
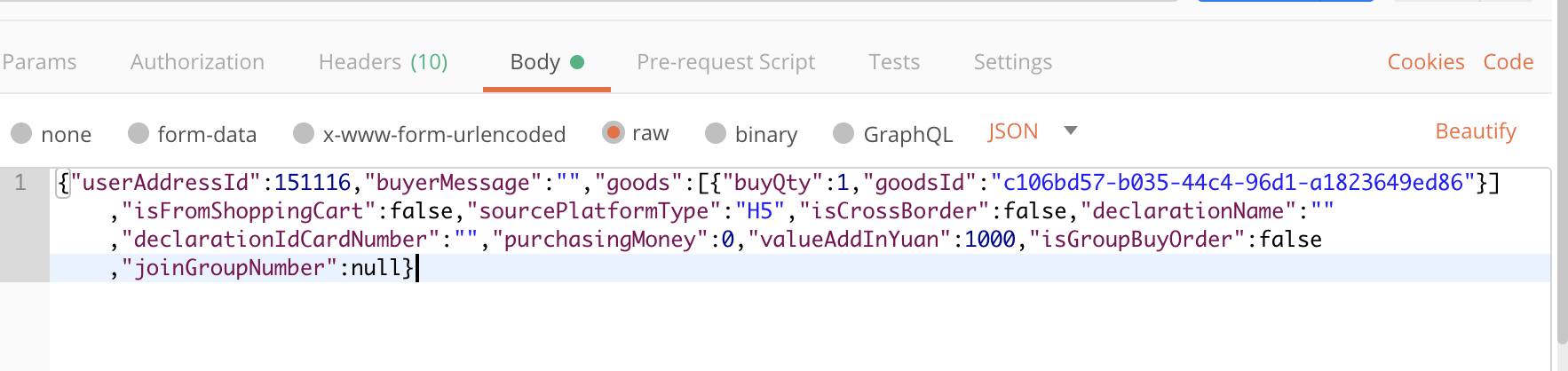
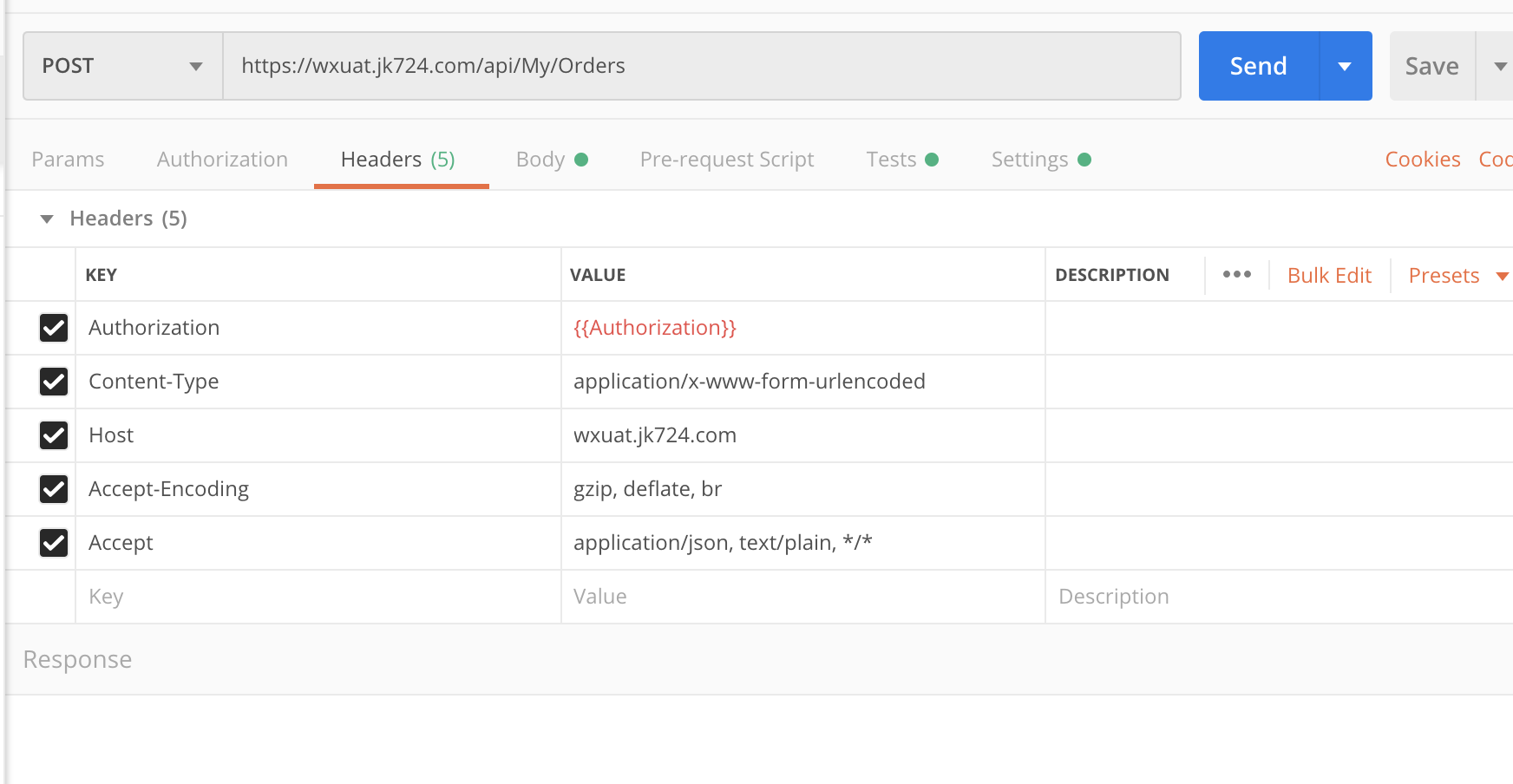
新建请求配置参数
body用h5的接口参数的raw模式复制进来即可

然后新增一个collection,保存请求选择文件集collection
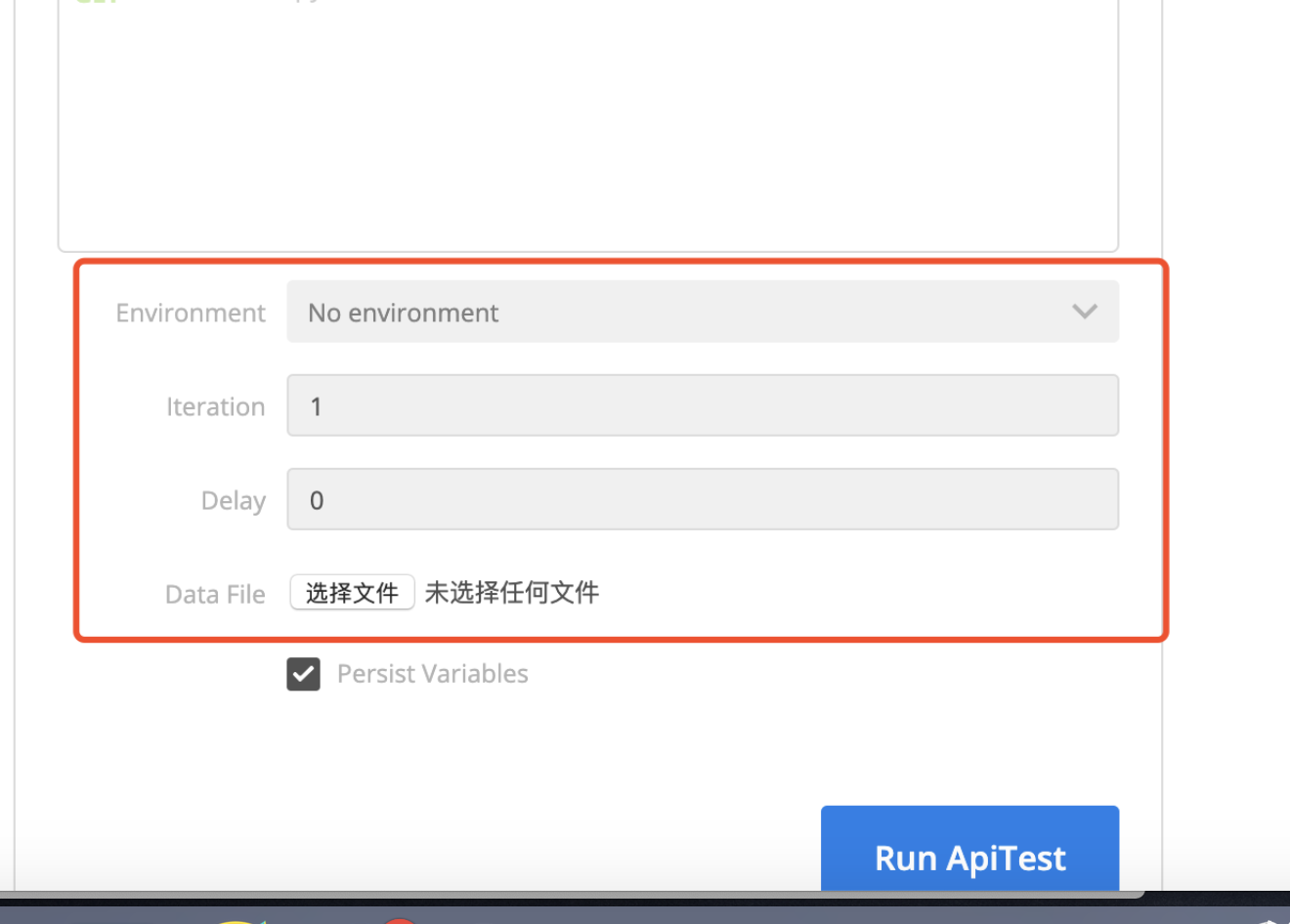
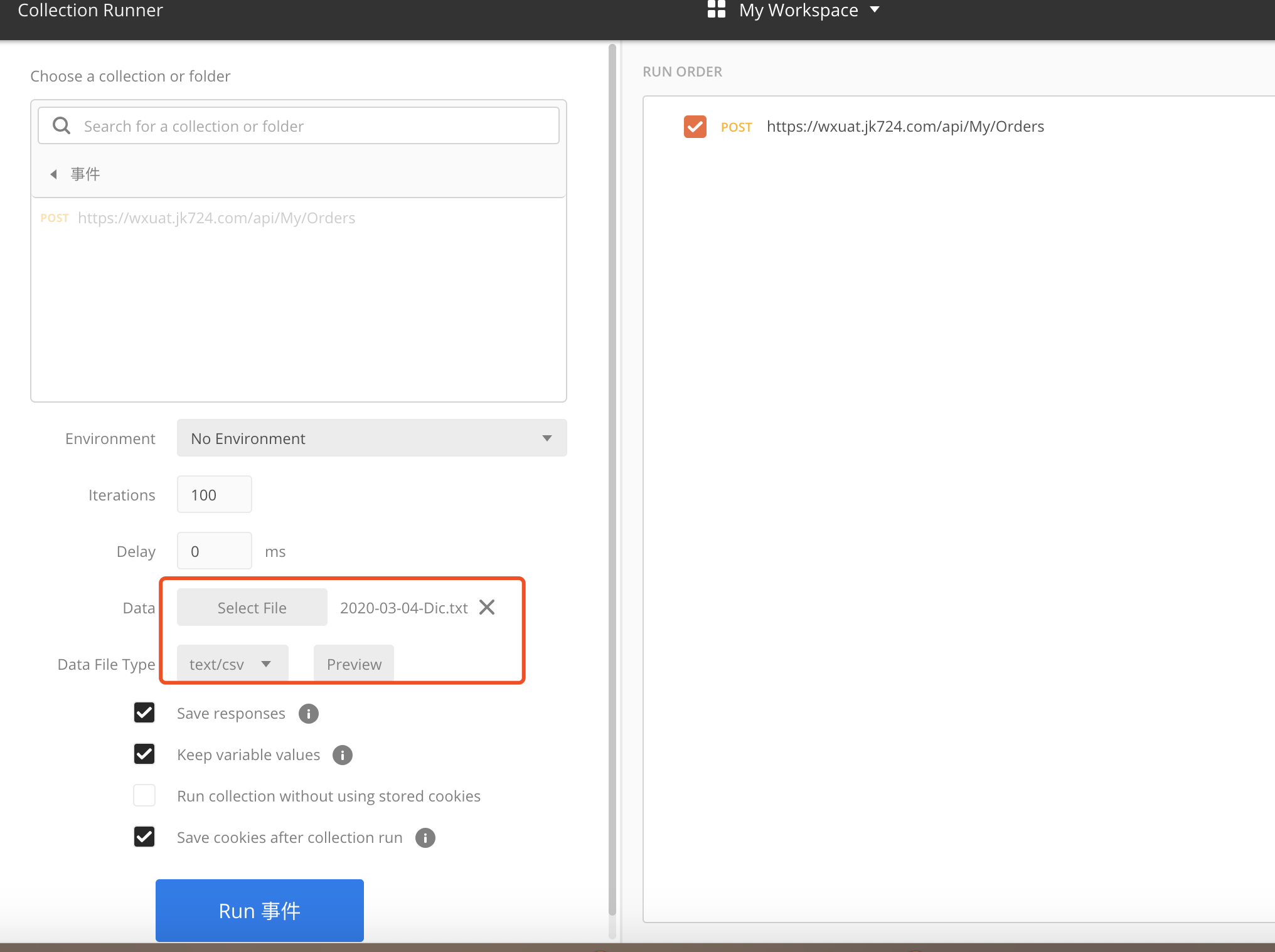
collection中点击运行,进入一个界面


Environment :用于切换接口运行的环境,这里先不管,后面再讲
Iteration :用于设置接口一共要运行的次数。
Delay : 设置每次运行接口之间的时间间隔,单位为毫秒。
Data File : 上传测试数据文件 (下文单独讲)

