本文转载自:https://www.cnblogs.com/lfhy/p/6802781.html
以下为原文内容:
有时前端的项目中需要添加打印的功能,首先要知道打印分为整体打印和局部打印两种,而局部打印又可细分为局部打印指定的部分,和局部打印指定部分之外的部分。实例比文字看起来更清晰,下面我将用代码来描述
1、整体打印
这是最简单的部分
<button id="print1">打印全部</button>
$('#print1').click(function(){
window.print();
});
简单的一行js代码即可搞定
2、局部打印指定部分
下面的代码中我们主要用第二个button
html代码
|
1
2
3
4
5
6
7
8
9
|
<p>下面是百度的图片</p><div> <img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png"> </div><button id="print1">打印全部</button><button id="print2" onclick="doPrint()">打印指定部分(以打印图片为例)</button><button id="print3">打印除某部分之外的的部分</button> |
js代码:
|
1
2
3
4
5
6
7
8
9
10
|
function doPrint() { bdhtml=window.document.body.innerHTML; sprnstr="<!--startprint-->"; //开始打印标识字符串有17个字符 eprnstr="<!--endprint-->"; //结束打印标识字符串 prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17); //从开始打印标识之后的内容 prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr)); //截取开始标识和结束标识之间的内容 window.document.body.innerHTML=prnhtml; //把需要打印的指定内容赋给body.innerHTML window.print(); //调用浏览器的打印功能打印指定区域 window.document.body.innerHTML=bdhtml; // 最后还原页面 } |
用法:
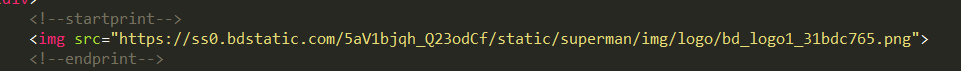
比如我想打印html页面中的图片,将上述js代码复制,在html文档中img标签前加上‘<!--startprint-->’,标签后加上‘’<!--endprint-->即可
图例:
js代码中的17指的就是‘<!--startprint-->’的长度。
3.局部打印指定部分之外的内容
其实原理也很简单,就是在打印前将指定部分隐藏,打印后再将指定的部分显示出来
js代码:
|
1
2
3
4
5
|
$('#print3').click(function(){ $('p').hide(); window.print(); $('p').show();}); |
这段代码就是打印除p之外的部分了