鼠标移动,显示大图,在不少网站上都有这种需要,特别是Zol、360buy、Taobao等。平时显示缩略图,在用户需要查看细节的时候,才显示与此图形匹配的大图。使用jQuery实现非常方便。即先显示小图片,当用户鼠标在小图片上移动时,再根据进入、移除或在图片上移动,而添加不同的处理事件,分别显示、删除或移动大图片,其大致代码如下:
1.定义所用到的样式
1:
2: <style type="text/css">
3: *
4: {
5: margin: 0px;
6: padding: 0px;
7: }
8: img
9: {
10: border: 1px solid #CCCCCC;
11: }
12: #imgdiv /*新增加大图样式*/
13: {
14: margin: 0 auto;
15: border: 1px solid #0F0F0F;
16: padding: 80px;
17: width: 410px;
18: background: #FFFFFF;
19: display: none;
20: position: absolute; /* 这个对显示鼠标的位置很重要,如果不是绝对位置的话,将显示的地方不一样*/
21: vertical-align: middle;
22: text-align: center;
23: font-family: Arial;
24: }
25: div#imgdiv p /*大图下面的文字标题样式*/
26: {
27: padding-top: 20px;
28: text-align: center;
29: }
30: ul
31: {
32: margin: 0 auto;
33: margin-left: 50px;
34: text-align: center;
35: width:100%;
36: }
37: li
38: {
39: list-style: none;
40: float: left;
41: text-align: center;
42: margin: 10px 10px 10px 10px;
43: }
44: li p
45: {
46: padding-top: 6px;
47: }
48: </style>
2.添加jQuery引用,并为图片添加mouseover、mouseout和mousemove函数。
1: <script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
2: <script type="text/javascript">
3: $(function () {
4: $("img").mouseover(function (e) {
5:
6: var s = $("<div id = 'imgdiv'><img src = " + this.src + " width = '300' height='300'/><p>" + this.title + "</p></div>");
7: $("body").append(s);
8: $("#imgdiv").css({
9: "top": (e.pageY + 20) + "px",
10: "left": (e.pageX + 10) + "px"
11: }).show("slow");
12:
13: }).mouseout(function () {
14: $("#imgdiv").remove();
15: }).mousemove(function (e) {
16:
17: $("#imgdiv").css({
18: "top": (e.pageY + 20) + "px",
19: "left": (e.pageX + 10) + "px"
20: });
21: });
22: });
23: </script>
其中mouseover也可以使用mouseenter函数替换,其效果一样。
3.Html页面代码。
1: <body>
2: <ul>
3: <li><a href="">
4: <img src="Images/4.png" width="200" height="150" title="Nice girl" alt="Nice girl!" /></a><p>
5: Nice girl</p>
6: </li>
7: <li><a href="">
8: <img src="Images/1.PNG" width="200" height="150" title="Fangfang" alt="Fangfang!" /></a><p>
9: FangFang</p>
10: </li>
11: </ul>
12: </body>
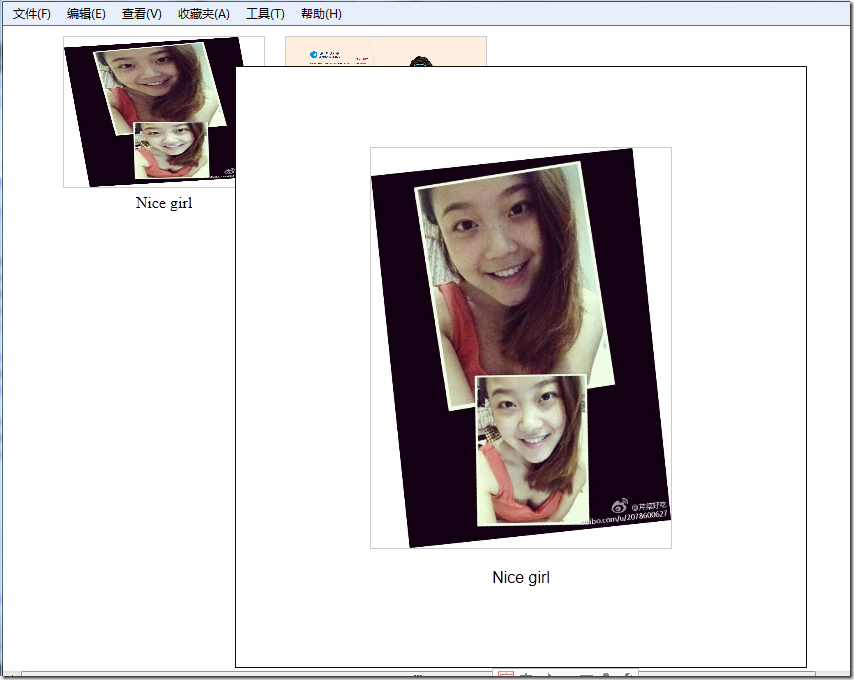
4.显示效果。
参考文献:
[1] fivecent, 图片提示-鼠标放在图片上会显示图片的大图上。