使用变量
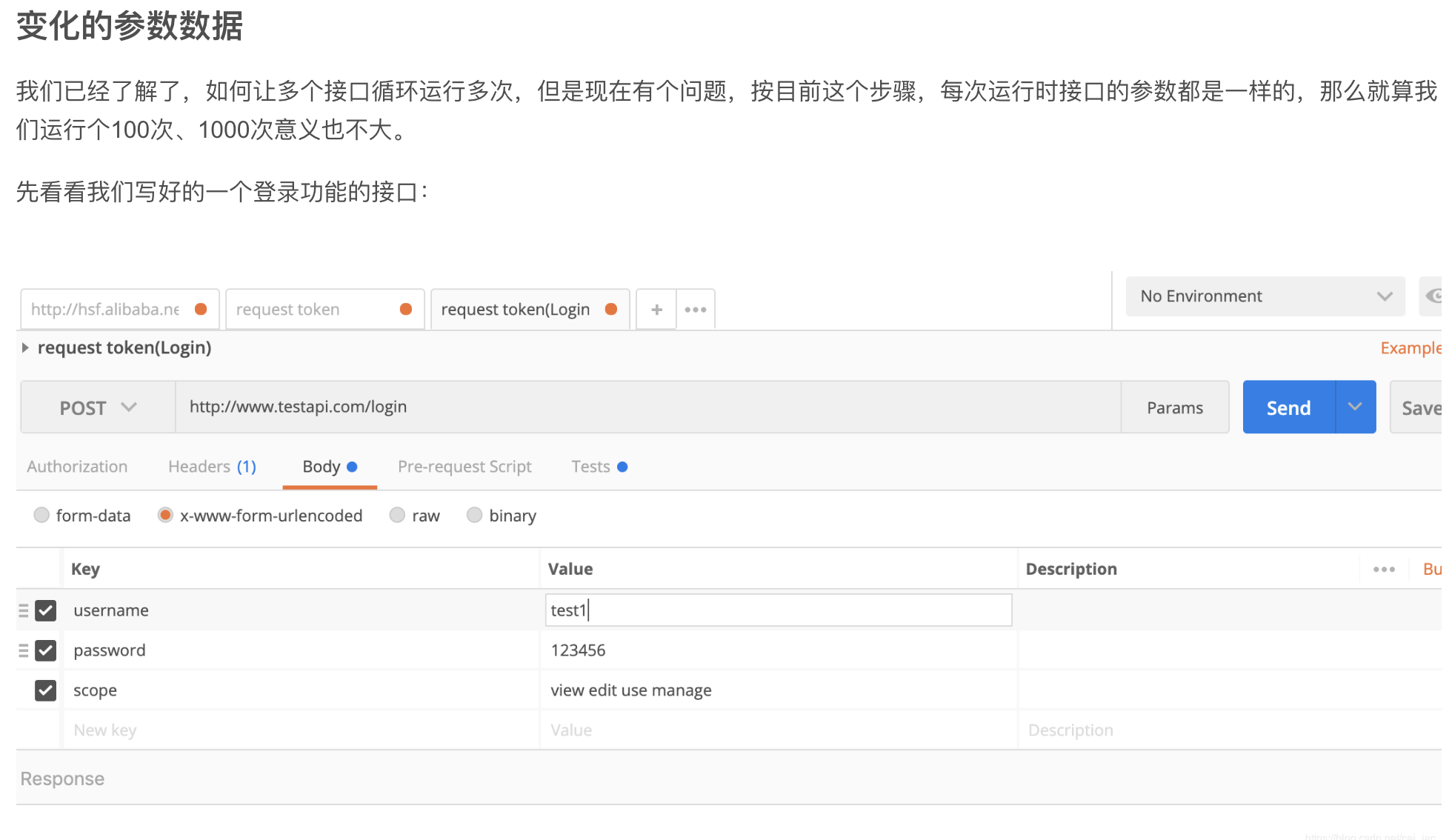
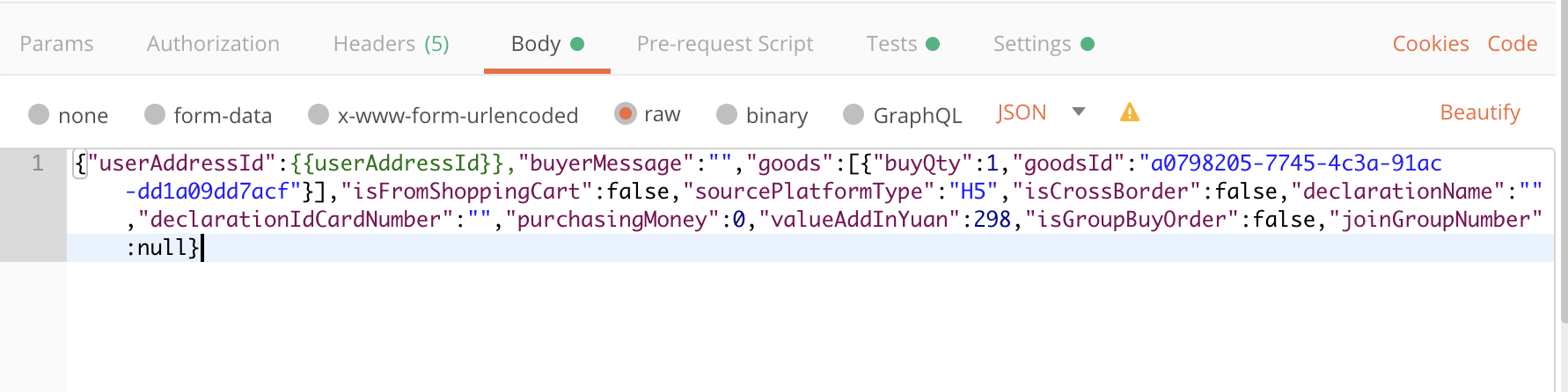
现在登录的账号和密码参数都是写死的,也就是不过我们执行多少次,都是拿这个账号去测试。 那么如果想要测试账号密码参数使用其它值有没有异常怎么办呢?( 想要每次都手动改的可以跳过这部分 /手动滑稽)这里我们先简单讲一下在 Postman 中使用如何“变量”,如下图:

引用一个变量的语法:{{变量名}}, 图中可以看到,我们将账户和密码字段的参数值都设置为变量:{{username}} 、{{password}} 。修改完直接点击运行 (Send) 当然是不行的,因为目前这两个变量还未被赋值,不过我们可以在 Pre-request Script 面板中进行赋值操作:
