对于TSINGSEE青犀视频开发的各种流媒体平台,大多数平台都已经支持了H.265编码的视频播放,即EasyWasmPlayer.Js播放器。

当然该播放器在编译中,对于不同的屏幕大小或者浏览器播放界面,播放器的屏占比也是不同的,因此需要对EasyWasmPlayer.Js播放器自定义高度和宽度,来实现自定义播放器的大小。其步骤如下:
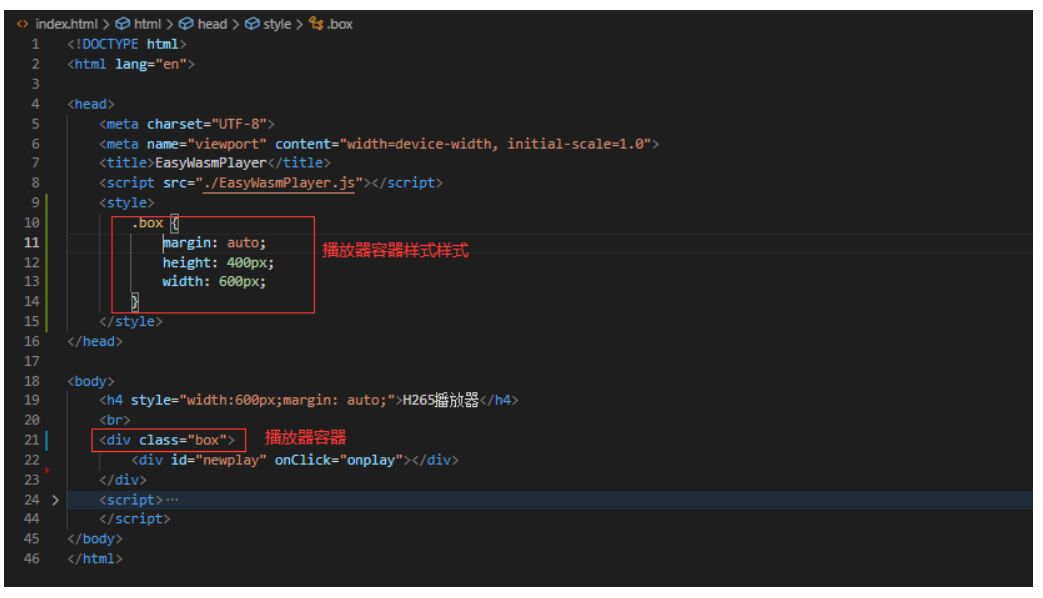
1.新建父级播放器容器并赋予容器自定义宽高:

2.新建播放器实例添加 height: true 属性,让播放器跟随父级宽高:
new WasmPlayer(null, “newplay”, this.callbackfun, { Height: true });
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EasyWasmPlayer</title>
<script src="./EasyWasmPlayer.js"></script>
<style>
.box {
margin: auto;
height: 400px;
600px;
}
</style>
</head>
<body>
<h4 style="600px;margin: auto;">EasyWasmPlayer播放器</h4>
<br>
<div class="box">
<div id="newplay" onClick="onplay"></div>
<input type="text" id="value">
<button id="btn">播放</button>
</div>
<script>
// 播放器回调函数
callbackfun = function (e) {
console.log(e);
}
// 播放按钮
var btn = document.getElementById('btn');
// 地址栏
var value = document.getElementById('value');
// 实例播放器
var player = new WasmPlayer(null, 'newplay', callbackfun,{
Height:true,
decodeType: 'soft'
})
//播放事件 传入地址播放
btn.onclick = function(){
player.play(value.value,1);
console.log(value.value);
}
</script>
</body>
</html>
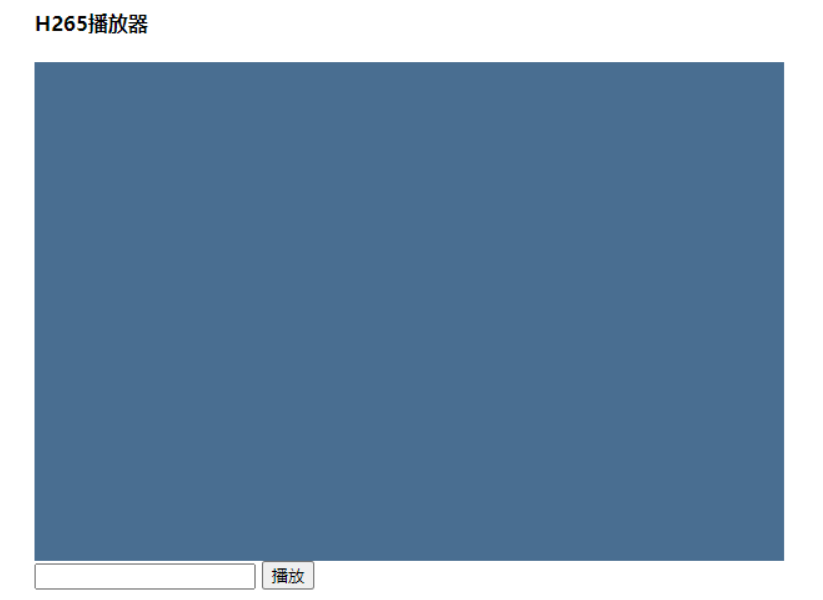
编译完成之后,根据设定的宽高度,播放器界面如下:

