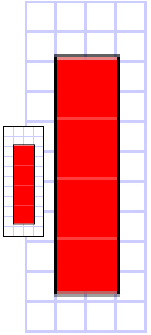
WPF默认提供了抗锯齿功能,通过向外扩展的半透明边缘来实现模糊化。由于WPF采用了设备无关单位,当设备DPI大于系统DPI时,可能会产生像素自动扩展问题,这就导致线条自动向外扩展一个像素,并且与边缘相邻的线条颜色变成了半透明,如下图所示:



这种特性在绘制细线条的时候会导致一些我们所不期望的结果:颜色变淡,线条模糊,线条变粗。很多时候,我们是无法绘制一个像素的清晰的线条的。对于这个问题,WPF给我们提供了几种解决方案:
1、设置像素对齐
对于系统内置的一些控件,通过设置SnapsToDevicePixels为true,可以非常方便的实现像素对齐。

这个属性是有继承效果的,只要在父控件上设置了,其所有的子控件都是生效的。但它有时会出现改变窗口大小时线条消失的情况
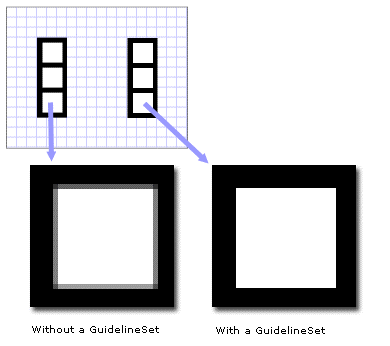
2、设置对齐参考线
方法1只针对系统的内置的一些控件有效,但对于使用DrawingVisual等方式自绘的图形则没有效果。此时可以通过设置参考线解决这一问题。

简单的示例如下:
void render(DrawingContext dc) { var pen = new Pen(Brushes.Black, 1); var d = pen.Thickness / 2; var guidelines = new GuidelineSet(new []{d}, new[]{d}); dc.PushGuidelineSet(guidelines); dc.DrawLine(pen, new Point(30, 10), new Point(30, 80)); dc.DrawLine(pen, new Point(50, 20), new Point(50, 80)); }
具体代码参见MSDN:Apply a GuidelineSet to a Drawing,也可以参看这篇文章WPF DrawingContext seems ignore SnapToDevicePixels
3、设置 RenderOptions.EdgeMode="Aliased"
前面的设置参考线方式效果较好,不过需要编写较多的代码,并且只能适用于水平或垂直的线条。很多时候,我使用的是设置 RenderOptions.EdgeMode="Aliased"(如果在代码中则是使用this.SetValue(RenderOptions.EdgeModeProperty, EdgeMode.Aliased)),
4、设置UseLayoutRounding="True"
这个是在WPF4后增加的一个选项,用来控制布局舍入的,用来控制图片模糊的效果非常好,用于控制控件的模糊效果也不错的。不过也是对DrawingContext绘制的图形没有效果的。
小结:WPF的抗锯齿效果在给我们带来的很好的视觉效果的同时,也给我们带来的不少困扰,本文就总结了几种常见的解决方案,希望能对大家的工作带来一点帮助。