Pre-request Script
Pre-request Script 与 Tests 类似,区别在于:Pre-request Script 中的脚本是在执行请求之前运行,而Tests 中的脚本则是在请求完成之后执行。所以,我们可以在 Pre-request Script 功能区中用脚本先个上面两个变量进行赋值,如:
//设置全局变量
postman.setGlobalVariable("username", "test1");
postman.setGlobalVariable("password", "123456");
但是用 Pre-request Script 进行赋值操作仍然不能解决我们的问题,因为按照这种写法,不论运行多少次其实都还是用固定(写死)的数据进行测试。当然既然是脚本语言,也会有更灵活的用法,这边先不将。
测试数据集
接下来我们讲讲 Data File , 在运行集合前的这个选项就是用来上传测试数据(文件)以赋值给相应变量的。我们先以 CSV 格式的测试数据为例:
username,password
test1,123456
test2,222222
test3,123456
test4,444444




数据格式类似表格,第一行表示对应的变量名,下面 4 行表示 4 组账号密码数据(其中两组为正确数据) ,我们保存一份内容为上述示例数据后缀名为.csv 的文件后,再次开始测试看看效果,我们选择运行次数为 4 (对应 4 组测试数据)、选择对应的 CSV 文件运行后,可以看到我们的结果确实如我们的预期。接口 Request 运行的结果为两次成功两次失败,也就是每一次运行都赋值了不同的账号密码的测试数据 (在最新的桌面客户端版本中可以看到每次具体的请求情况,这边就不再细说了)。
