前言
本文的文字及图片来源于网络,仅供学习、交流使用,不具有任何商业用途,如有问题请及时联系我们以作处理。
前文内容
PS:如有需要 Python学习资料 以及 解答 的小伙伴可以加点击下方链接自行获取
python免费学习资料以及群交流解答点击即可加入
基本开发环境
- Python 3.6
- Pycharm
相关模块的使用
- requests
- parsel
- csv
安装Python并添加到环境变量,pip安装需要的相关模块即可。
一、明确需求

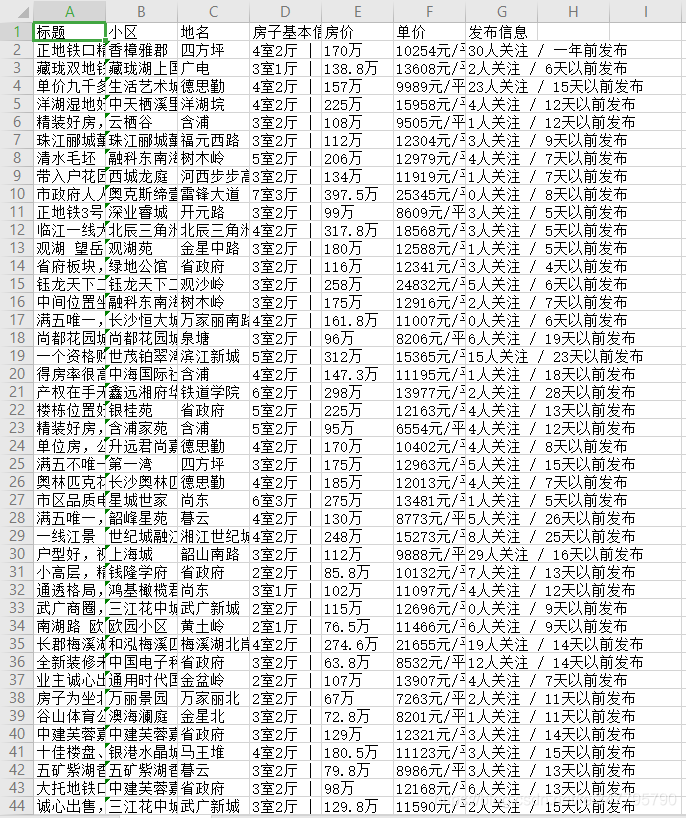
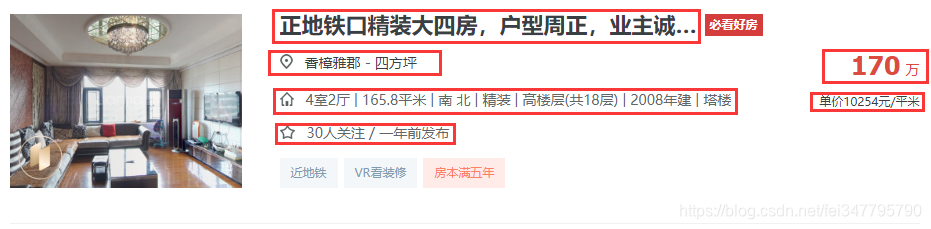
爬取图上所框的内容
二、请求网页
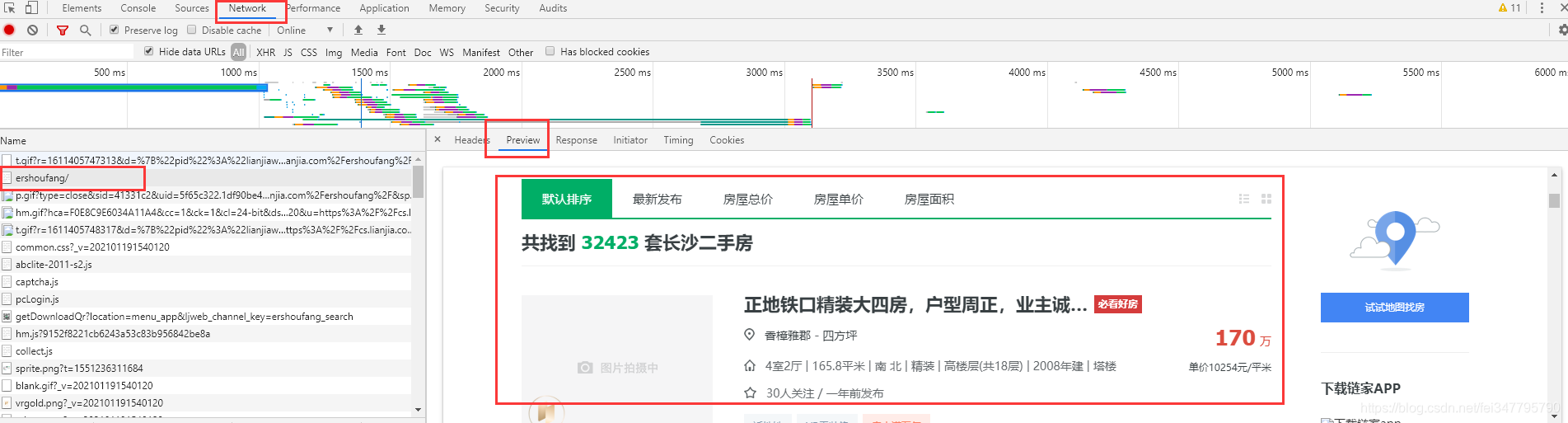
打开开发者工具( F12或者鼠标右键点击检查 )选择 notework 查看数据返回的内容。

通过开发者工具可以看到,网站是静态网页数据,请求url地址是可以直接获取数据内容的。
url = 'https://cs.lianjia.com/ershoufang/'
