js参考---JS 强制类型转换
一、总结
一句话总结:
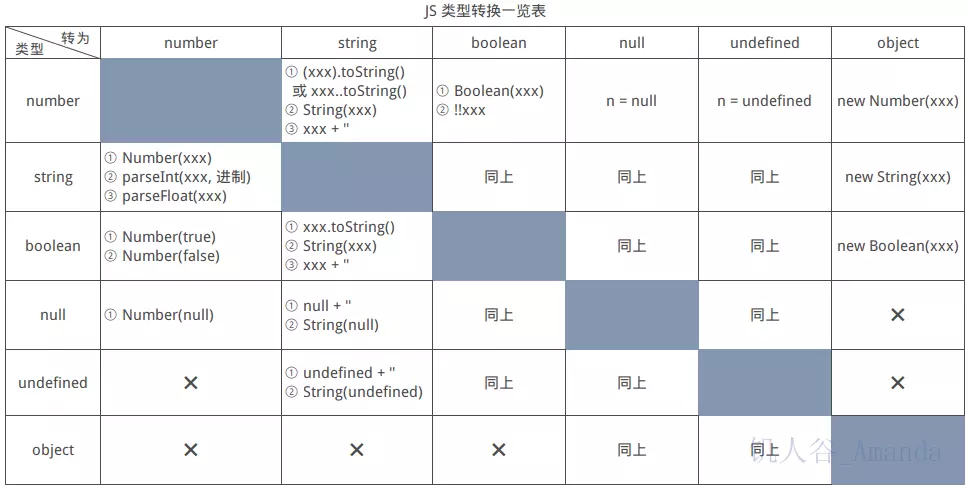
js类型转换可以通过JS类型转换一览表,在用的时候查,然后慢慢熟悉,由主干到枝叶
1、js的基本类型与对象的存储方式?
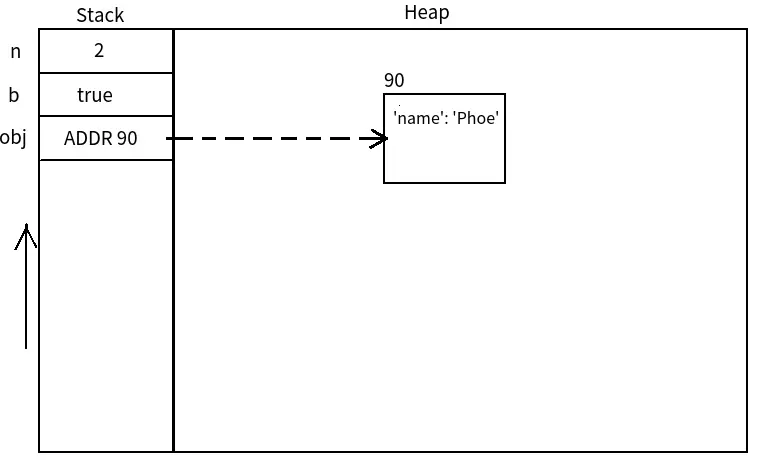
内存又分为堆内存和栈内存,就内存分配而言,基本类型是存放于栈内存 stack 中,而对象是存放在堆内存 Heap 中,其堆中存放的地址再存放于栈内存中
2、js中将基本类型转换为object类型?
