调试前端程序的时候直接用chrome调试工具比较多,最近使用了一段时间webstorm后,发现在webstorm中调试也是非常方便的,这里记录一下使用方法。
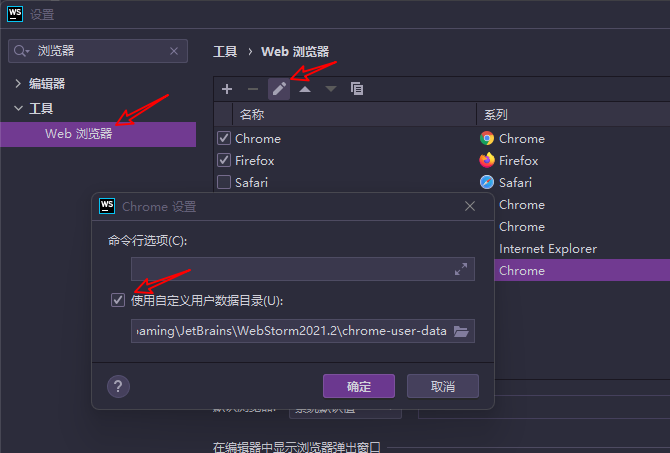
1. 首先设置浏览器的用户数据目录, 这样就不会和当前的浏览器冲突了。 (如果使用默认目录, 在当前浏览器已经启动情况下, 无法添加调试启动参数,导致无法调试)

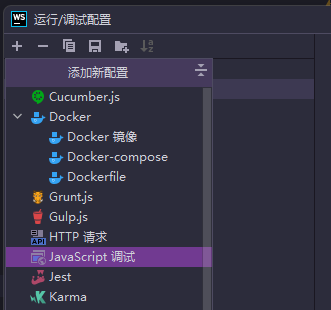
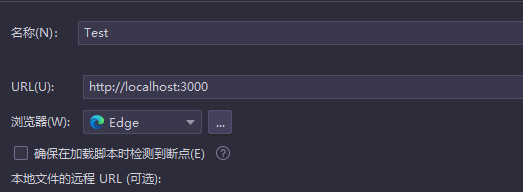
2. 新建JavaScript调试配置,选择浏览器,设置启动程序的url。


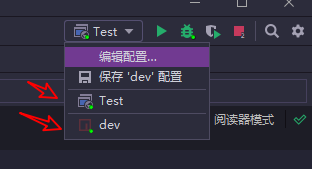
调试的时候,先要普通的方式启动程序, 再用debug的方式启动刚才建的test, 会自动打开浏览器,并应用断点

断点可以直接在chrome中打,如果此时打开F12开发者工具的时候,会发现调试是同步的,比较方便。

猜测其内部实现是利用dev protocol和开发者工具进行了调试同步。
这种方式主要好处是打断点比较方便,毕竟在webstorm中找到需要打断点的地方比在chrome中方便,不用老加debugger了。 另外,经测试在Vue文件中断点容易歪,js中的断点还是非常方便的。