一、select
1、demo总结:

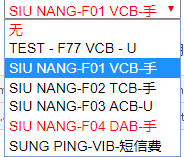
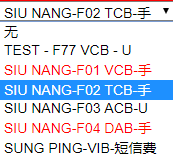
<style> .red { color:red; } .black { color: black; } </style> <select id="s" on="dd(this)" class = 'red'onchange="Change(this)"> </select> <script> $(function () { $('#s').html(tmp); }) //1、注意如果option上已经添加了样式,此处为class样式,那么给select添加样式的时候,不会再给option添加样式; // 2、如果option原来没有添加样式,此处无class样式,那么给select红色字体,option也会变为红色字体 var tmp = "<option value='-1' >无</option> <option value = '8426' class='black' > TEST - F77 VCB - U</option > <option value='8395' class='red'>SIU NANG-F01 VCB-手</option> <option value='8396' class='black'>SIU NANG-F02 TCB-手</option> <option value='8397' class='black'>SIU NANG-F03 ACB-U</option> <option value='8398' class='red'>SIU NANG-F04 DAB-手</option> <option value='9442'class='black'>SUNG PING-VIB-短信費</option>"; function Change(obj) { var c = $(obj).find('option:selected').attr('class'); //得到选中的option的color $(obj).removeClass().addClass(c); //给select添加颜色 //3、如果默认进来有的option给了样式,有的没给需要用js控制 $(obj).find('option:not(:selected):not(.red)').addClass('black') //给不是红色的option添加黑色color } </script>
效果图:选中红色时上面显示红色,选择黑色时上面显示黑色


2、改变option
- title属性,用于在鼠标悬停时,显示它的值;
- siez属性,指定option的个数

<select id="s" data-edit-select="1" style=" 300px; position:absolute" onblur="this.size=0" onchange="this.size=0" onmousedown="if (this.size > 20) { this.size = 20; } else { this.size = this.options.length }" onload="if (this.size > 20) { this.size = 20; } else { this.size = this.options.length }" size="0"> <option value="-1">无</option> <option value="8426" class="black" title="TEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sadTEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sadTEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sadTEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sad地方撒撒地方发的萨芬撒发生萨芬发送到发大水发二娃围绕区委区分全额问问我去而我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区 "> TEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sadTEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sadTEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sadTEST - F77 VCB - U撒范德萨发生地方大的所发生的事达爱的色放sad地方撒撒地方发的萨芬撒发生萨芬发送到发大水发二娃围绕区委区分全额问问我去而我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区我亲爱额我去问问去爱迪生范围而且味儿去污粉萨瓦切尔去听音乐我让我去任务权恩菲我去二误入歧途其他区 </option> <option value="8395" class="red">SIU NANG-F01 VCB-手</option> <option value="8396" class="black">SIU NANG-F02 TCB-手</option> <option value="8397" class="black">SIU NANG-F03 ACB-U</option> <option value="8398" class="red">SIU NANG-F04 DAB-手</option> <option value="9442" class="black">SUNG PING-VIB-短信費</option></select>
点击后直接跳转至value的值的地址:

<select name="pageselect" onchange="self.location.href=options[selectedIndex].value" > <OPTION value="http://www.baidu.com">百度</OPTION> <OPTION value="http://www.w3cschool.cn">w3cschool在线教程</OPTION> </select>
3、下拉单选复选
string zwrq = RequestKit.GetFormValue<string>("zwrq", ""); 获取表单的值
复选框:
$("input[name='f_asynLine']").prop("checked") == true or false ;
$("input[name='f_asynLine']:checked").val(); //选中的值
单选框:
$("input[name='radio']:checked").val();
下拉框:
$("#f_state option:eq(0)").text(); //查找第一个option的text
$("#f_state option:selected").text(); //获取选中的text
$("#f_state option:selected").val() === $("#f_state").val(); //获取选中的value
$("#f_state").text(); //获取所有option的text
3、prop和attr
- 对于HTML元素本身就带有的,在处理时,使用prop方法。(checkbox,radio和select 的checked, selected 都要用prop获取)
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
@Html.RadioButton("btn1","RadioButton",true) @Html.RadioButton("btn1","RadioButton2") @Html.TextBox("txt1") @Html.CheckBox("checkBtn") <select id="s" on="dd(this)" class = 'red'onchange="Change(this)"> </select>