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36'
}
response = requests.get(url=url, headers=headers)
print(response.text)
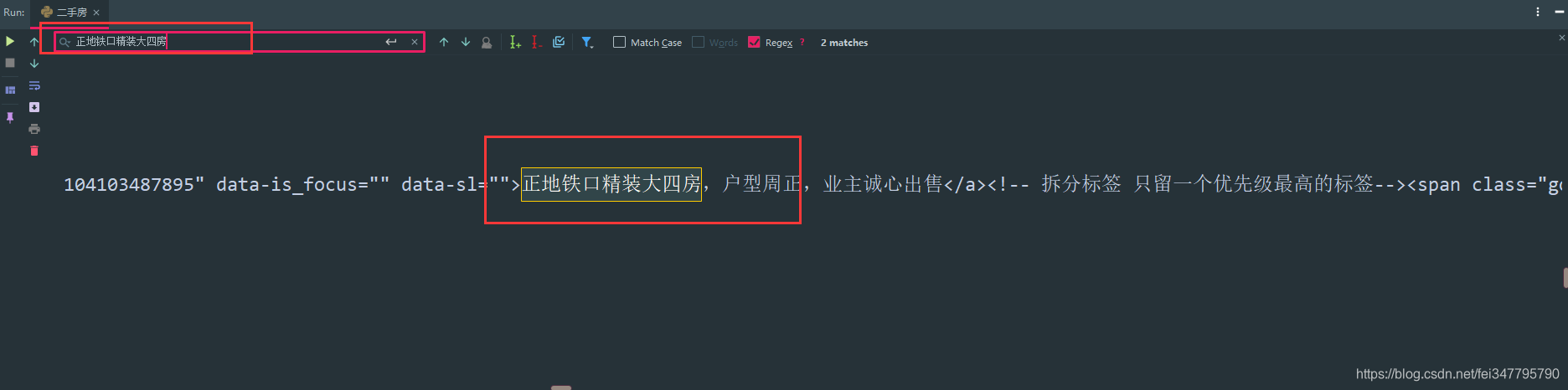
如果你不知道,返回的数据中是否有你想要的内容,你有复制网页的内容,在pycharm的输出结果中进行搜索查看。

三、解析数据
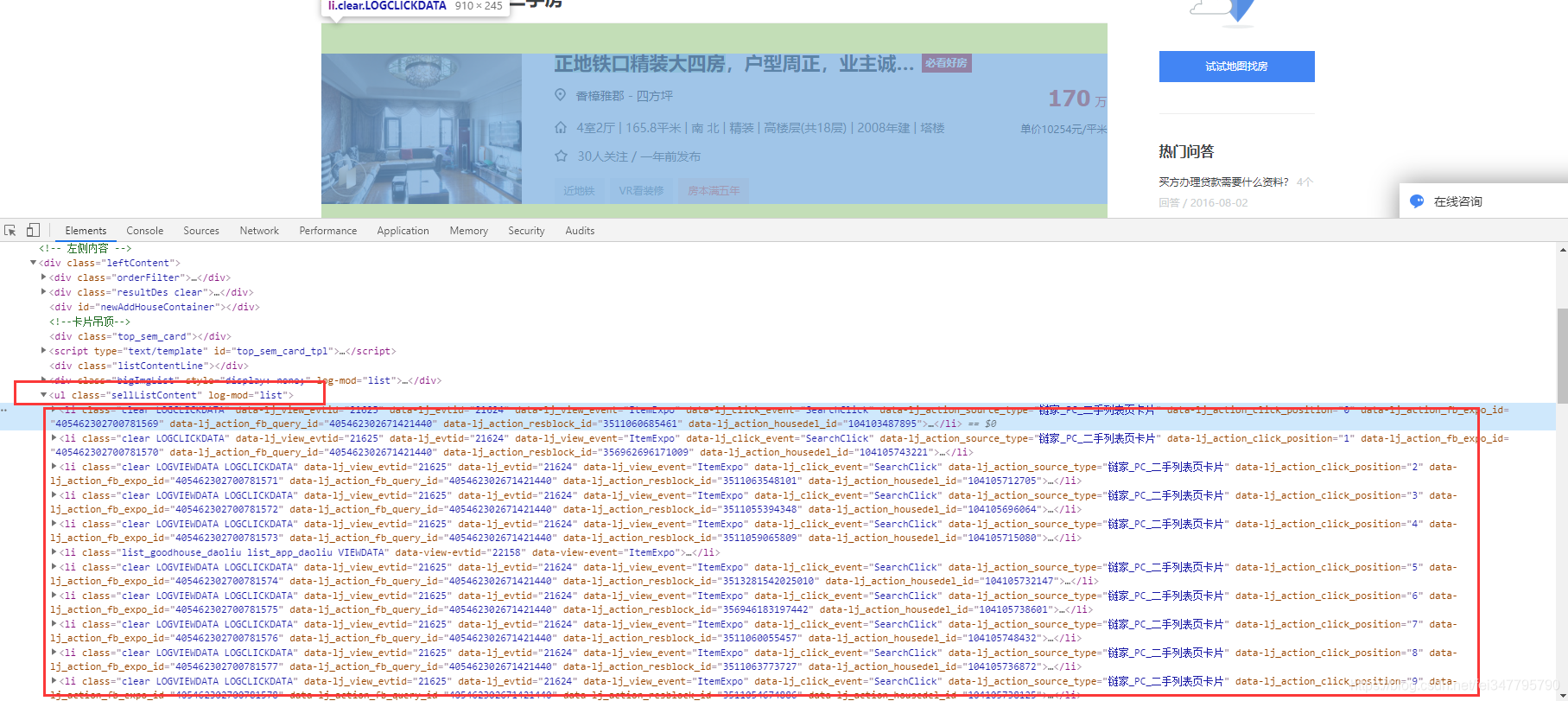
既然网站是静态网页数据,那么就可以直接在开发者工具中 Elements 查看数据在哪

如上图所示,相关的数据内容都包含在 li 标签里面。通过 parsel 解析库,进行解析提取数据就可以了。
selector = parsel.Selector(response.text)
lis = selector.css('.sellListContent li')
for li in lis:
# 标题
title = li.css('.title a::text').get()
