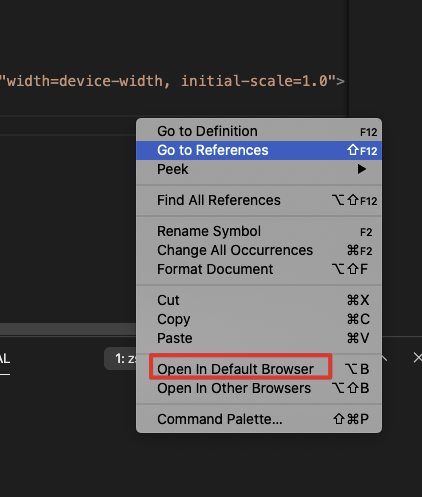
- 1 open in browser
右键可以在浏览器中打开

-
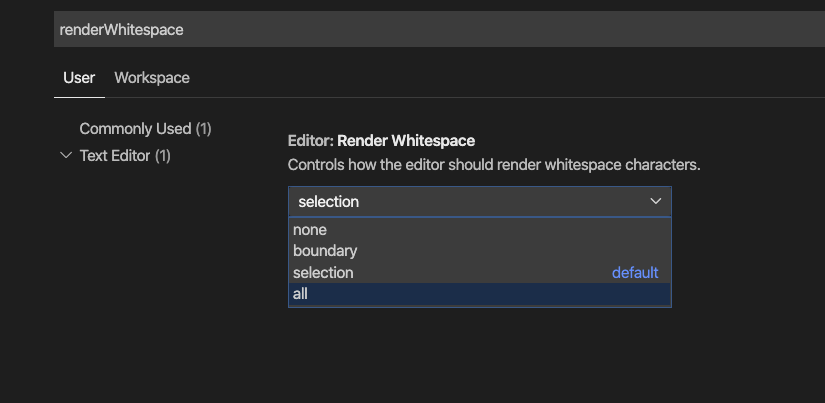
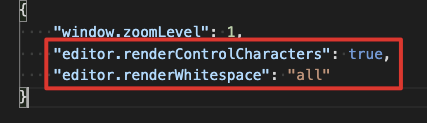
2 vscode 中显示... (command + ,) 在设置中配置如下
renderControlCharacters

renderWhitespace

配置成功效果


-
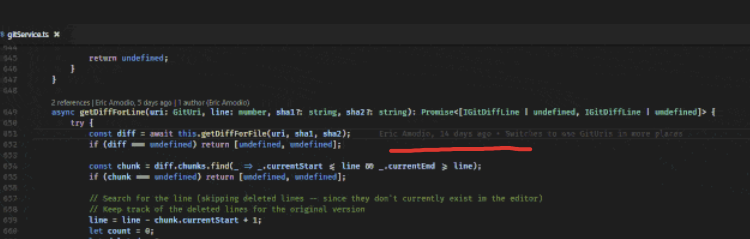
3 gitlens

可以看到修改提示 -
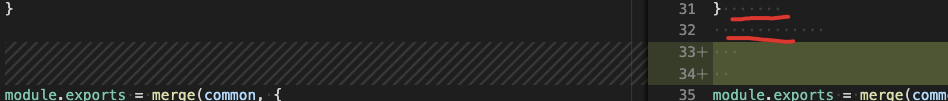
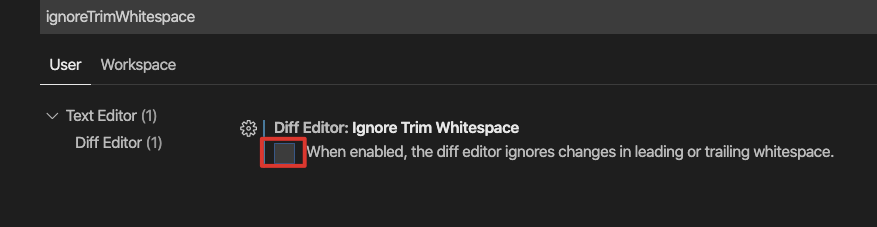
4 新加了空格看不出来

command+,
ignoreTrimWhitespace

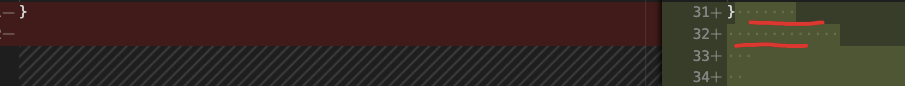
取消勾选之后

- 5 按照eslint配置项格式化js(有时候prettier 和 编辑器vscode 的格式化,不符合我们的格式需求)
"editor.formatOnSave": true, // 编辑器保存自动格式化
"editor.codeActionsOnSave": {
// For ESLint
"source.fixAll.eslint": true, // 保存时用eslint格式化
// For TSLint
"source.fixAll.tslint": false,
// For Stylelint
"source.fixAll.stylelint": false,
},
eslint 与prettier出现冲突时候使用// prettier-ignore 忽略prettier
- 6 Prettier - Code formatter
格式化插件 - 7 eslint 插件
按照eslint配置的规则,如果规则不符合,和有红色错误提示

- 8 查看svg
SVG Viewer - 9 字符提示线
"editor.rulers": [
120
], //字符提示线
-
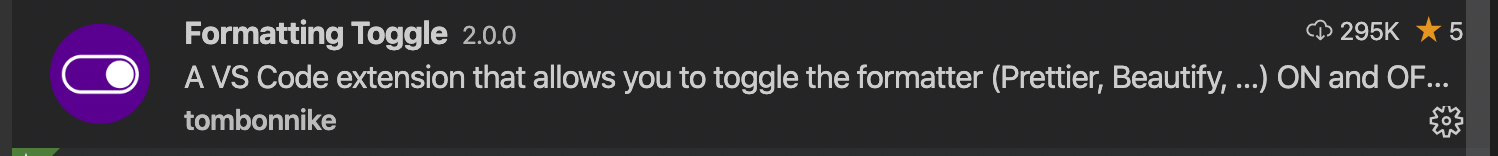
10 加入下面插件,编辑器右下后formatting 改为x表示关闭prettier格式化

-
vetur
-
11 大小写转换