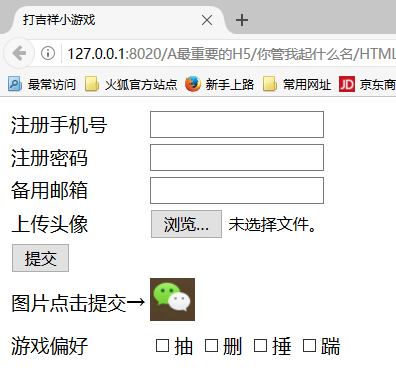
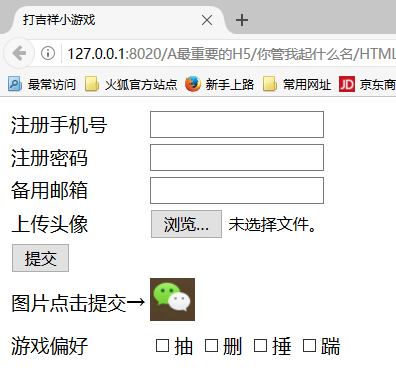
初涉H5的学习,完全萌新一枚,每天虽然疲惫却真的前所未有的充实,不敢有一点懈怠,真的不想时间白白浪费。到今天为止,会了简单的表单制作,还有一点点小小的成就感,多的不说了,下面展示下我这一周的学习笔记吧!再贴上我自己做的小表单!

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>打吉祥小游戏</title>
</head>
<body>
<form action="_05html-表单.html" method="get">
<table>
<tr>
<td>注册手机号</td>
<td>
<input type="text" name="tel" />
</td>
</tr>
<tr>
<td>注册密码</td>
<td>
<input type="password" name="password" />
</td>
</tr>
<tr>
<td>备用邮箱</td>
<td>
<input type="text" name="mail"/>
</td>
</tr>
<tr>
<td>上传头像</td>
<td>
<input type="file"/>
</td>
</tr>
<tr>
<td>
<input type="submit" value="提交" />
</td>
</tr>
<tr>
<td>图片点击提交→</td>
<td>
<input type="image" src="../img/icon.png" />
</td>
</tr>
<tr>
<td>游戏偏好</td>
<td>
<input type="checkbox" name="hobby" value="抽" />抽
<input type="checkbox" name="hobby" value="扇" />删
<input type="checkbox" name="hobby" value="捶" />捶
<input type="checkbox" name="hobby" value="踹" />踹
</td>
</tr>
</table>
</form>
</body>
</html>
一.meta标签常用属性
1.charset:设置文档的字符集编码格式
HTML5中设置字符集编码:<meta charset="UTF-8">
>>>常见的字符集编码格式:
a.GB-2312:国际码,简体中文
b.GBK:扩展的国标码
c.UTF-8:万国码,Unicode
2.http-equiv属性:将我们的信息写给浏览器看,让浏览器按照这里面的要求执行,
可选属性值:Content-Type(文档类型)refresh(网页定时刷新)set-cookie(设置浏览
器cookie缓存)
需要配合content属性使用。(http-equiv属性只是表明需要设置哪一部分,具体的设置内容否,
放到content属性中)
3.name属性:使用方法同“http-equiv”,将我们的信息写给搜索引擎
常用且需要掌握的属性:author(作者)
keywords(网页关键字)description(网页描述)这两个属性设置,网页必不可少
-->
<!--作者-->
<meta name="author"content="http://www.jredu100.com"/>
<!--网页关键字,多个关键字用英文符号分割-->
<meta name="keywords"content="HTML5,网页,web前端开发"/>
