m_Orchestrate learning system---十七、页面美观的关键是什么
一、总结
一句话总结:图片用好看的
1、项目板块化?
就是一个个模块,能复用的话很快的
页面由这一个个模块拼装而成
2、通过jquery添加class方法来实现使导航栏出现的效果?
1 <script>
2 $(function(){
3
4 // 动态计算列表文字样式
5 auto_resize();
6 $(window).resize(function() {
7 auto_resize();
8 });
9 $('.am-list-thumb img').load(function(){
10 auto_resize();
11 });
12
13 $('.am-list > li:last-child').css('border','none');
14 function auto_resize(){
15 $('.pet_list_one_nr').height($('.pet_list_one_img').height());
16
17 }
18 $('.pet_nav_gengduo').on('click',function(){
19 $('.pet_more_list').addClass('pet_more_list_show');
20 });
21 $('.pet_head_gd_ico').on('click',function(){
22 $('.pet_more_list').addClass('pet_more_list_show');
23 });
24 $('.pet_more_close').on('click',function(){
25 $('.pet_more_list').removeClass('pet_more_list_show');
26 });
27 });
28
29 </script>


3、页面内跳转?
<div data-am-widget="gotop" class="am-gotop am-gotop-fixed">
<a href="#top" title=""> <img class="am-gotop-icon-custom"
src="__STUDENT__/img/goTop.png" />
</a>
</div>
<div class="pet_mian" id="top">
与目标处直接用id定义位置,跳转处在a标签的href属性中用#访问id即可
4、关于session和cookie?
1、在index(前台)模块登录成功的时候记录cookie和session
if($res){
//5、登录成功,将数据存入cookie和session
//5.1、将登录信息写入session
session('id', $res['id']);
session('username', $res['username']);
session('password', $res['password']);
//5.2、设置cookie
cookie('id', $res['id'], 3600);
cookie('username', $res['username'], 3600);
cookie('password', $res['password'], 3600);
if($data['status']) $this->success("即将跳转到老师界面!!",url('teacher/index/index'));
else $this->success("即将跳转到学生界面!!",url('student/index/index'));
}
2、其它用到cookie和session的位置
页面 {$Request.session.username}
控制器 session('username')
3、权限验证(Base控制器)中需要来判断系统中是否有cookie和session来确定是否已经登录了系统
public function _initialize()
{
if(!session('username')){
//如果cookie存在的话
if(cookie('username')){
//设置session
session('id', cookie('id'));
session('username',cookie('username'));
session('password', cookie('password'));
// dump(cookie('username'));die;
return;
}
$this->error('您尚未登录系统',url('index/login/login'));
}
}
4、退出登录时销毁cookie和session中的数据
public function logout(){
session(null);
cookie('id', null);
cookie('username', null);
cookie('password', null);
//退出登录清空session之后要成功跳转
$this->success('退出系统成功',url('index/index/index'));
}
5、mysql解决设置默认值不显示问题(它不是为空么,你不让它为空就好)?
已有test表,表中有个case_status字段,现在给该字段设置默认值为A:
ALTER TABLE test ALTER COLUMN case_status SET DEFAULT 'A';在定义表的时候设置字段的default就可以了,比如:
ALTER TABLE tb1
CHANGE `type` `type` INT DEFAULT 0 NOT NULL
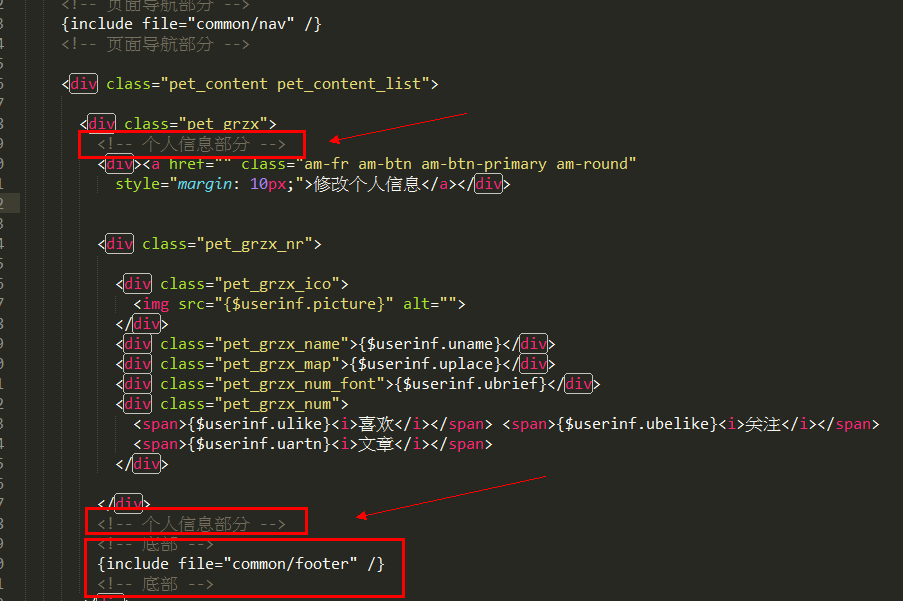
6、页面板块信息非常清楚,添加板块,删除板块啥的非常轻松?

比如说在个人信息和底部之间添加推荐板块,非常方便,而且丝毫丝毫不影响界面
添加板块啥的非常清楚

7、添加的板块用div容器包起来(结构清晰)?
比如说这里的修改个人信息
<div><a href="" class="am-fr am-btn am-btn-primary am-round" style="margin: 10px;">修改个人信息</a></div>
或者别的添加的板块,都用div包起来,这样结构异常清晰
8、论页面图片对页面美观的影响力?
