关于Vue中main.js,App.vue,index.html之间关系进行总结
一、总结
一句话总结:
1、index.html-主页,项目入口;
2、App.vue-根组件;
3、main.js-入口文件
在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。
1、index.html中id为app的div标签怎么解释好表达?
挂载点:index.html中id为app的div标签是一个挂载点,之后我们的Vue根实例就会挂载到该挂载点上
二、关于Vue中main.js,App.vue,index.html之间关系进行总结
转自或参考:关于Vue中main.js,App.vue,index.html之间关系进行总结
https://www.cnblogs.com/chenleideblog/p/10484554.html
在初始化的Vue项目中,我们最先接触到的就是main.js,App.vue,index.html这三个文件,我们从培训视频或者官方文档上可以了解到:

index.html---主页,项目入口
App.vue---根组件
main.js---入口文件
那么这几个文件之间的联系如何呢?
1.先看index.html中的内容:(为了很好的标识各个文件,我对各文件进行了文字标记)

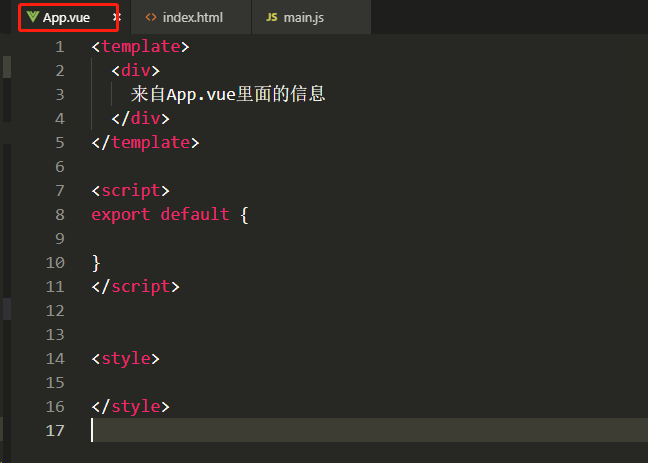
2.在App.vue中,我做了如下处理:

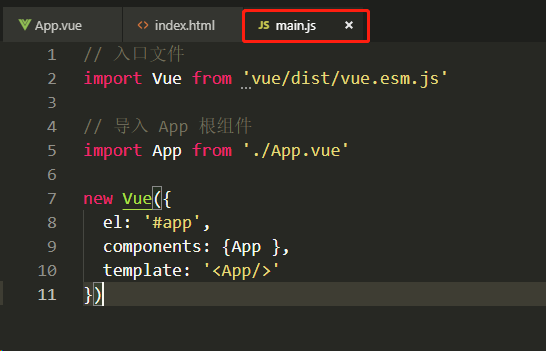
3.在main.js中,文件初始内容如图:

那么我们打卡的网页如何呢?
网页效果如下:

也就是说,在网页的Title部分,加载了index.html中定义的Title,而在正文部分,加载了App.vue中定义的部分。(但是需要注意的是,在浏览器打开的瞬间,浏览器中正文部分会瞬间显示index.html中定义的正文部分)
那么,我们就可以来分析上述的逻辑了,浏览器访问项目,最先访问的是index.html文件,
而index.html中
<div id="app">来自index.html正文中的内容</div>
上面有一个id为app的挂载点,之后我们的Vue根实例就会挂载到该挂载点上;
main.js作为项目的入口文件,在main.js中,新建了一个Vue实例,在Vue实例中,通过
new Vue({ el: '#app', //components: {App }, //template: '<App/>' })
告诉该实例要挂载的地方;(即实例装载到index.html中的位置)
接着,实例中注册了一个局部组件App,这个局部组件App来自于哪儿呢?
import App from './App.vue' new Vue({ //el: '#app', components: {App }, //template: '<App/>' })
这个局部组件是当前目录下的App.vue;
而起模板是什么呢?模板就是组件App.vue中的template中的内容。(template会替代原来的的挂载点处的内容)
所以Vue这个实例就是战士的是App.vue这个组件的内容。
所以,我们进行总结:在项目运行中,main.js作为项目的入口文件,运行中,找到其实例需要挂载的位置,即index.html中,刚开始,index.html的挂载点处的内容会被显示,但是随后就被实例中的组件中的模板中的内容所取代,所以我们会看到有那么一瞬间会显示出index.html中正文的内容。
而index.html中的Title部分不会被取代,所以会一直保留。