模板字符串
传统的JavaScript语言,输出模板通常是这样的写的。
<script type="text/javascript">
var a = 1;
var b = 2;
var str = '哈哈哈哈哈'+ a + '嘿嘿嘿' + b;
console.log(str);
</script>

上面这种写法相当繁琐不方便,ES6 引入了模板字符串解决这个问题。
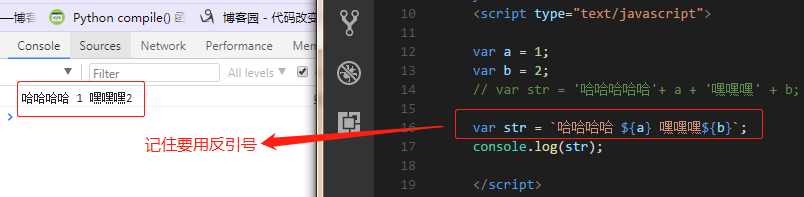
<script type="text/javascript">
var a = 1;
var b = 2;
// var str = '哈哈哈哈哈'+ a + '嘿嘿嘿' + b;
var str = `哈哈哈哈 ${a} 嘿嘿嘿${b}`;
console.log(str);
</script>

模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
// 普通字符串 `In JavaScript ' ' is a line-feed.`
// 多行字符串
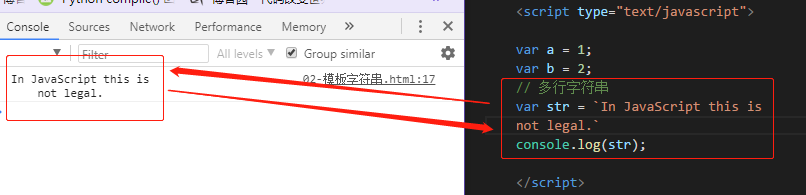
<script type="text/javascript">
// 多行字符串
var str = `In JavaScript this is
not legal.`
console.log(str);
</script>

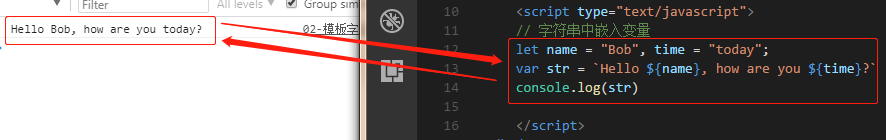
// 字符串中嵌入变量 let name = "Bob", time = "today"; `Hello ${name}, how are you ${time}?`

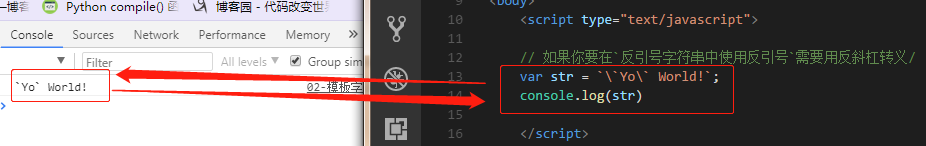
上面代码中的模板字符串,都是用反引号表示。如果在模板字符串中需要使用反引号,则前面要用反斜杠转义。

<script type="text/javascript">
// 如果你要在`反引号字符串中使用反引号`需要用反斜杠转义/
var str = `\`Yo\` World!`;
console.log(str)
</script>
如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。
<script type="text/javascript">
// 如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。
var str = `
<ul>
<li>first</li>
<li>second</li>
</ul>
`
console.log(str)
</script>

1234567890