# 地址
positionInfo = li.css('.positionInfo a::text').getall()
# 小区
community = positionInfo[0]
# 地名
address = positionInfo[1]
# 房子基本信息
houseInfo = li.css('.houseInfo::text').get()
# 房价
Price = li.css('.totalPrice span::text').get() + '万'
# 单价
unitPrice = li.css('.unitPrice span::text').get().replace('单价', '')
# 发布信息
followInfo = li.css('.followInfo::text').get()
dit = {
'标题': title,
'小区': community,
'地名': address,
'房子基本信息': houseInfo,
'房价': Price,
'单价': unitPrice,
'发布信息': followInfo,
}
print(dit)
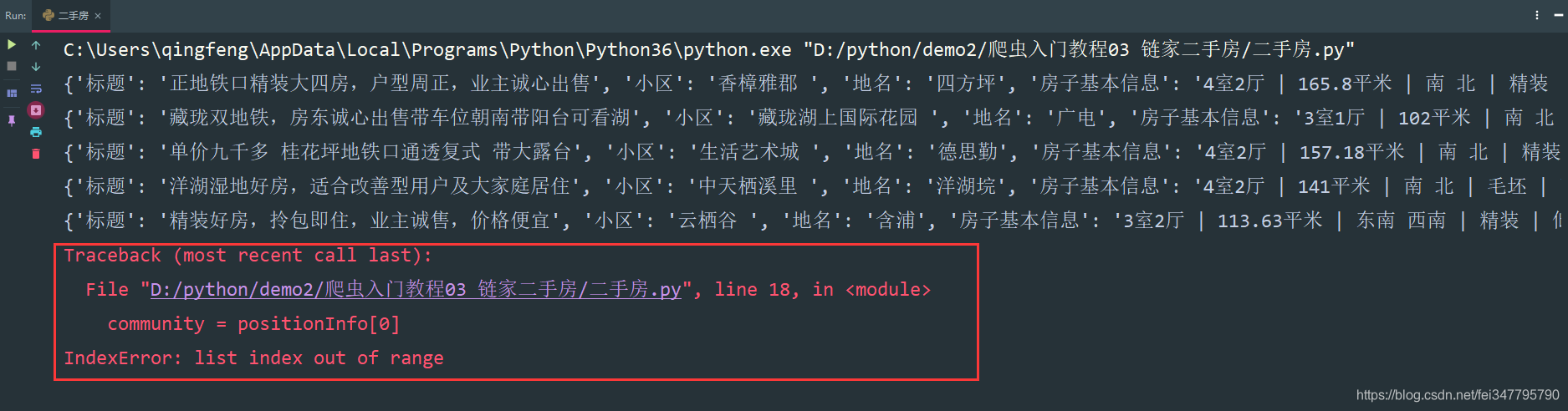
当我运行的时候发现报错了。

IndexError: list index out of range 超出索引范围了。
遇事不要慌, 取0超出索引范围,说明数据并没有取到,所以我们要看一下 <精装好房...> 这个信息下面那一个是什么情况。

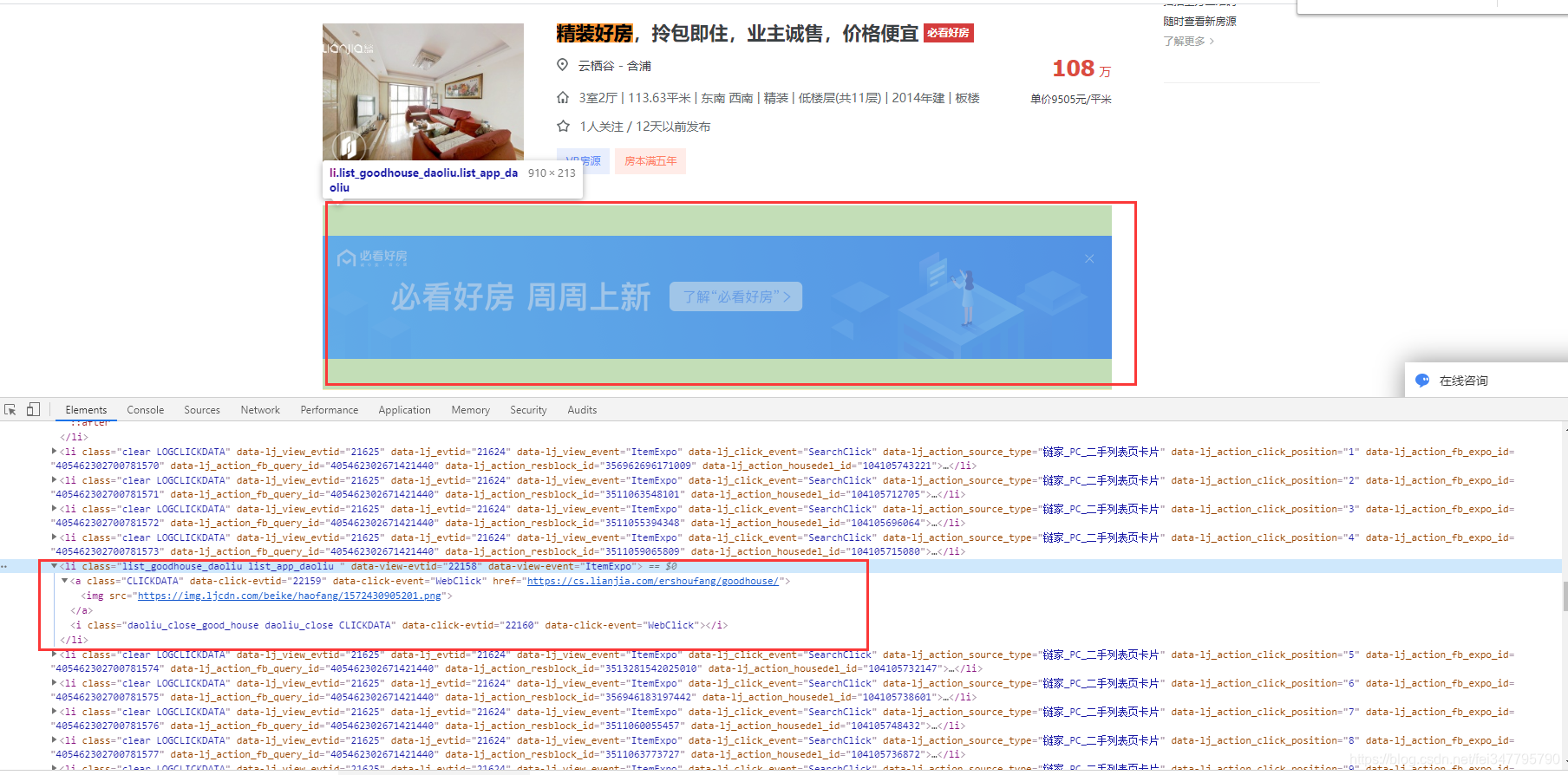
搜索发现,这个中间插入了一条广告,也是li标签里面的,所以做一个简单的判断就好了,它是一个广告并没有标题,判断是否有标题就可以了,有就爬取相关内容,没有就pass掉。
for li in lis:
# 标题
title = li.css('.title a::text').get()
if title:
# 地址
positionInfo = li.css('.positionInfo a::text').getall()
# 小区
community = positionInfo[0]
# 地名
address = positionInfo[1]
# 房子基本信息
houseInfo = li.css('.houseInfo::text').get()