从JS类型转换一览表中可以看出,将基本类型转换为 object 类型使用的方法是调用某构造函数。
new String(1024) // String {"1024"}
new Boolean(1024) // Boolean {true}
new Number(1024) // Number {1024}
二、JS 强制类型转换
转自或参考:JS 强制类型转换 - 简书
https://www.jianshu.com/p/d37cdc717f72
1、类型转换
JavaScript 作为一门弱类型语言,类型转换是其中一个重要的语言特性,势必需要掌握。
1. 附上JS 类型转换一览表

2. 转为 number 类型
1)使用 Number(xxx) 函数
Number('1024') // 1024
Number('2.3') // 2.3
Number('1s024') // NaN
Number('0b100') // 4
Number('0x59') // 89
Number('0o23') // 19
Number('true') // NaN
Number(true) // 1
Number(false) // 0
Number(null) // 0
Number('null') // NaN
Number(undefined) // NaN
Number() // 0
Number('') // 0
Number(' ') // 0
Number(' 23') // 23(会忽略字符串开头和结尾的空格)等价于 Number('23')
① 传入参数 xxx 的值可以是 字符串、布尔值、null
② 字符串转为数字,字符串中的内容可以是不同进制的格式(以0b 或 0x 或 0o 或 0B 或 0X 或 0O 开头的合法数字)
③ 当 Number(xxx) 转换失败时,则返回NaN(表示非数字)
④ 当n为空串或全是空格的字符串 或 null 或 false时,Number(n) 转换后为 0
2)parseInt(string, radix) —— 将字符串转为整数
parseInt('10.24', 10) // 10
parseInt('0x59') // 0
parseInt('100', 2) // 4
parseInt('100', 5) // 25
parseInt('10.24e3', 10) // 10
parseInt('1024e3', 10) // 1024
parseInt(true) // NaN
parseInt(null) // NaN
parseInt() // NaN
parseInt(' ') // NaN(会忽略字符串开头和结尾的空格)等价于 parseInt('')
① 第一个参数为字符串,非字符串会自动转为字符串;第二个参数 radix 表示第一个参数字符串是几进制的格式,即进制的基数,为一个介于2和36之间的整数,ES5规定默认为10(最好都要指定radix的值,不然可能出现不希望的BUG) 。
② 解析字符串中的有效整数,将其转换为 number 。
③【具体】从第一个参数字符串(忽略开头和结尾的空格)的第1个字符开始截取,遇到非有效整数的字符时终止,将截取到的字符串转换为十进制数字返回。如果截取到的字符串为空串时,则返回NaN(转换失败)。
④【有效整数的字符】**正负号(+或-) 整数(0~基数-1) **,即二进制为 [+/-] (0~1),八进制为 [+/-] (0~7),十进制为 [+/-] (0~9),十六进制为 [+/-] (0~F),36进制为 [+/-] (0~Z),字母不区分大小写。
⑤ 将整型数值以特定基数转换成它的字符串值可以使用 intValue.toString(radix) 。
3)parseFloat(string) —— 将字符串转为浮点数
parseFloat('10.24') // 10.24
parseFloat('10.24e3') // 10240
parseFloat('1024e3') // 1024000
parseFloat('1m0.24e3') // 1
parseFloat('A010') // NaN
parseFloat(true) // NaN
parseFloat(null) // NaN
parseFloat(' ') // NaN(会忽略字符串开头和结尾的空格)等价于 parseFloat('')
① 只接收一个参数,即待转换的字符串,非字符串会自动转为字符串。
② 截取字符串中的有效数字,将其转换为 number 。
③【具体】从字符串(忽略开头和结尾的空格)的第1个字符开始截取,遇到非有效数字的字符时终止,将截取到的字符串转换为十进制数字返回。如果截取到的字符串为空串时,则返回NaN(转换失败)。
④【有效数字的字符】正负号(+或-)、数字(0-9)、小数点 或者 科学记数法中的指数(e或E) 。
⑤ NaN 是 number类型的一个特殊值,可以调用 isNaN(parseInt('1s')) 判断。
3. 转为 object 类型(又称引用类型)
从JS类型转换一览表中可以看出,将基本类型转换为 object 类型使用的方法是调用某构造函数。
new String(1024) // String {"1024"}
new Boolean(1024) // Boolean {true}
new Boolean(NaN) // Boolean {false}
new Number(1024) // Number {1024}
new Number('ko') // Number {NaN}
new Number('098') // Number {98}
new Number('0o77') // Number {63}
new Number('0b100') // Number {4}
2、基本类型与对象
内存又分为堆内存和栈内存,就内存分配而言,基本类型是存放于栈内存 stack 中,而对象是存放在堆内存 Heap 中,其堆中存放的地址再存放于栈内存中(如下图)。