<!--网页描述:搜索网站时,title下面的解释文字.至关重要!-->
<meta name="description"content="这是我的第一个网页">
<meta charset="UTF-8">
二.title标签:网页的标题,即网页选项卡上的文字
<title>培训第一天</title>
三.使用link标签:链接网页图标(title前的小logo)
rel属性:声明连接文件的类型,此处选icon
type属性:可以省略
bref属性:表示图片的路径地址
<link rel="icon" href="../img/icon.png"/>
四.常用块级标签
<h1></h1>......<h6></h6>
<!--h标签:标题标签,自动加粗,h1最大,h6最小-->
<hr/>:水平线标签(哪里需要放哪里就是一条水平线)
<p></p>:段落标签(如果漏写结束标签,到下一个html标签结束)
<br/>:换行标签(换行符,打回车只会翻译成一个空格)>
<blockquote></blockquote>
<!--引用标签,cite属性,表明引用的来源,一般表明引用网址,浏览器默认显示为首行缩进-->
<pre></pre>:预格式标签(承载代码)
浏览器默认显示样式:1,显示为等宽字体 2,代码中的换行,空格等元素可在浏览器直接显示。
补充:HTML文件中“ ;”表空格(不同浏览器对长度解析不一样)
<ol></ol>:有序列表
<ul></ul>:无序列表(网页布局很重要)
其中,<li></li>列表项都可以有N多项
<dl></dl>:定义描述列表:<dl></dl>
列表标题:<dt>一般只有一项</dt> 标题顶格显示
列表描述项<dd>可以有N多项</dd> 描述项相对标题进行缩进显示
*注意嵌套时列表不能交叉*
<div></div>:分区标签
五.常用行级标签
span(文本):无实际意义,用于包裹某部分文字,修改特定样式
q(短引用):语法:<q cite="http:baidu.com">这是短引用标签q中的文字</q>
small(缩小字体):可以多重嵌套直到字体最小
big(放大字体):可嵌套直到最大
em(强调)
strong(强调)
a(超链接)
i(倾斜)
b(加粗)
***strong,em,b,i标签的区别***:
1、strong和em都表示强调,strong显示为粗体,em显示为倾斜。而且,
strong的强调程度比em更高
2、strong和b都能加粗,em和i都能倾斜,但是,strong和em多了一层强调的语义,HTML5语言,要求标签尽可能的实现语义化。
img(图片)
1、src:表示引用图片的地址
路径地址的写法:
①相对路径:以当前文件为准,去寻找图片地址
a、与文件处于同一层的图片,直接写图片名
b、图片在当前文件下一层:文件夹名/图片名
c、图片在当前文件上一层:../图片名
②绝对路径:file:///盘符:/文件夹/图片.后缀名 但是严禁使用!
③网络地址:网络上的图片链接。但是一般不使用,因为有意外。
2、height=""width=""图片的宽度高度。可以用ccs样式(style=";height:;")代替
3、title:图片标题,鼠标指上后显示的文字。
4、alt:当图片无法显示的时候,显示的文字。
5、align:设置图片周围文字相对于图片的位置。top,center,bottom
a(超链接):
1、href:超链接的路径,可以是网络链接,也可以是本地文件(路径确定同img)
2、target:用超链接打开的位置。_self自身页面(默认),_blank新页面
3、title:鼠标指上后显示的文字
4、(了解)rel:用于表明被链接文档与当前文档的关系;
