hdjs---后盾网requireJS课程
一、总结
一句话总结:
requireJS是js端模块化开发,主要是实现js的异步加载,和管理模块之间的依赖关系,便于代码的编写和维
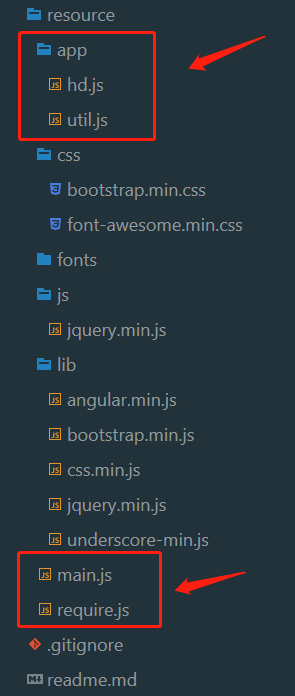
1、requireJS目录结构中的app目录和lib目录的作用是什么?
app目录:存用户自己写的js(自定义模块)
lib目录:存依赖的js文件
2、requireJS最简单实例?
在main.js的paths中配置好jquery,在页面中中使用:require(['jquery'], function ($) {
main.js require.config({ paths: { 'jquery': '/lib/jquery.min', }, }); 页面代码 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script data-main="../resource/main" src="../resource/require.js"></script> </head> <body> <button onclick="test()">测试</button> <script> function test() { require(['jquery'], function ($) { $('body').css({'backgroundColor': 'red'}); }) } </script> </body> </html>
3、如下代码会出现什么问题以及解决方式?
|||-begin
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script data-main="../resource/main" src="../resource/require.js"></script> </head> <body> <button onclick="test()">测试</button> <script> require(['jquery'], function ($) { $('body').css({'backgroundColor': 'red'}); }) </script> </body> </html>
|||-end
问题:require.js加载完之后,main.js的加载和下面的script中的代码会同时运行,所以会出现jquery找不到的情况(就是运行到下面代码的时候jquery还没来得及加载)
解决方式:加载main.js的代码可以放到加载require.js后面
原理:main.js中是放置的配置,执行的代码放在配置的代码之后就可以解决问题
<script src="../resource/require.js"></script> <script src="../resource/main.js"></script>
4、require.js自定义模块实例?
- 前一个参数表示依赖的模块,这里依赖jquery,回调函数里面就写模块定义的函数
- 使用的时候会将define中return部分的值给b,所以b.change()就可以执行
define(['jquery'], function () { return { change: function () { $('body').css({'backgroundColor': 'red'}); }, show: function () { alert('后盾人') }, message: function () { alert('houdunren.com') } } }); 使用 <script> require(['util'],function(b){ b.change(); }) </script>
5、自定义模块引用依赖的两种方式?
+ 当后面所有的方法都需要jquery的时候,可以在define中引入:define(['jquery'], function () {
+ 只有某个方法需要jquery的时候,就在某个方法里面引入:require(['jquery'],function($){
当后面所有的方法都需要jquery的时候,可以在define中引入 define(['jquery'], function () { return { change: function () { $('body').css({'backgroundColor': 'red'}); }, } }); 只有某个方法需要jquery的时候,就在某个方法里面引入 define([], function () { return { change: function () { require(['jquery'],function($){ $('body').css({'backgroundColor': 'red'}); }) }, } });
6、require.js如何解决多个模块之间的依赖关系(比如bootstrap需要依赖jquery,还有css)?
在shim中:'bootstrap': { 'deps': ['jquery', 'css!../css/bootstrap.min.css', 'css!../css/font-awesome.min.css'] }
require.config({ baseUrl: '../resource/app', paths: { 'css': '../lib/css.min', 'bootstrap': '../lib/bootstrap.min', }, shim: { 'bootstrap': { 'deps': ['jquery', 'css!../css/bootstrap.min.css', 'css!../css/font-awesome.min.css'] } } }); 'css': '../lib/css.min' 是因为后面bootstrap需要引css,所以要把css库加进来
7、bootstrap库依赖jquery,后面比如自定义模块util.js依赖bootstrap,那么util加载的时候也会自动加载jquery库么?
