说明: 我使用的是visual Studio 2019,安装的是Easyx这个库。
推荐一篇透明贴图的博客。 详解透明贴图和三元光栅操作
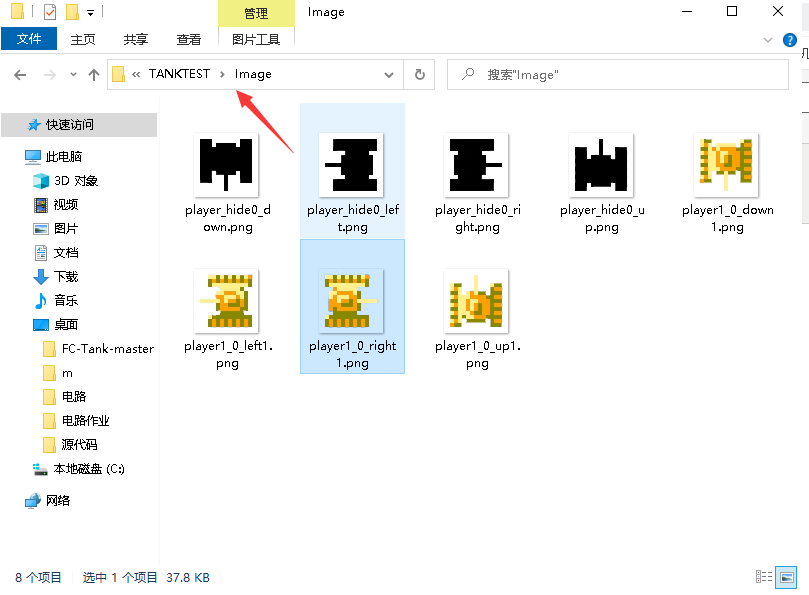
1创建一个Image文件夹,存放坦克图片(main函数放在TANKTEST里了)

资源在这里








2.然后就是一些 EasyX库(graphics.h) 函数的使用,看不懂建议去翻EasyX的帮助文档,贴下代码。
#include<graphics.h> #include<iostream> #include<stdlib.h> #include<time.h> #include <string> #define KEY_DOWN(VK_NONAME) (GetAsyncKeyState(VK_NONAME) & 0x8000) //一个键是否按下 int r = 168, g = 168, b = 168 , x = 500, y = 300; void transparentimage(int x, int y, IMAGE* srcimg, IMAGE* maskimg)//三元光栅贴透明图 { putimage(x, y, maskimg, SRCAND); //遮罩图片 putimage(x, y, srcimg, SRCPAINT); } int main() { //图片加载 IMAGE pic[4], mask[4],ImageShow , ImageMask; loadimage(&mask[0], _T("Image\player_hide0_up.png"), 60, 60, false); loadimage(&mask[1], _T("Image\player_hide0_down.png"), 60, 60, false); loadimage(&mask[2], _T("Image\player_hide0_left.png"), 60, 60, false); loadimage(&mask[3], _T("Image\player_hide0_right.png"), 60, 60, false); loadimage(&pic[0], _T("Image\player1_0_up1.png"), 60, 60, false); loadimage(&pic[1], _T("Image\player1_0_down1.png"), 60, 60, false); loadimage(&pic[2], _T("Image\player1_0_left1.png"), 60, 60, false); loadimage(&pic[3], _T("Image\player1_0_right1.png"), 60, 60, false); ImageShow = pic[0], ImageMask = mask[0]; initgraph(800, 600); //创建绘图窗口 BeginBatchDraw(); //防止坦克闪烁 while (1) { r += rand() % 10 - 5, g += rand() % 10 - 5, b += rand() % 10 - 5; //调渐变 setbkcolor(RGB(r,g,b)); //设置背景色 cleardevice(); //背景色填充 if (KEY_DOWN('W')) { y -= 2; ImageShow = pic[0], ImageMask = mask[0]; } else if (KEY_DOWN('S')) { y += 2; ImageShow = pic[1], ImageMask = mask[1]; } else if (KEY_DOWN('A')) { x -= 2; ImageShow = pic[2], ImageMask = mask[2]; } else if (KEY_DOWN('D')) { x += 2; ImageShow = pic[3], ImageMask = mask[3]; } //putimage(300, 300, &pic); //普通的贴图 transparentimage(x, y, &ImageShow, &ImageMask); FlushBatchDraw(); //防止坦克闪烁 Sleep(10); } EndBatchDraw(); //防止坦克闪烁 //system("pause"); closegraph(); return 0; }
3 运行截图


又要被带飞了好开心
DLS 我
我