rel=“prev”被链接文档是前一篇文档 rel="next"被链接文档是后一篇文档
(记住)rel=“icon”被链接图片是当前文档的图标 rel=“stylesheet”被链接文档是当前文档的样式表
rel=“prefetch”预加载,在当前文档加载完成后,用空余时间预加载即将链接的文档
5、锚链接:
①.本页面锚链接:a.设置锚点:<a name="top"></a>
b.在超链接上,使用name跳转到对应锚点
<a href="#top" target="_self">这是一个锚点</a>
②.页面间锚链接:a.在即将跳转的页面的指定位置,设置锚点
b.在超链接的href中属性,使用"页面地址.html#name"
<a href="t.html#hip">跳转到新页面的位置</a>
6.功能性链接: mailto://jianghao@jerei.com 用于给指定邮箱发送邮件
file:///e:/a.jpg 打开本地文件(只能在本地文件中打开)
tencent://message/?uin=qq号 给指定qq发消息
s有误文本
<s>这是s标签中文字</s>
cite标签:浏览器显示为斜体,常用于书、画作

<!--mark:高亮或标记文本,浏览器显示为黄色背景-->
<mark>aaaa</mark>
六.表格

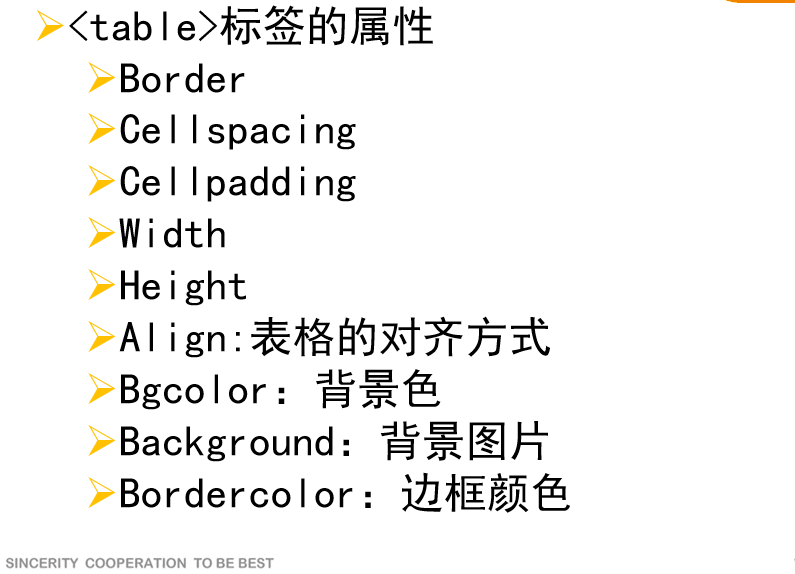
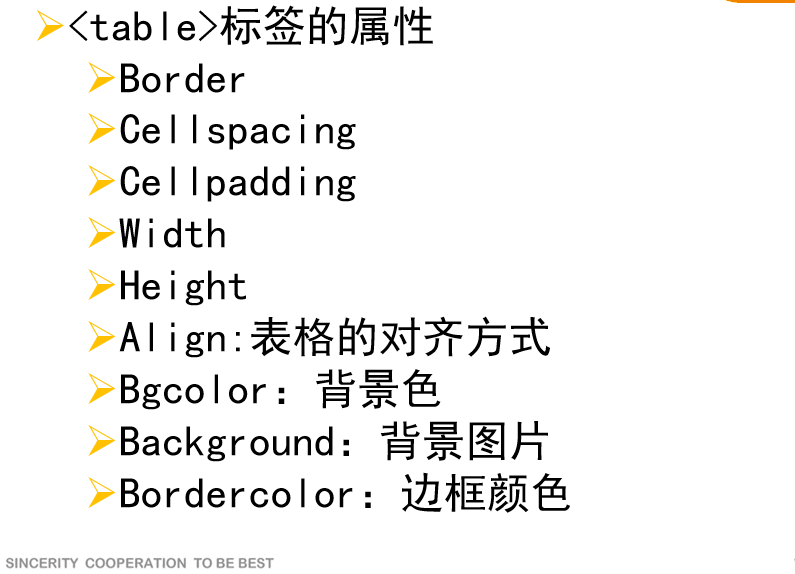
[table常用属性]:
1、border:给表格添加边框,当border属性增大时,只有外围框线增加,单元格的边框始终为1px
2、cellspacing:单元格与单元格之间的间隙距离,当cellspacing=“0”,只会使单元格间隙为0,但不会合并边框线。
【表格边框合并】style=“border-collapse:collapse;”,无需再写cellspacing
3、cellpadding:每个单元格中的内容,与边框线的距离。
4、width,height:表格的宽高
5、align:表格在屏幕的左中右位置显示,left,center,right
>>>注意:给表格加上align属性,相当于让表格浮动,会直接打破表格后面的元素的原有的排列方式
6、bgcolor:背景色,等同于style=“background-color”
7、background:
background="../img/gx.jpg"
背景图片 等同于style=“background-image”且背景图片会覆盖背景颜色
8、bordercolor=“blue” 边框颜色
【tr和td相关的属性】
1、width/height: 单元格的宽高
2、bgcolor: 单元格的背景颜色
3、align:left center right 单元格中的文字,水平对齐方式
4、valign:top center bottom 垂直对齐方式
5、nowrap:nowrap="nowrap" 单元格中文字不换行
注意:1、当表格属性与行列属性冲突时,以行列属性为准.(作用范围越小优先级越高,近者优先)
2、表格的align属性,是控制表格自身在浏览器的显示位置
行和列的align属性,是控制单元格中文字在单元格中的对齐方式
3、表格中的align属性,并不影响表格内文字的水平对齐方式
tr的align属性,可以控制一行中所有单元格的水平对齐方式
[表格的跨行与跨列]
colspan 跨列,当某个格跨N列时,其右边N-1个单元格需删除
rowspan 跨行,当某个格跨N行时,其下方N-1个单元格需删除
七.表单
语法:<form>...</form>
一般和table配合使用,table负责页面架构,起实际提交作用的是form,互不影响