TSINGSEE青犀视频自主研发的播放器目前正在多个平台上得到了有效使用,并且支持集成。如果大家有兴趣,可以前往TSINGSEE青犀视频官方网站进行了解,当然也可以直接联系我们获取测试账号进行测试。

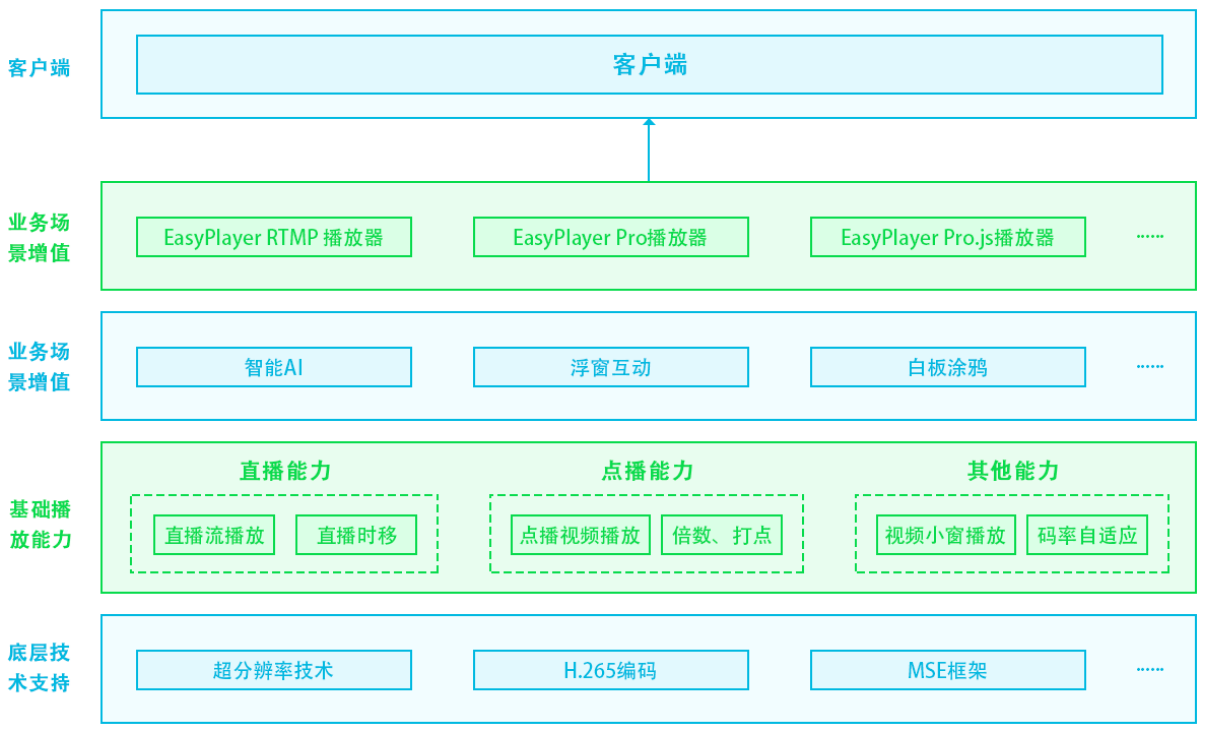
EasyPlayer播放器项目还包括EasyPlayer RTSP、EasyPlayer RTMP、EasyPlayerPro和EasyPlayer.js等播放器,具备更高的可用性和更低的延时,欢迎了解。