今天我们来做图表联动的第二部分——点图表动
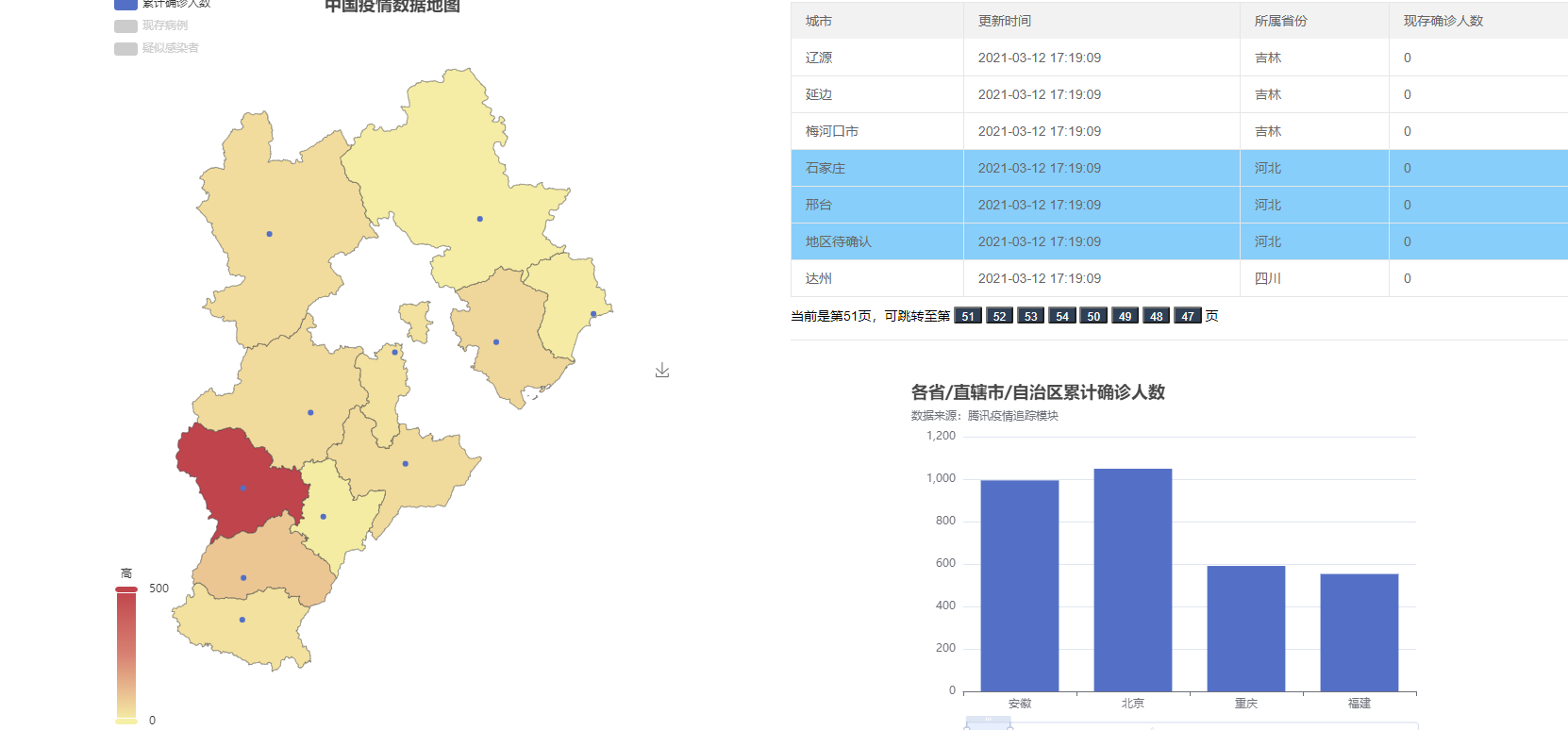
我们只需要点击图中的地块(像地图下钻一样),表中对应的城市就会亮起
具体实现代码:
function cellcity(city){ var tc=document.getElementById("tp"); var ROW = tc.rows.length ; for(var i=1;i<ROW;i++){ if(tc.rows[i].cells[2].innerHTML==city){ tc.rows[i].bgColor = "#87CEFA"; }else{ tc.rows[i].bgColor = "#FFFFFF"; } } }
function cellpcity(city){ var tc=document.getElementById("tp"); var ROW = tc.rows.length ; for(var i=1;i<ROW;i++){ if(tc.rows[i].cells[0].innerHTML==city){ tc.rows[i].bgColor = "#F0E68C"; }else{ tc.rows[i].bgColor = "#FFFFFF"; } } }
原理是基于循环遍历,以找到对应城区的数据表格并将其点亮(变色)
具体效果如下:

好,交作业去咯