1、下载镜像 CentOS 8:
镜像下载网址:http://mirrors.aliyun.com/centos/8.4.2105/isos/x86_64/
选择镜像:CentOS-8.4.2105-X86_64-boot.iso
2、关闭防火墙:
systemctl stop firewalld.service - 停止防火墙 systemctl disable firewalld.service - 禁止开机启动 systemctl start firewalld.service - 开启防火墙 systemctl enable firewalld.service - 开启开机启动
3、配置固定IP:
sudo vim /etc/sysconfig/network-scripts/ifcfg-ens33
增加如下配置:
IPADDR=192.168.8.152 - 设置的固定ID
NETMASK=255.255.255.0 - 子网掩码
GATEWAY=192.168.8.2 - 网关
DNS1=8.8.8.8 - DNS
PREFIX=24 - CIDR协议位数
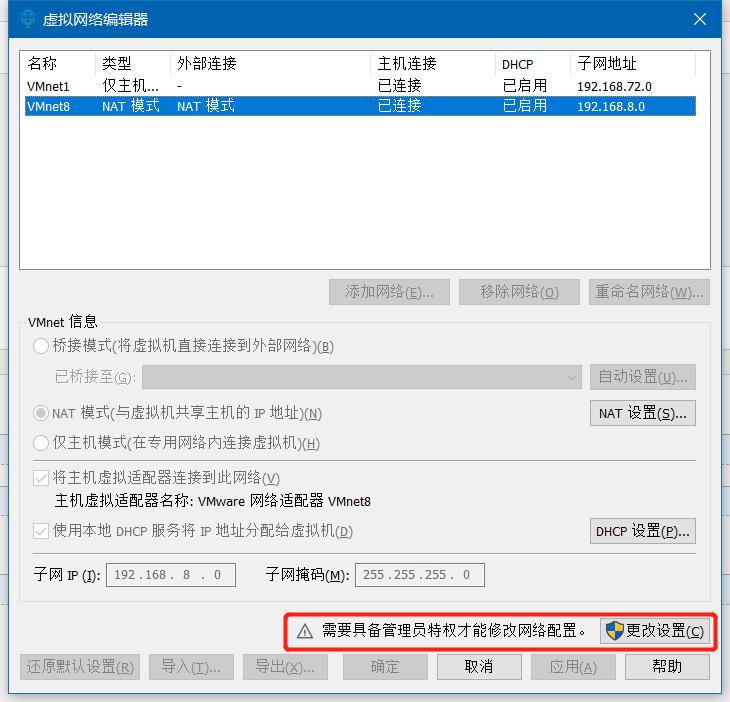
4、虚拟机配置:
4.1、开放管理员权限

4.2、配置IP、网关和子网掩码:(跟配置固定IP的设定一致)

4.3、重启网络(最好重启虚拟机)
nmcli c reload
nmcli c up ens33
4.4、测试网络
ping baidu.com
出现以下提示表示正常:

5、给用户配置root权限:
sudo vim /etc/sudoers
找到:root ALL=(ALL) ALL
在下方添加并保存:sam ALL=(ALL) ALL
重启虚拟机。
6、配置语言环境:
6.1、设置中文环境
# vim /etc/profile.d/locale.sh export LC_CTYPE=zh_CN.UTF-8 export LC_ALL=zh_CN.UTF-8 # vim /etc/locale.conf LANG=zh_CN.UTF-8 # vim /etc/sysconfig/i18n LANG=zh_CN.UTF-8 # vim /etc/environment LANG=zh_CN.UTF-8 LC_ALL=zh_CN.UTF-8 # source /etc/profile.d/locale.sh # source /etc/locale.conf # source /etc/sysconfig/i18n # source /etc/environment
6.2、设置英文环境
# vim /etc/profile.d/locale.sh export LC_CTYPE=en_US.UTF-8 export LC_ALL=en_US.UTF-8 # vim /etc/locale.conf LANG=en_US.UTF-8 # vim /etc/sysconfig/i18n LANG=en_US.UTF-8 # vim /etc/environment LANG=en_US.UTF-8 LC_ALL=en_US.UTF-8 # source /etc/profile.d/locale.sh # source /etc/locale.conf # source /etc/sysconfig/i18n # source /etc/environment