现在关于弹出框的插件很多,框架自带的的吧,样子不怎么不好看,好看的吧又需要¥¥,为了让我们可以随心所欲的调整编辑,我们一起来实现一个简单明了的弹出框:
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="" />
<title>弹出框</title>
</head>
<body>
<div class="add_btn" id="btn_center">
<div class="btn_text">
<span>添加</span>
</div>
</div>
<div class="mask"></div>
<div class="window" id="center">
<div class="border_add_nav">
<div> </div>
<div class="border_add_nav_box flex-container">
<span class="add_title">新增</span>
<span class="close_btn">X</span>
</div>
</div>
<div class="border_add_main_content">
<div class="border_add_main_content_box">
<span class="name">名称:</span>
<input class="input" type="text">
</div>
</div>
<div class="border_add_btn_box">
<div class="pull-right" style="float:right;">
<div class="cancel">取消</div>
<div class="save">保存</div>
</div>
</div>
</div>
</body>
</html>
css代码:
<style>
* {
padding: 0;
margin: 0;
}
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.window {
20%;
padding-bottom: 20px;
background-color: #fff;
position: fixed;
display: none;
margin-bottom: 100px;
border: 1px solid #E0DFDF;
}
.add_btn {
height: 1400px;
cursor: pointer;
}
.btn_text {
80px;
height: 40px;
line-height: 40px;
text-align: center;
color: #fff;
position: absolute;
top: 50%;
left: 50%;
margin-top: -40px;
margin-left: -20px;
background-color: #FDDB54;
}
.border_add_nav {
100%;
border-bottom: 1px solid #E0DFDF;
}
.border_add_nav_box {
90%;
margin: 0 auto;
font-size: 16px;
}
.border_add_main_content {
100%;
margin-left: 5%;
margin-bottom: 3%;
overflow: hidden;
overflow-y: auto;
}
.border_add_btn_box {
90%;
height: 100%;
margin: 0 auto;
overflow: hidden;
}
.add_title {
color: #20AAE4;
}
.name,
.input {
margin-top: 30px;
float: left;
}
.input {
160px;
height: 40px;
text-align: center;
outline: none;
appearance: none;
-moz-appearance: none;
border-radius: 4px;
border: 1px solid #c8cccf;
color: #000;
}
.cancel,
.save {
80px;
height: 40px;
line-height: 40px;
float: left;
color: #fff;
text-align: center;
border-radius: 5%;
cursor: pointer;
}
.cancel {
margin-right: 10px;
background: #E0DFDF;
}
.save {
background: #20AAE4;
}
.mask {
position: absolute;
top: 0;
display: none;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
js代码:
<script type="text/javascript">
$(window).ready(function () {
$("#btn_center").click(function () {
$('.mask').css('display', 'block');
$('.mask').css('width', $(window).width())
$('.mask').css('height', $(document).height())
popCenterWindow();
});
});
//获取窗口的高度
var windowHeight;
//获取窗口的宽度
var windowWidth;
//获取弹窗的宽度
var popWidth;
//获取弹窗高度
var popHeight;
function init() {
windowHeight = $(window).height();
windowWidth = $(window).width();
popHeight = $(".window").height();
popWidth = $(".window").width();
}
//关闭窗口的方法
function closeWindow() {
$(".close_btn").click(function () {
$('.window').hide("slow");
$('.mask').css('display', 'none');
});
}
//定义弹出居中窗口的方法
function popCenterWindow() {
init();
//计算弹出窗口的左上角X的偏移量
var popX = (windowWidth - popWidth) / 2;
// 计算弹出窗口的左上角Y的偏移量为窗口的高度 - 弹窗高度 / 2 + 被卷去的页面的top
var popY = (windowHeight - popHeight) / 2 + $(document).scrollTop();
//设定窗口的位置
$("#center").css("top", popY).css("left", popX).slideToggle("fast");
closeWindow();
}
</script>
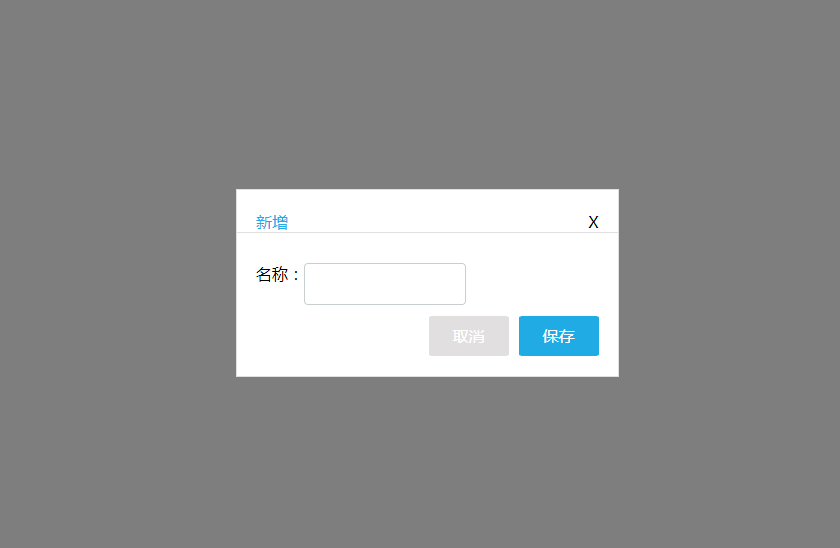
效果:


可以根据你的需求修改内容,样式,此博文是看了IT农民工的博文后,根据自己的需求做了优化,纯粹为了知识点记录和分享。
我在CSDN的新家,https://blog.csdn.net/weixin_42506342/article/details/80842385,里面有最新的文章,欢迎来访。