# 房价
Price = li.css('.totalPrice span::text').get() + '万'
# 单价
unitPrice = li.css('.unitPrice span::text').get().replace('单价', '')
# 发布信息
followInfo = li.css('.followInfo::text').get()
dit = {
'标题': title,
'小区': community,
'地名': address,
'房子基本信息': houseInfo,
'房价': Price,
'单价': unitPrice,
'发布信息': followInfo,
}
print(dit)

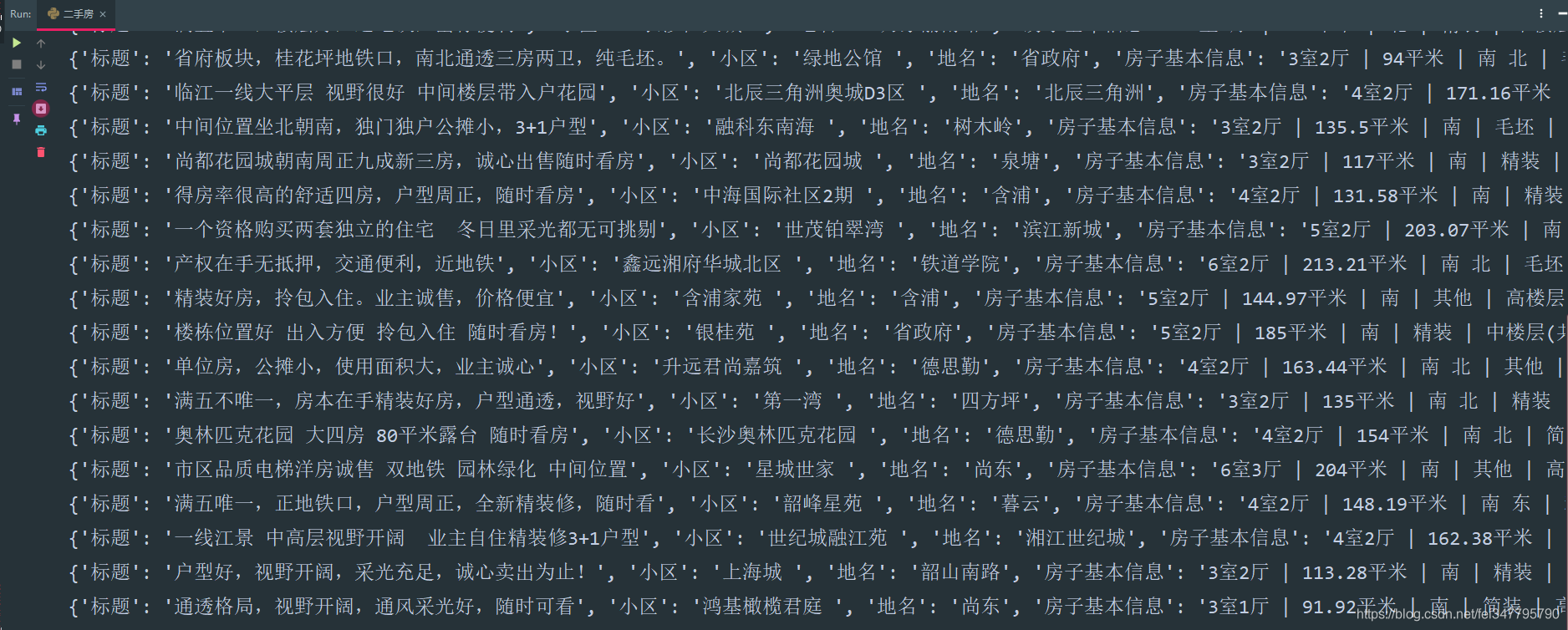
这样就不会报错了。
四、保存数据(数据持久化)
和爬取豆瓣的电影信息是一样的,使用csv模块,把数据保存到Excel里面
# 创建文件
f = open('二手房数据.csv', mode='a', encoding='utf-8', newline='')
