背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
-
背景颜色
background-color属性定义了元素的背景颜色
background-color:颜色值;一般情况下默认值是transparent(透明);我们也可以手动设置透明色
background-color:transparent; -
背景图片
background-image属性描述了元素的背景图像,实际开发中主要应用于一些logo、装饰性小图片,或者超大的背景图片,优点是方面位置控制。(精灵图也是一种应用场景)
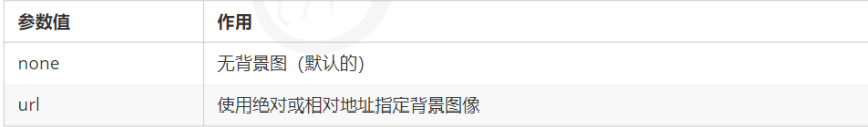
background-image:none | url()
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
-
背景平铺
background-repeat属性描述对图像进行平铺。
background-repeat:repeat | no-repeat | repeat-x | repeat-y
-
背景图片位置
利用background-position属性改变图片位置
background-position: x y;参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果指定一个方位名词,另一个值默认为居中
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
-
背景图像固定
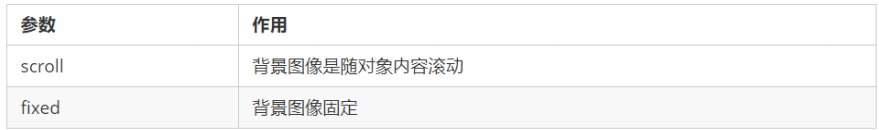
background-attachment属性设置背景图片是固定的还是跟随页面内容固定的。
background-attachment 后期可以制作视差滚动的效果。background-attachment:scoll | fiexd
-
背景复合写法
为了简化代码,我们可以将这些属性简化在background里面,没有特定的书写顺序,但一般习惯的约定顺序为:
background:背景颜色 背景图片地址 背景平铺 跟随内容滚动 图像位置
background:transparent url() repeat fiexd top ; -
背景色半透明
background:rgba(0,0,0,0.3);- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的
8.背景总结
