行内块元素默认有边距,如:
...
.box{
display: inline-block;
100px;
height: 100px;
background-color: aquamarine;
border: 5px solid black;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
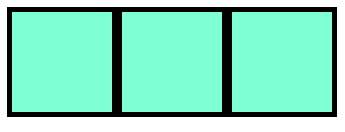
效果图为:

解决方法:
方案一. 对父元素设置 font-size: 0;
方案二. 对父元素的 word-spacing 设置合理的负值
如:
* {
font-size: 0;
/*word-spacing: -10*/ /*具体的值可调试确定,且不同浏览器值不同*/
}
.box{
display: inline-block;
100px;
height: 100px;
background-color: aquamarine;
border: 5px solid black;
} ...下同
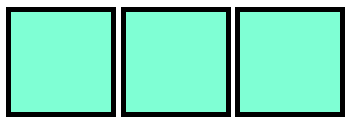
效果图: