今儿头午有点晕晕的感觉,咳咳,甩甩头开课
HTML
定义:超文本标记语言
(记不住的可以这么记:how to make love ! 哈哈,准备开车,粗人一个,长的不行)
其实理解起来很简单,超越文本范畴的,带有标记性的,计算机语言

上图咱们所看到的一串串的代码,这就是空白网页的后台界面,而这些代码就是计算机的其中一种语言
咱们按照定义来细细的讲解下
超越文本范畴的标记性的计算机语言
超越文本范畴的:
是指并不只是文本,还包括静态图片,动图,音频,视频,超链接等一系列综合性的
标记性:
其实就是为了让计算机区分不同的计算机语言而特别定制的一种特殊的符号,计算机一看到这种符号就知道“ok,这是HTML”,这种符号是: < > ,例如<head></ head> 、 <body></ body> ,把代码放入到这种标记中,计算机就知道这是众多计算机语言中的HTML语言。
上面讲解了什么是HTML,那咱们接着来看一下这种标记性语言一点最基本的语言代码(在我看来,其实代码就跟汉语一样,现在咱们就是在学习认字,编程就是用字和词语来造句,唯一的不同就是阅读对象不同,而已)
咱们先看一组代码
<head> </ head>
head 头部,顶部
那<head></ head>的控制区域也就是这个地方,为了方便展示,咱们在其代码中加入<title></ title> //标签 ,用来在标签上显示字符
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Hello</title> </head>
现在这行代码咱们所能看到的就是下图这个样子

OK,下一个
<body> </ body>
躯干,身体
可以这么理解,咱们所在网页上看到的,都是由<body> </ body>里面得内容呈现到我们的眼前的
例如咱们想要一个背景色为红色的网页,咱们可以这么做
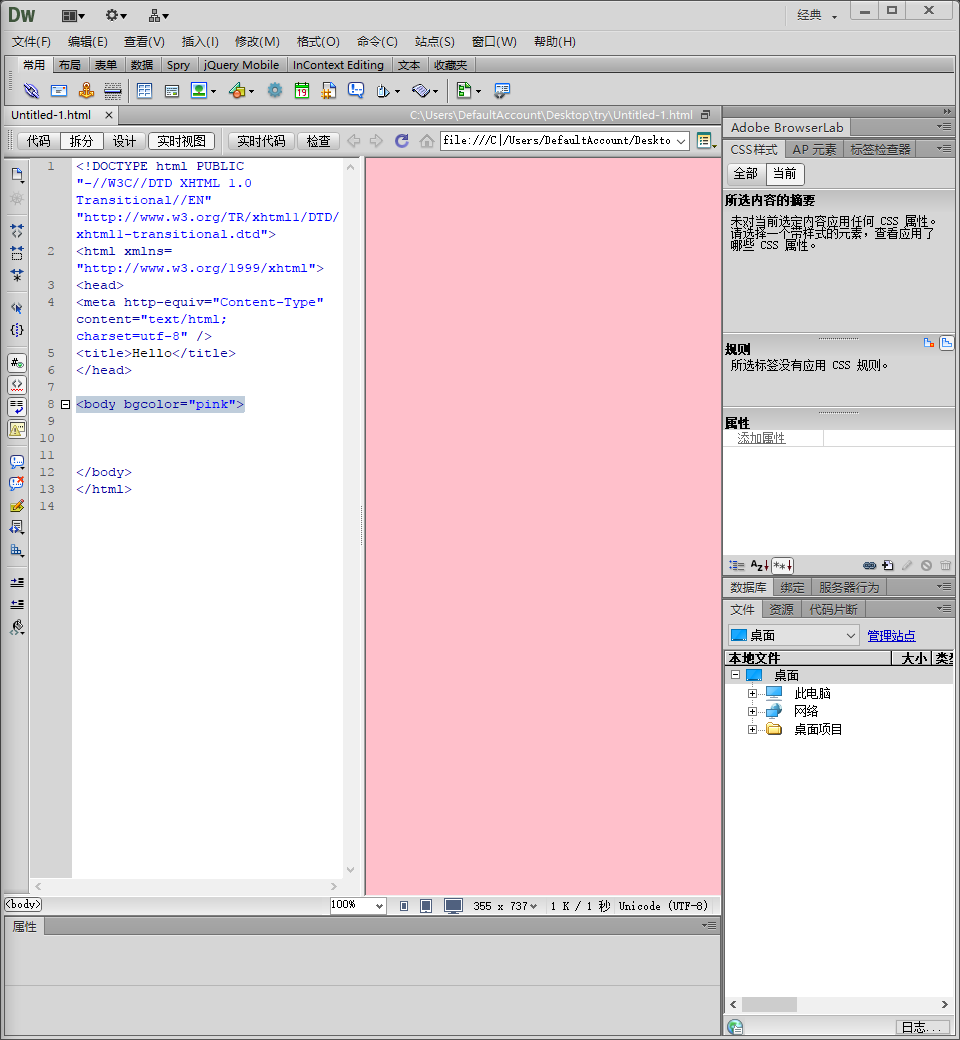
<body bgcolor="pink">
咱们开始分屏显示吧,这样大家看的会比较方便并且更直观
那上面得代码所呈现出来的效果就是下图的样子

