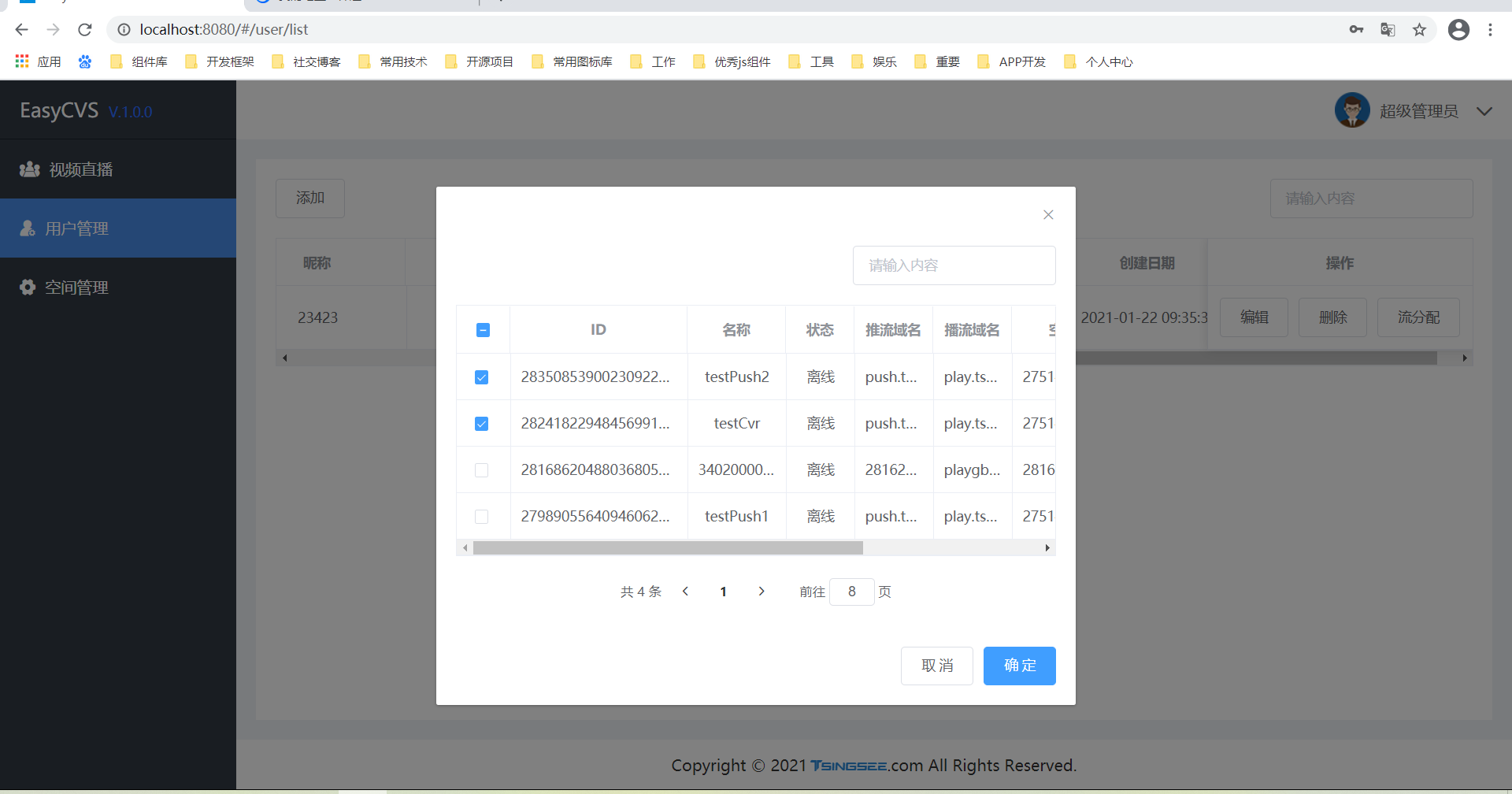
之前TSINGSEE青犀视频基于EasyCVR视频融合平台开发了一套新的管理平台系统EasyCVS,EasyCVS的流分配模块中,对于已分配的流需要显示已经勾选状态。

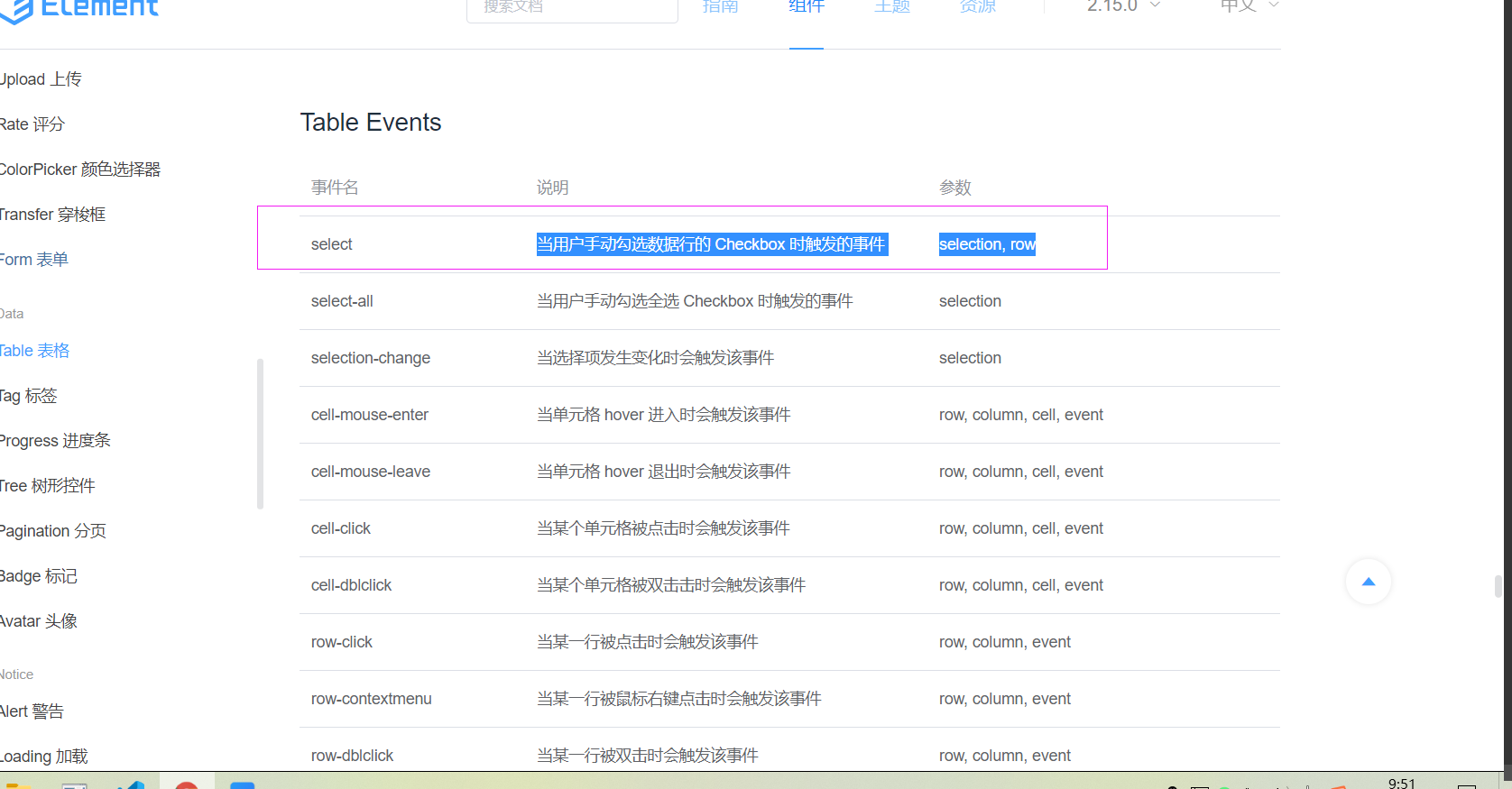
el-Table的组件系统的@selete 事件即在勾选某一行时,根据回调的两个信息,我们可以判断改变某一行勾选状态时是勾选还是取消勾选。若是勾选,则先判断改行id是否已存储在checked的数组中;若是取消勾选,则删除checked的数组中的改行id。

但是在此处需要注意两个要点:
1、当初次打开弹框时,需要自动勾选上所有已绑定的流,即调用Table的togleRowSelection 方法将后台返回的数据勾选上;
2、在分页功能切换分页时,需要再次调用Table的togleRowSelection 方法将数据勾选。
参考代码如下:
// checkData获取
getCheckData(data, type) {
if (type == "add") {
let index = this.checkData.indexOf(data.id);
if (index == -1) {
this.checkData.push(data.id);
}
} else {
let index = this.checkData.indexOf(data.id);
if (index != -1) {
this.checkData.splice(index, 1);
}
}
console.log("勾选数据", this.checkData);
},
//勾选
toggleSelection() {
console.log("数据勾选", this.checkData);
this.$nextTick(() => {
this.checkData.forEach((row) => {
this.liveListData.forEach((item) => {
console.log(row, item.id);
if (item.id == row) {
console.log("匹配成功");
this.$refs.liveListTable.toggleRowSelection(item, true);
}
return;
});
});
});
},