如果使用 Json 文件的话,那么格式如下:
[
{
"username": "test1",
"password": "123456"
},
{
"username": "test2",
"password": "222222"
},
{
"username": "test3",
"password": "123456"
},
{
"username": "test4",
"password": "444444"
这里需要注意几点:
postman.setNextRequest() 只在运行集合测试的时候生效,也就是说我们单独运行 (Send) 接口Request1 时,函数是不起作用的。
当我们运行集合测试成功从 Request1 -> Request3 后,如果 Request3 后面还有接口,那么后面的接口仍然继续按默认顺序执行,即图中的接口 Request4 仍会被执行。
指定的跳转接口必须属于同一个集合中。
setNextRequest() 函数不管在 Tests 脚本中何处被调用,它都只在当前脚本最后才被真正执行。比如我们将图中的第二行与第一行互调后,那么在运行跳转函数后第二行代码仍会被执行。
所以,利用 setNextRequest() 函数,我们便可以按照条件跳过不必要的接口,或者建立我们自己的一个逻辑测试。 }
]
定期任务
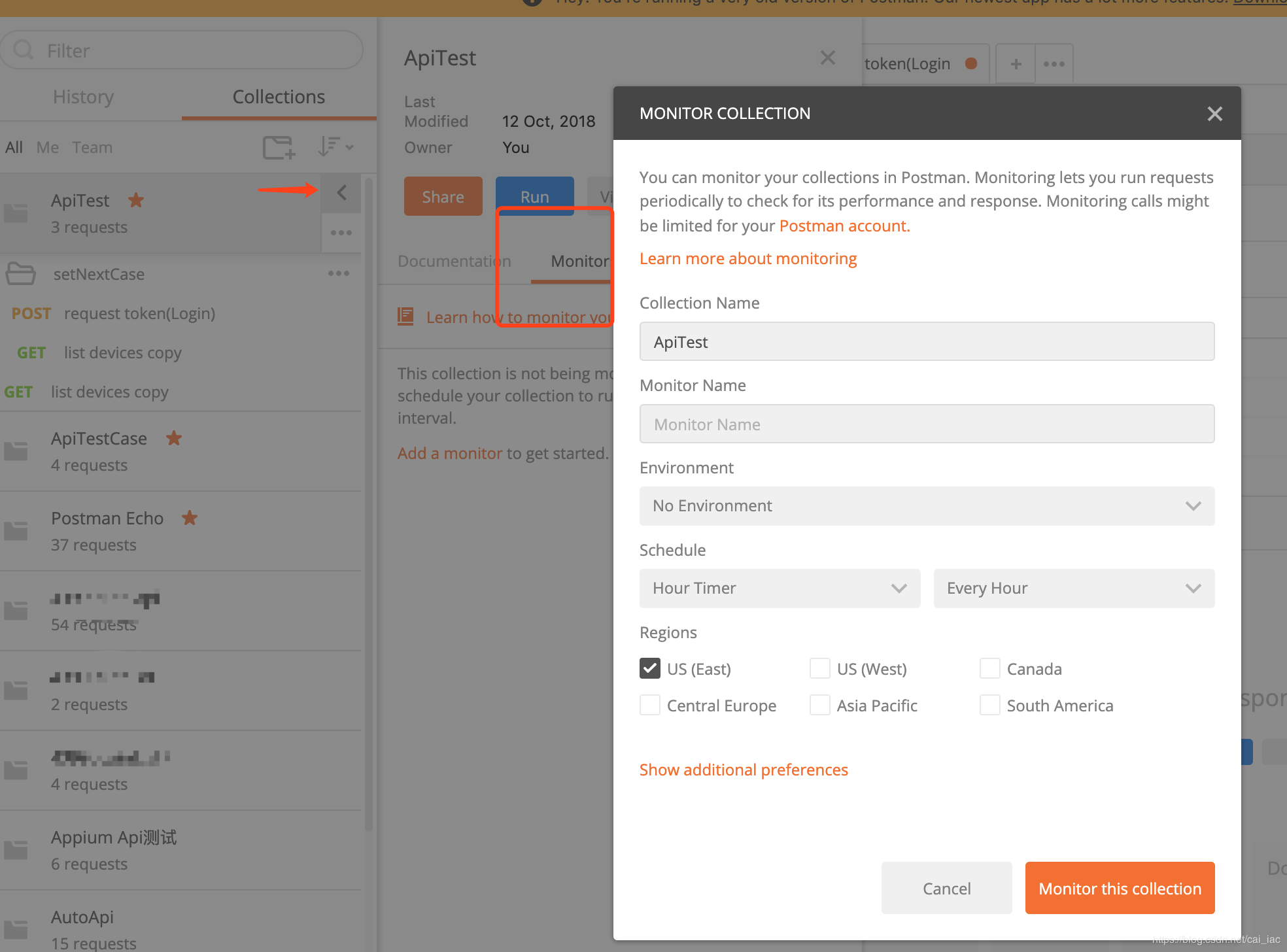
Postman 提供了一个 Monitors (监视器)功能,支持我们提交一个测试任务,按照设置的定时器进行运行,如每小时测试一次,具体操作如下:

接口执行顺序
首先,说明一下,接下来说的接口都是默认属于同一个集合 (Collections) 中的。