对,骚粉,pink
刚刚咱们做的就是在<body></ body>里添加了一个bgcolor="red" ,对,就是backgroundcolor的缩写=bgcolor(背景颜色) background就是背景图片,是不是很容
那现在有人说了,网站上看小说,那字儿写在哪?
可定是写在body里了,不过不是尖括号<>里面,而是在<body>和</ body>中间,就像这样
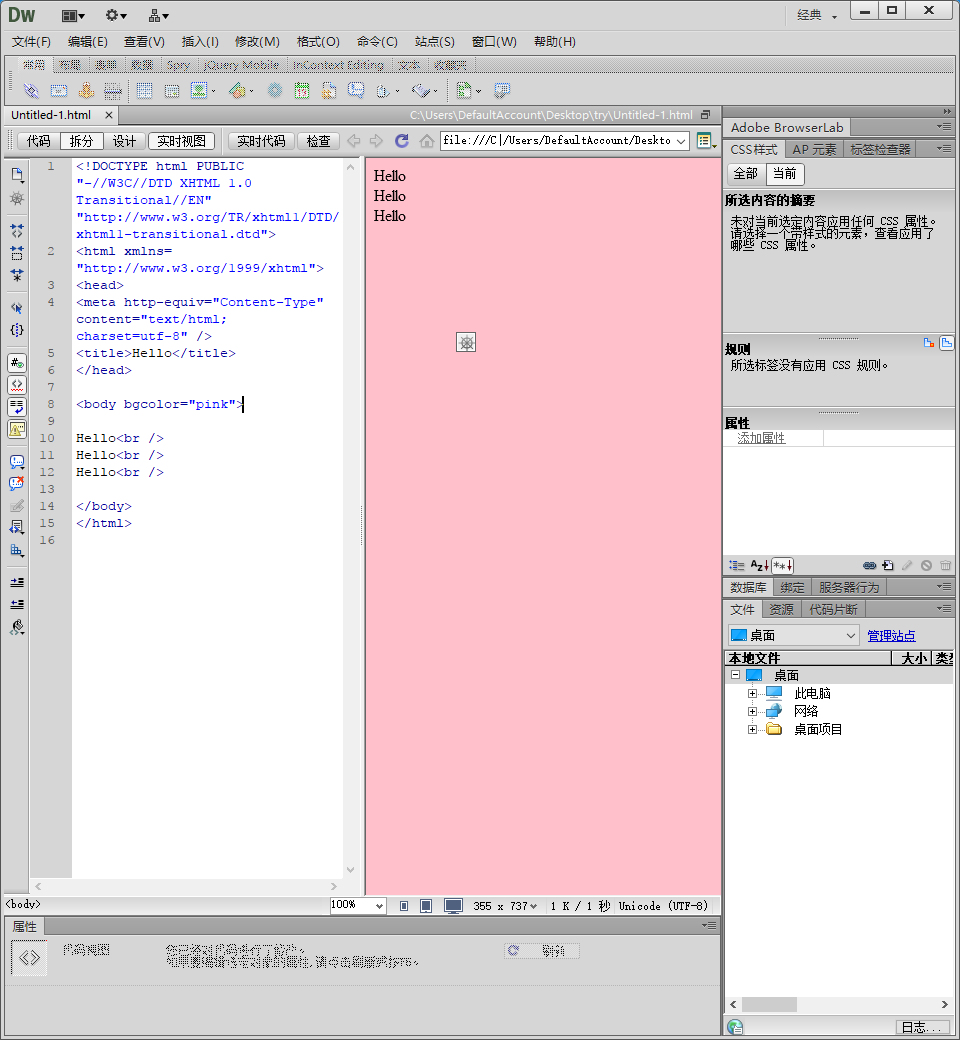
<body bgcolor="pink"> Hello<br /> Hello<br /> Hello<br /> </body>
对,你们又看到一个代码<br />这是换行代码,并且只有一个,嗯,单身汪一只,没有另一半
显示效果如下

