栅格系统
描述:
栅格系统(grid System)是bootstrap创建的一个用于页面构建的html布局系统
该系统通过提供的类名来将容器等分12个结构(可理解为每行12列)
通过对容器的宽度指定(如3+3+3+3)来进行页面的快速构建
说明:
(1)响应式布局(一套代码,能在不同的页面中有不同的加载效果)
(2)提供了很多预定义的类,通过这些类名能够快速获得css样式
内容(常用):
(1)通过使用.container类名,来定义一个栅格容器
(2)row:通过使用.row类名来定义一个栅格中的行容器
(3)col-[screenStyle]-[percent]:通过使用复合类名,来定义栅格中的一个栅格大小
- a.screenStyle:指的是设备类型(样式能够生效的设备类型)
- (I)col-xs-... :超小型设备(宽度小于768像素的设备)及以上设备
- (II)col-sm-... :小型设备(宽度大于768但小于992像素)的设备及以上设备
- (III)col-md-... :中型设备(宽度大于992像素但小于1200px)的设备及以上
- (IV)col-lg-... :大型设备(宽度大于1200px)
- b.percent:指的是栅格在一行中占多少列,可选值为1-12
- 示例:class="col-xs-4 col-lg-8" 说明此列在大型设备中占8长度,非大型设备中占4
(4)col-[screenStyle]-offset-[percent]:起始长度,需要和(3)搭配使用,例如:class="col-md-3 col-md-offset-4"
补充:栅格container能够赋予页面元素一个默认水平居中的效果(通过设置margin和padding)
实例演练
要求
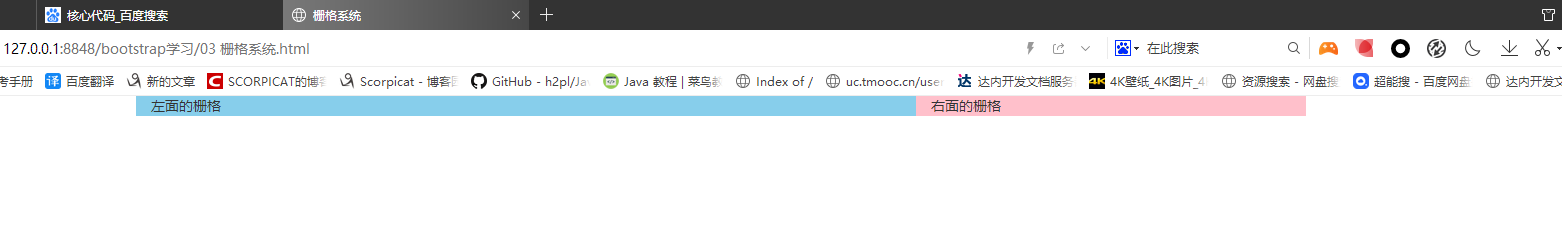
构建一个栅格系统,一行2列,第一列占8,第二列占4(8+4=12),第一列蓝色填充,第二列粉色填充。
效果先看

核心代码
<div class="container"> <div class="row"> <div class="col-md-8 skyblue">左面的栅格</div> <div class="col-md-4 pink">右面的栅格</div> </div> </div>
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>栅格系统</title>
<!-- 引入bootstrap.min.css -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<!-- 引入jQuery -->
<script src="js/jQuery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入bootstrap.min.js -->
<script src="js/bootstrap.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
.skyblue{ background-color: skyblue;}
.pink{ background-color: pink;}
</style>
</head>
<!--
bootstrap栅格
描述:栅格系统(grid System)是bootstrap创建的一个用于页面构建的html布局系统
该系统通过提供的类名来将容器等分12个结构(12列)
通过对容器的宽度指定(如3+3+3+3)来进行页面的快速构建
说明:
(1)响应式布局(一套代码,能在不同的页面中有不同的加载效果)
(2)提供了很多预定义的类,通过这些类名能够快速获得css样式
内容(常用):
(1)通过使用.container类名,来定义一个栅格容器
(2)row:通过使用.row类名来定义一个栅格中的行容器
(3)col-[screenStyle]-[percent]:通过使用复合类名,来定义栅格中的一个栅格大小
a.screenStyle:指的是设备类型(样式能够生效的设备类型)
(I)col-xs-... :超小型设备(宽度小于768像素的设备)及以上设备
(II)col-sm-... :小型设备(宽度大于768但小于992像素)的设备及以上设备
(III)col-md-... :中型设备(宽度大于992像素但小于1200px)的设备及以上
(IV)col-lg-... :大型设备(宽度大于1200px)
b.percent:指的是栅格在一行中占多少列,可选值为1-12
(4)col-[screenStyle]-offset-[percent]:起始长度,需要和(3)搭配使用,例如:class="col-md-3 col-md-offset-4"
补充:
栅格container能够赋予页面元素一个默认水平居中的效果(通过设置margin和padding)
如非必要,栅格不要嵌套页面
栅格不是切分页面,而是切分它的父元素(如container)
-->
<body>
<div class="container">
<div class="row">
<div class="col-md-8 skyblue">左面的栅格</div>
<div class="col-md-4 pink">右面的栅格</div>
</div>
</div>
</body>
</html>