<form action="表单提交地址" method="提交方法">...</form>
form表单
1.两个重要属性:action-表单提交的服务器地址 method-表单提交数据的方法(get/post)
2.get和post的区别:
①get:使用url传参:http://服务器地址?name1=value1&name2=value2(?表示传递参数,?后面采用name=value的形式传递,多个参数之间,用&链接)
url传参不安全,所有信息可在地址栏看到。并且可以通过地址栏随意传递其他数据。
url传递数据有限,只能传递少量数据。
②post:使用http请求传递数据,url地址不可见,比较安全,且传输数量没有限制。
综上,常用post传输数据
3.【input标签及属性】
①type:input输入框的类型
②name:input输入框的别名,一般情况下必填。因为传递数据时使用 name=value的形式传递
③value:input输入框的默认值。
④placehold:input的提示内容,当输入框有value时,提示内容消失。
⑤(了解)tabindex="1"控制点击tab键时的跳转顺序,从最小的开始,逐个往大的数值跳转获得焦点。
【input特殊属性值】
①checked=“checked”默认选中
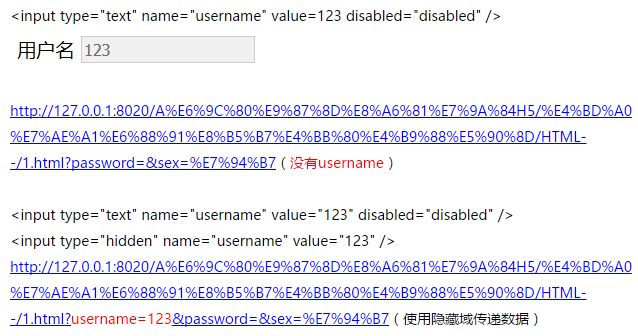
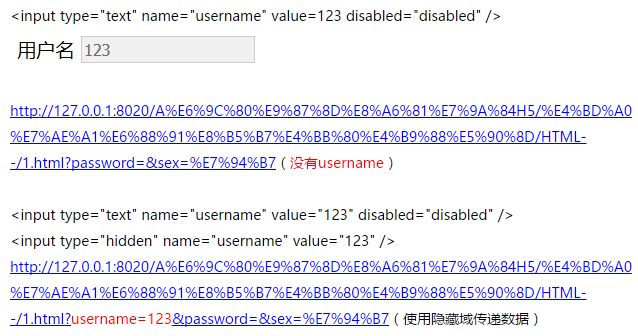
②disabled=“disabled”设置控件不能使用,用在按钮上不能点击,用在输入框上不能修改。而且如果输入框disabled,则输入框信息将不能往后台传递。
③hidden=“hidden” 隐藏。等同于<input type="hidden"/>
常用于配合disabled,或根据其他需要,使用隐藏域传递数据。

4.【input-type属性详解】
①text:文本输入框
②password:密码输入框,输入内容时显示为小黑点
③radio:单选按钮,
checkbox:复选按钮
>>>name和value属性需同时存在,提交时,提交的是value中的属性值。
例如:<input type="radio" name="sex" value="男"/>提交时显示为"sex=男"
>>>radio凭借name属性区分是否为同一组,name相同,为同组,同组中只能选一个。
>>>checked="checked"默认选中(radio只能选一个,checkbox可以选多个)
④file:文件上传按钮
⑤submit:提交按钮,提交表单数据。
⑥reset:重置按钮,将表单数据重置为初始状态
⑦image:图形提交按钮,功能同submit,可以提交数据
⑧button:普通按钮,没有任何作用。
<input type="submit" value="注册"/>
<input type="submit"/>
<input type="text" name="username" placeholder="请输入用户名" />
<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女"/>女
<input type="text" name="username" value=123 disabled="disabled" />
5.【下拉框控件select】
①写法: <select>
<option></option> //可以有N多个
</select>
②name属性:写在select上,所有选项只有一个name