感觉字儿太小,看的不是太清楚,还很费劲儿,嗯,咱们稍微调整下字体大小
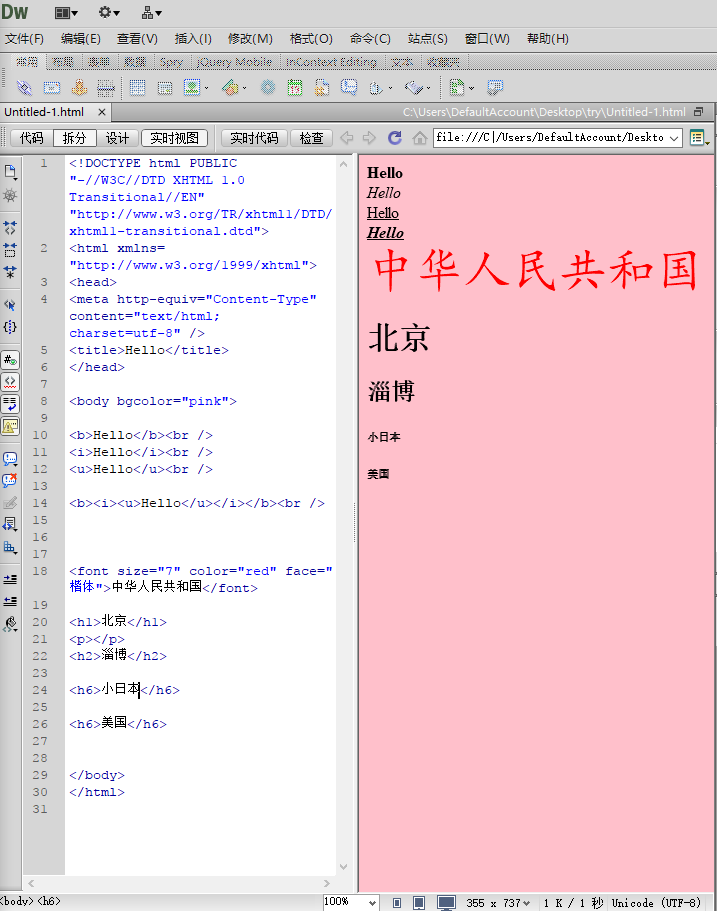
<body bgcolor="pink"> <b>Hello</b><br /> <i>Hello</i><br /> <u>Hello</u><br /> <b><i><u>Hello</u></i></b><br /> <font size="7" color="red" face="楷体">中华人民共和国</font> <h1>北京</h1> <p></p> <h2>淄博</h2> <h6>小日本</h6> <h6>美国</h6> </body>
下图

duang,就是这种呈现效果
对,你看到的没错,都是写到<body> </ body>中间的,看着感觉很复杂,其实特别简单,咱们拆分开来看一下
b i u ,分别对应的是加粗,倾斜,下划线(跟word文档里面一样,很容易),并且都是双标记,前后各一个,记住,前后各一个
并且可以双标记嵌入使用
<font></ font> ,针对于字体的设计使用,在前面的<font>里面添入size=" "(尺寸、大小) color=" "(字体颜色) face=" "(字体样式) 可以进行字体的美化
<h1> </ h1>~~~~<h6> </ h6> 是标题,数字的升序与字尺寸大小正好是相反的
咱们可以在自己的电脑上尝试着联系一下,熟悉一下HTML的语言操作
有喜欢用DW的,有喜欢用VS的,都可以,代码都是一样得,软件得操作方式略有不同而已,大家动手练习下,好脑子不如烂笔杆子,多动手