csv_writer = csv.DictWriter(f, fieldnames=['标题', '小区', '地名', '房子基本信息',
'房价', '单价', '发布信息'])
# 写入表头
csv_writer.writeheader()
''''
''''
csv_writer.writerow(dit)
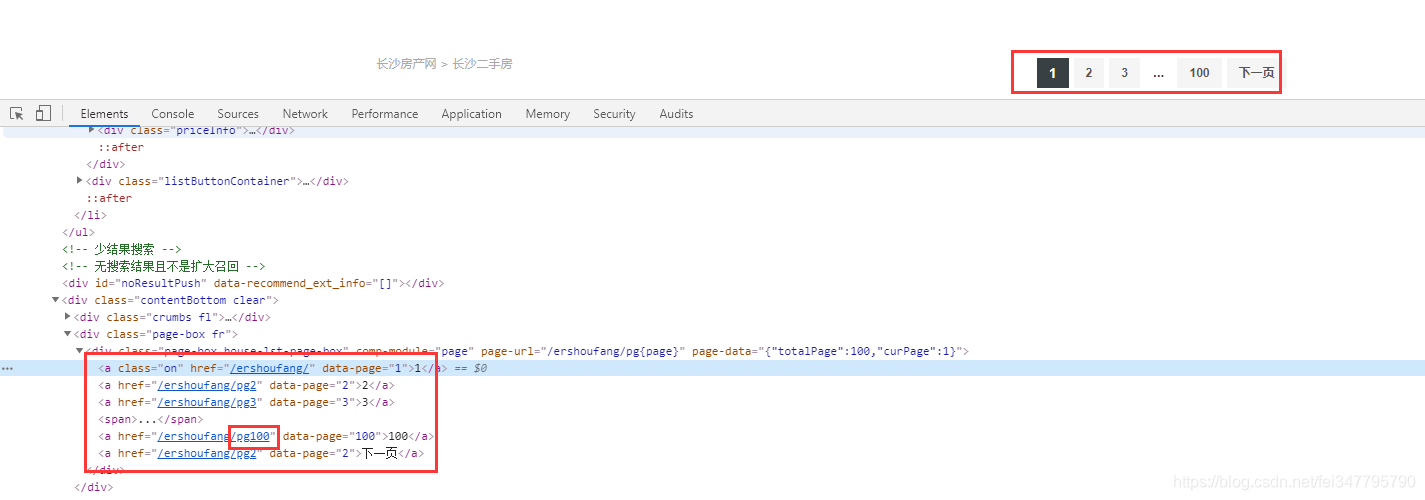
五、多页爬取
# 第二页url地址
url_2 = 'https://cs.lianjia.com/ershoufang/pg2/'
# 第三页url地址
url_3 = 'https://cs.lianjia.com/ershoufang/pg3/'
# 第四页url地址
url_4 = 'https://cs.lianjia.com/ershoufang/pg4/'

通过以上的内容,只需要for 循环遍历 pg的参数 即可多页爬取
for page in range(1, 101):
url = f'https://cs.lianjia.com/ershoufang/pg{page}/'
这样就可以进行多页爬取了。
实现效果