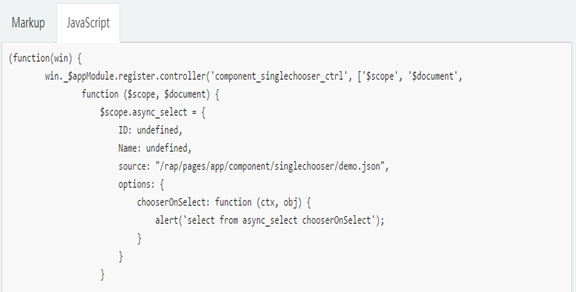
在使用js类库和框架的时候,大家都习惯于编写自己的使用示例,如果能将示例中的html,js和css 进行展示,
并进行高亮显示,效果会很棒,例如在html高亮显示jquery代码

上面的示例是使用rainbow实现的,rainbow的使用方式很简单,第一步在head中引入rainbows 对应的css以及js文件


第二步将对应的展示代码放入<pre><code></code></pre>标签之中即可。

但是,当一切准备OK,在angular中使用rainbows的时候却发现无法进行高亮显示,如下图所示,究竟是什么原因导致的呢?

带着这个问题,对rainbow的调用方式和源码进行分析得出,rainbow调用的主入口是color函数,color函数式可以成功调用的,

继续深入调试,进入_highlight函数,了解到rainbows是根据pre或者code标签来获取高亮的元素信息的,
而此时获取的元素信息的数据是空


同事观察页面显示,页面竟然还木有加载出来。soga,rainbow执行的时候angular的directive还木有渲染出来。

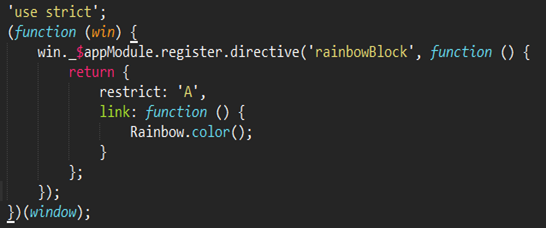
解决这个问题等angular directive渲染完成后再执行rainbows.color函数就应该OK啦,
这里采取directive的方式进行渲染,directive代码如下,然后在打算展示的高亮代码处使用该directive既可。

最终实现的效果如下:
