html5中progress/meter元素
一、总结
一句话总结:
progress元素:用来建立一个进度条
meter元素的作用:用来建立一个度量条,用来表示度量衡的评定
<progress value="19" max="100"></progress> <meter max="100" value="60" high="80" low="30"></meter>
二、html5--3.19 新增的progress/meter元素
学习要点
- 了解progress/meter元素的用法
- progress元素
- 是HTML5中新增的元素,用来建立一个进度条
- 通常与JavaScript 一同使用,来显示任务的进度。
- 使用时注意浏览器的支持情况:Internet Explorer 9 以及更早的版本不支持
- progress元素的属性:
- max属性:规定当前进度的最大值。
- value属性设定进度条当前默认显示值
- form属性:规定进度条所属的一个或多个表单。
- meter元素
- 是HTML5中新增的元素,用来建立一个度量条,用来表示度量衡的评定
- 通常与JavaScript 一同使用,来显示任务的进度。
- meter元素的属性:
- value属性设定进度条当前默认显示值
- max属性:规定范围的最大值,默认值为1.
- min属性:规定范围的最小值,默认值为0.
- low属性:规定被视作低的标准。
- high属性:规定被视作高标准。
- optimum属性:定义度量条的最佳标准值。
- form属性:规定所属的一个或多个表单。
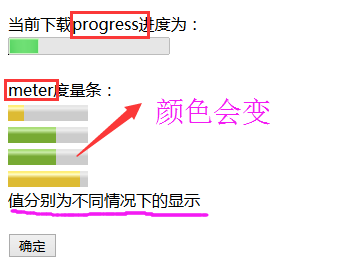
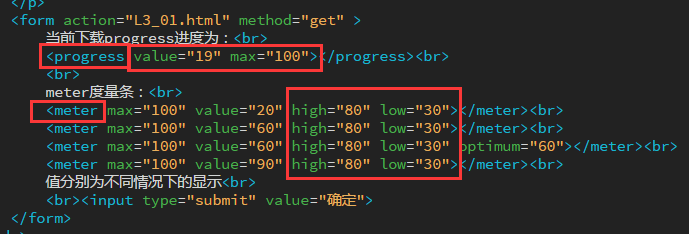
实例



1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 <p style="color:#FF0000"> 8 9 </p> 10 <form action="L3_01.html" method="get" > 11 当前下载progress进度为:<br> 12 <progress value="19" max="100"></progress><br> 13 <br> 14 meter度量条:<br> 15 <meter max="100" value="20" high="80" low="30"></meter><br> 16 <meter max="100" value="60" high="80" low="30"></meter><br> 17 <meter max="100" value="60" high="80" low="30" optimum="60"></meter><br> 18 <meter max="100" value="90" high="80" low="30"></meter><br> 19 值分别为不同情况下的显示<br> 20 <br><input type="submit" value="确定"> 21 </form> 22 <body> 23 </body> 24 </html>
