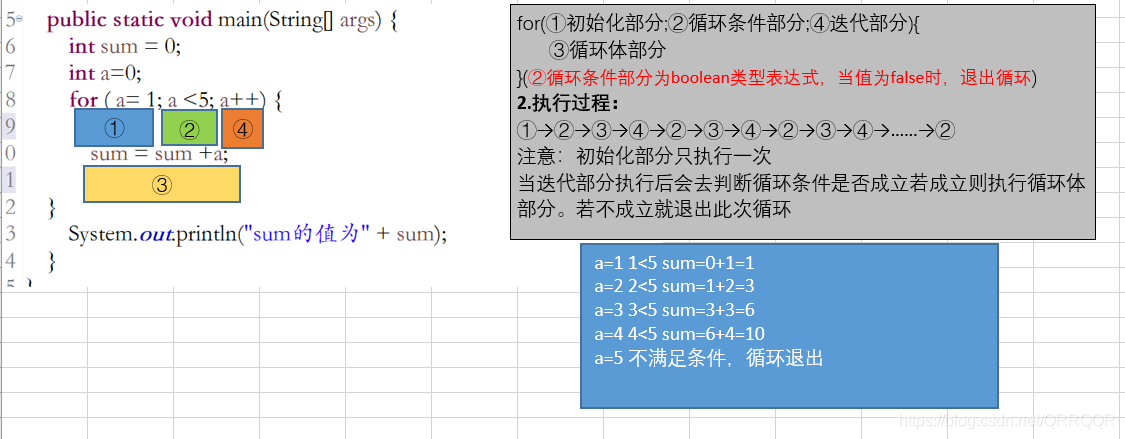
2.执行过程:
①→②→③→④→②→③→④→②→③→④→……→②
3.说明:
- ②循环条件部分为boolean类型表达式,当值为false时,退出循环
- ①初始化部分可以声明多个变量,但必须是同一个类型,用逗号分隔
- ④可以有多个变量更新,用逗号分隔
4.代码讲解:
看小乔精心录制的for循环讲解视频点击这里去小乔的哔哩哔哩观看(内含debug模式下的讲解哦~让你更直观看明白for循环到底是怎么运行的!)
不明白好用的debug模式是怎么回事就来点这里哦!(这是转载一个大佬的帖子~帮助大家更好使用debug模式)
敲黑板划重点啦:
1.初始化语句只执行一次。
2.当【④迭代部分】执行后会去判断【②循环条件部分】是否成立。若成立则执行循环语句,若不成立则退出循环。
二.for循环嵌套
有了上面单个for循环的基础知识后,我们一起来看看两个for循环嵌套的例子~
来,先和我做一个深呼吸,拿出纸笔边看边算,这样两个for循环嵌套也能被你牢牢掌握啦!
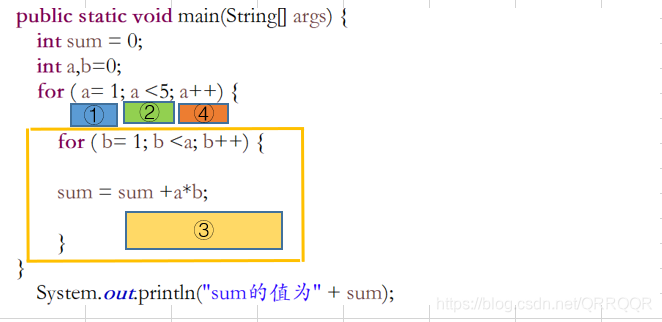
例:
代码讲解:
看小乔精心录制的for循环嵌套讲解视频点击这里去小乔的哔哩哔哩观看(内含debug模式下的讲解哦~让你更直观看明白for循环到底是怎么运行的!)
不明白好用的debug模式是怎么回事就来点这里哦!(这是转载一个大佬的帖子~帮助大家更好使用debug模式)
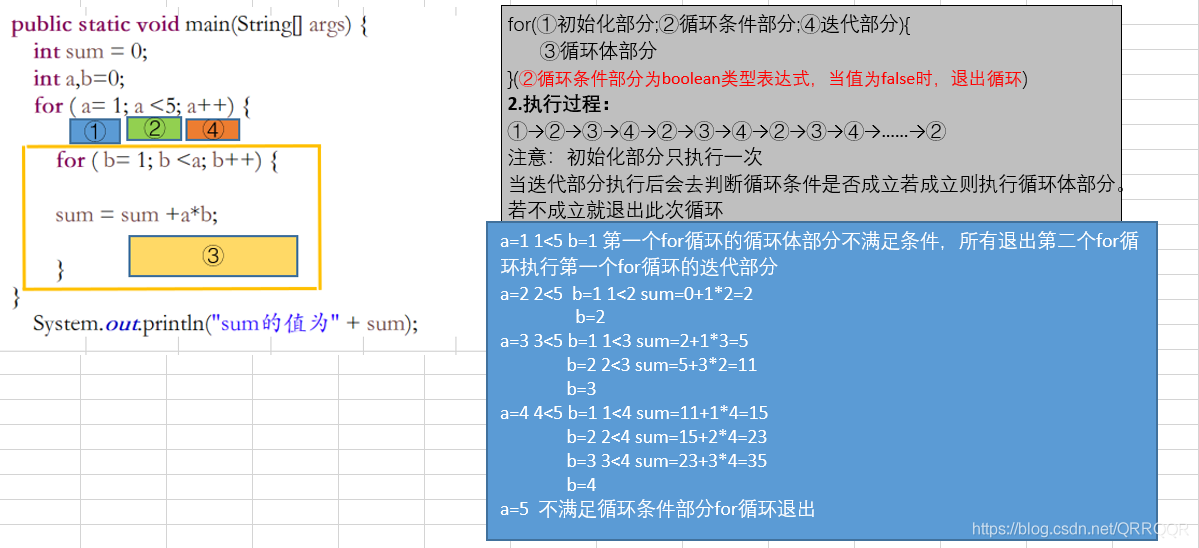
敲黑板划重点啦~
每次第一个for循环执行a++后若依然满足a<5这个条件则会执行第二个for循环。
第二个for循环从b=1开始执行,直到不满足b<a这个条件这时这个for循环会退出。
之后a++,再去判断是否满足a<5这个条件。
就这样循环,直到不满足b<a,a<5这两个条件,两个for循环就都退出了。
到这里我们for循环就讲解完啦~虽然双重for循环容易绕晕我们,但是只要我们多分析几道题,多写,多用debug模式看代码就可以很快学会的。加油呀!!
推荐你看:【视频+图文】带你快速掌握Java中含continue语句的双重for循环
如果你觉得这篇文章还不错,麻烦帮我点个赞!可以让更多人看到这篇文章。让我有动力继续更技术文~
**关注小乔的公众号【小乔的编程内容分享站】(各类资源干货持续更新哦~)
回复“Java资源干货”即可获得小乔正在使用的同款资源哦~~
回复“前端资源干货”即可获得小乔精选前端资源哦~~
回复“二级资源干货”即可获得超全资源哦~**