会:会加载这些依赖的库,无论直接依赖还是间接依赖
8、非标准化的AMD的模块怎么使用?
exports或者init
/app/hd.js function modal() { alert('后盾人 modal'); } function success() { alert('后盾人 success'); } main.js require.config({ baseUrl: '../resource/app', paths: { 'hd': 'hd', }, shim: { 'hd': { // exports: 'modal', init: function () { return { modal: modal, success: success, } } }, } }); 页面 <script> require(['hd'],function(f){ f.modal(); }) </script>
9、标准化的AMD模块长什么样?
define定义,return返回:define(['bootstrap'], function () {
define(['bootstrap'], function () { return { change: function () { $('body').css({'backgroundColor': 'red'}); }, show: function () { alert('后盾人') }, message: function () { alert('houdunren.com') } } });
10、老的版本的jquery不是标准化的AMD模块,那么require.js怎么引用?
因为只有一个$对象,所以直接exports: '$'即可
require.config({ baseUrl: '../resource/app', paths: { 'jquery': 'jquery', }, shim: { 'jquery': { exports: '$', }, } });
二、后盾网requireJS课程
代码地址:链接:https://pan.baidu.com/s/1ztIk2BQL0XWJWUQXBMsnFw
提取码:53ln
1、目录结构

2、代码
配置main.js
require.config({ baseUrl: '../resource/app', paths: { 'hd': 'hd', 'css': '../lib/css.min', 'jquery': '../lib/jquery.min', 'angular': '../lib/angular.min', 'bootstrap': '../lib/bootstrap.min', }, shim: { 'hd': { // exports: 'modal', init: function () { return { modal: modal, success: success, } } }, //houdunren.com 'bootstrap': { 'deps': ['jquery', 'css!../css/bootstrap.min.css', 'css!../css/font-awesome.min.css'] } } }); // require(['jquery', 'angular'], function ($, angular) { // $('body').css({'backgroundColor': 'red'}); // })
自定义模块app/hd.js
function modal() { alert('后盾人 modal'); } function success() { alert('后盾人 success'); }
自定义模块app/util.js
define(['bootstrap'], function () { return { change: function () { $('body').css({'backgroundColor': 'red'}); }, show: function () { alert('后盾人') }, message: function () { alert('houdunren.com') } } });
1、加载require.js
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script data-main="../resource/main" src="../resource/require.js"></script> </head> <body> </body> </html>
2、require.js简单实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script data-main="../resource/main" src="../resource/require.js"></script> </head> <body> <button onclick="test()">测试</button> <script> function test() { require(['jquery', 'angular'], function ($, angular) { $('body').css({'backgroundColor': 'red'}); }) } </script> </body> </html>
3、异步加载实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="../resource/require.js"></script> <script src="../resource/main.js"></script> </head> <body> <button onclick="test()">测试</button> <script> // function test() { // require(['jquery', 'angular'], function ($, angular) { // $('body').css({'backgroundColor': 'red'}); // }) // } // require(['lib/jquery.min', 'lib/angular.min'], function () { // $('body').css({'backgroundColor': 'red'}); // }) require(['jquery', 'angular'], function ($, angular) { $('body').css({'backgroundColor': 'red'}); }) </script> </body> </html>
问题:require.js加载完之后,main.js的加载和下面的script中的代码会同时运行,所以会出现jquery找不到的情况(就是运行到下面代码的时候jquery还没来得及加载)
解决方式:加载main.js的代码可以放到加载require.js后面
原理:main.js中是放置的配置,执行的代码放在配置的代码之后就可以解决问题
4、自定义模块
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="../resource/require.js"></script> <script src="../resource/main.js"></script> </head> <body> <script> require(['util'],function(b){ b.change(); }) </script> </body> </html>
5、非AMD标准化的模块
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="../resource/require.js"></script> <script src="../resource/main.js"></script> </head> <body> <script> require(['hd'],function(f){ f.modal(); }) </script> </body> </html>