③multiple="multiple"设置select控件为多选。可在设置界面按住ctrl进行多选。一般不用

④option常用属性:
value="":当option没有value属性时,往后台传递的是<option></option>标签中的文字;
当option有value属性时,往后台传递的是value属性的值
示例:<td>
<select name="city" >
<option value="1">青岛</option>
<option value="2">湖北</option>
<option value="3">济南</option>
<option value="4">烟台</option>
</select>
</td>
title=""鼠标指上后显示的文字
selected="selceted":默认选中
⑤<optgroup label="山东省"></optgroup>:用于将option标签进行分组,label属性表示分组名。

注:name起名时,不能以数字开头,不能用中文,不能有除下划线以外的其他特殊封号,不能有空格。
6.【文本域textarea】
①写法:<textarea></textarea>
②设置宽高style="width:200px;height:100px;" 自身有cols=""rows=""两个属性但是不常用
③readonly="readonly"设置为只读模式不能编辑。
④style="resize:none;"设置为宽高不允许修改
⑤style="overflow: ;"设置当文字超出区域时,如何处理(不是textarea专属,div也可以设置)
>>>也可以通过overflow-x/overflow-y分别设置水平垂直方向的显示方式
>>>常用属性值:hidden 超出区域的文字,隐藏无法显示
scroll 无论多少文字,均会显示滚动(默认样式)
7.【表单的边框与标题】
<fieldset> //表单边框
<legend></legend> //表单标题
</fieldset>
>>>如果想要让标题嵌入到边框中,需将标题标签写到边框标签里。
>>>一个表单,可以有多组边框+标题的组合。
8.【HTML5 智能表单】
①H5新增input的form属性,用于指向特定form表单的id,实现input无需放在form标签中,即可通过表单进行提交。
<form id=foo>...</form>
<input ...form="foo"/>
②新增属性查看表格
③input元素的新增属性:
Autocomplete:自动完成功能:记录用户之前输入的内容,并在下次输入时,自动提示完成输入。
>>>属性值:on/off
>>>可以在form表单上使用,对整张表单的所有控件进行自动完成的开关。也可以在input上使用,对特定输入框进行修改。
>>>绝大部分浏览器,默认开启。
Autofocus:自动获得焦点:autofocus=“autofocus”,只能设置input元素自动获得焦点。
Form:所属表单:通过form表单额id,确定此input输入哪张表单
Required:必填:required=“required”设置input必填,否则阻止提交
Pattern:使用正则表达式验证input的模式
Placeholder:提示内容,当有value时,提示内容消失。
好了差不多就是这些吧,还希望多多指教,有错误的地方也请大神们指出。
Time is simply how you live your life













 注:name起名时,不能以数字开头,不能用中文,不能有除下划线以外的其他特殊封号,不能有空格。
注:name起名时,不能以数字开头,不能用中文,不能有除下划线以外的其他特殊封号,不能有空格。