还是以我们上文中创建好接口集合为例,如果你有注意我们执行批量测试的结果,就会发现接口的执行顺序其实就是按照这边目录中的顺序(从上到下),即: Request1 -> Request2 -> Request3。

所以有了这个默认的执行顺序后,那么我们便可以把需要优先执行的接口放前面即可,比如把“登录接口”放在第一个。
自定义执行顺序
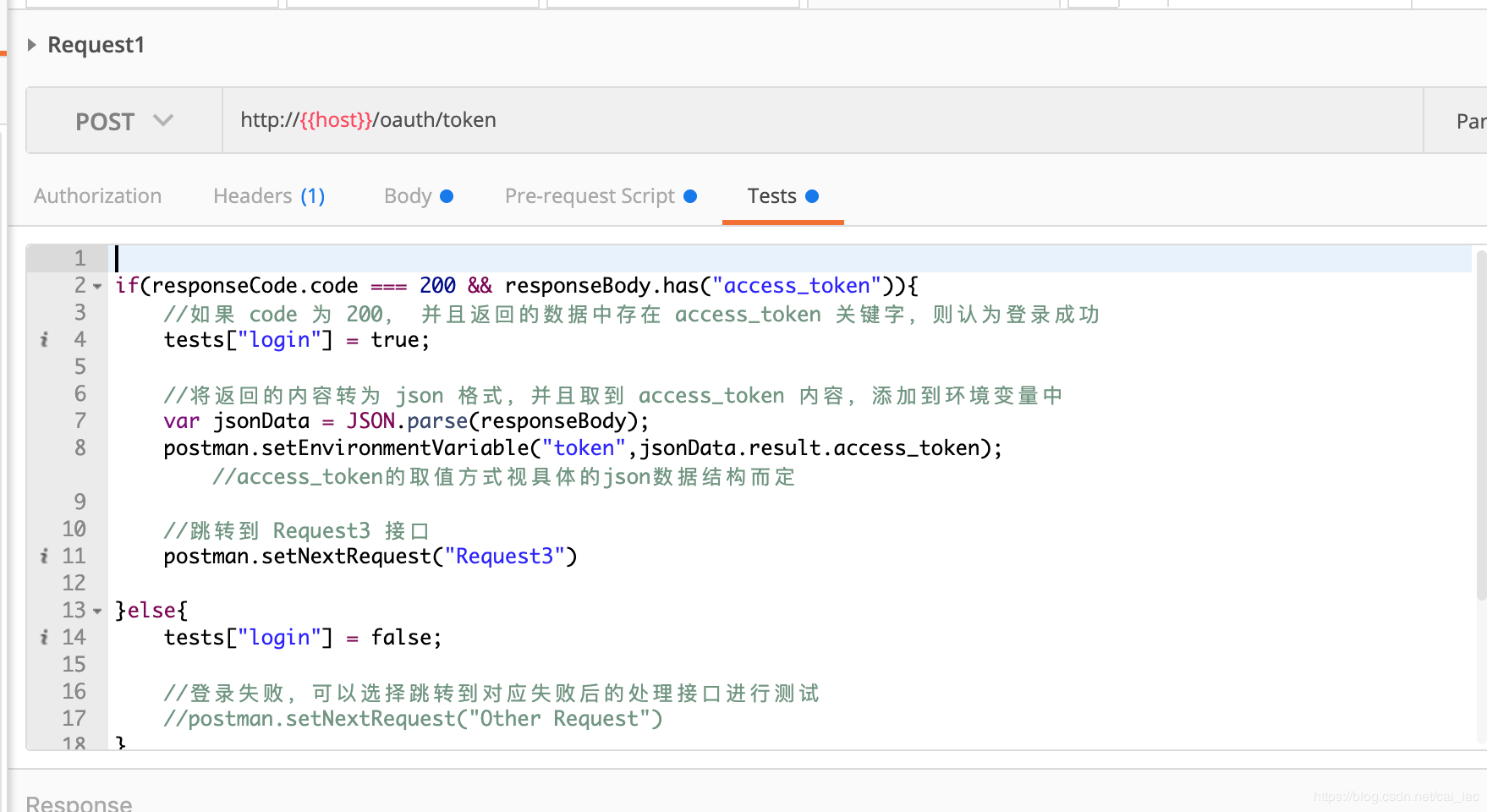
当然,如果只有默认的一个执行顺序的话,通常没法满足我们复杂的业务需求,所以 Postman 为我们提供了一个函数:postman.setNextRequest("填写你要跳转的接口名") ,支持我们跳转到指定接口继续执行,举个例子:
我们在运行完 Request1 接口成功后,不需要再运行 Request2 而是直接跳至 Request3 ,那么我可以在 Request1 接口的 Tests 功能区中执行跳转代码,如:

这里需要注意几点:
postman.setNextRequest() 只在运行集合测试的时候生效,也就是说我们单独运行 (Send) 接口Request1 时,函数是不起作用的。
当我们运行集合测试成功从 Request1 -> Request3 后,如果 Request3 后面还有接口,那么后面的接口仍然继续按默认顺序执行,即图中的接口 Request4 仍会被执行。
指定的跳转接口必须属于同一个集合中。
setNextRequest() 函数不管在 Tests 脚本中何处被调用,它都只在当前脚本最后才被真正执行。比如我们将图中的第二行与第一行互调后,那么在运行跳转函数后第二行代码仍会被执行。
所以,利用 setNextRequest() 函数,我们便可以按照条件跳过不必要的接口,或者建立我们自己的一个逻辑测试。