<script> $(function () { $('#s').html(tmp); Test(); }) //1、注意如果option上已经添加了样式,此处为class样式,那么给select添加样式的时候,不会再给option添加样式; // 2、如果option原来没有添加样式,此处无class样式,那么给select红色字体,option也会变为红色字体 var tmp = "<option value='-1' >无</option> <option value = '8426' class='black' > TEST - F77 VCB - U</option > <option value='8395' class='red'>SIU NANG-F01 VCB-手</option> <option value='8396' class='black'>SIU NANG-F02 TCB-手</option> <option value='8397' class='black'>SIU NANG-F03 ACB-U</option> <option value='8398' class='red'>SIU NANG-F04 DAB-手</option> <option value='9442'class='black'>SUNG PING-VIB-短信費</option>"; function Change(obj) { var c = $(obj).find('option:selected').attr('class'); //得到选中的option的color $(obj).removeClass().addClass(c); //给select添加颜色 //3、如果默认进来有的option给了样式,有的没给需要用js控制 $(obj).find('option:not(:selected):not(.red)').addClass('black') //给不是红色的option添加黑色color var selectedVal = $(obj).val(); //获取选中的value var selectedText = $(obj).find('option:selected').text(); // 获取选中的Text var selectedIndex = $(obj).get(0).selectedIndex; //获取选中的索引值 } function Test() { //单选 :得到的值都为"RadioButton" var rdoBtn = $("input[name='btn1']").val(); var rdoBtn2 = $("input:checked").val(); //注意这里要用:checked,而不是用[checked] var rdoBtn3 = $("input[name='btn1']:checked").val(); var rdoBtn4 = $("input[name='btn1']:not(:checked)").val(); //没有选中的RadioButton的value $("input[type='radio']:not(:checked)").val(); $($("input[name='btn1']").get(1)).prop('checked', true); //复选框 var val1 = $("input[type='checkbox']").val(); //为true或者false,表示是否选中 var cecked1 = $("input[type='checkbox']").prop('checked');; //true或者false,注意这里需要用prop,不能用attr $("input[type='checkbox']").prop('checked', false); //控制该复选框被选中 //Select:注意这里是用:selected,而不是option[selected] var selectedVal = $("#s").val(); //获取选中的value var selectedText = $("#s option:selected").text(); // 获取选中的Text var selectedIndex = $("#s").get(0).selectedIndex; //获取选中的索引值 $("#s[class='red'] option:selected").text(); $("<option value='1'>1111</option>").appendTo("#s"); //添加option到select的最后, .empty()清空数据 //获取文本框的值 var txt1 = $("input[type='text'][name='txt1']").val(); } </script>

1、基本过滤选择器用冒号: $("div:first").css("background","green"); //设置第一个div的颜色 :last、:even 偶数 、:odd 奇数 $("div:eq(2)").css("background","yellow"); //从0开始的第二个 :gt(2)大于、lt(2)小于 $("div:not('.one')").css("background","yellow"); //class不为one的div $(":header").css("background","yellow"); // h1到h6 2、内容过滤选择: $("div:contains('div')").css("background","blue"); //div包含div的div $("div:empty").css("background","yellow"); //空的div,不包含子元素 $("div:parent").css("background","yellow"); //父元素 $("div:has('.one')").css("background","yellow"); 3、可见性过滤: $("div:visible") 、$("div:visible") 4、属性过滤: $("div[title]"); 具有title属性的div; $("div[title='tt']"); title为tt的div; $("div[title!='tt']"); title不为tt的div; $("div[title^='tt']"); //开头 $("div[title$='tt']"); //结尾 $("div[title*='tt']"); //包含 $("div[id][title*='es']") //多个属性 5、子元素过滤选择器 $("div:first-child"); $("div:last-child"); $("div:only-child"); 6、表单过滤选择器 $("input[type='text']:enabled"); //可用的 $("input[type='text']:disabled"); $("input[type='checkbox']:checked"); //被选中的
2、表单
1、验证input输入框数字
注: data-* 可以自定义属性,用来存储页面或应用程序的自定义数据
<input type="text" data-decimal="true" maxlength="10" name="exchkset10_2" value="@exchkset10_2.ToString()" id="exchkset10_2" size="6" />
//所有的文本框只能输入数字,并且不能为空 $(function () { var regex_digit = /D/g; //验证整数 var regex_decimal = /[^0-9.]|[.]{2,}|^[.]|[.](.*?)[.]/g; //验证小数
//不符合正则表达式,则替换为“” $("input[data-digit='true']").on("keyup", function () { this.value = this.value.replace(regex_digit, '') })
.on("afterpaste", function () { this.value = this.value.replace(regex_digit, '') })
.on("onblur", function () { this.value = this.value.replace(regex_digit, '') }); $("input[type='text']").blur(function () { var textValue = $(this).val(); if (textValue == "") { //如果为“”,则返回0 $(this).val(0); } });
});
2、回车键查询
-- onkeypress里面直接是js语句
<input id="f_accounts" name="f_accounts" type="text" placeholder="@Html.Lang(" Font_zh")" onkeypress="if(event.keyCode==13){event.preventDefault();callurl();}" />
