以下配置是基于Next主题6.1.0版本
效果见个人博客(暂时停用)的最下方评论。
Leancloud配置
首先访问Leancloud官网https://leancloud.cn/
有Github账号的小伙伴可以用Github账号进行登陆然后绑定邮箱就可以啦!
进入之后点击创建应用

这样我们就创建好啦!

接着点击应用右上角的设置进入设置界面

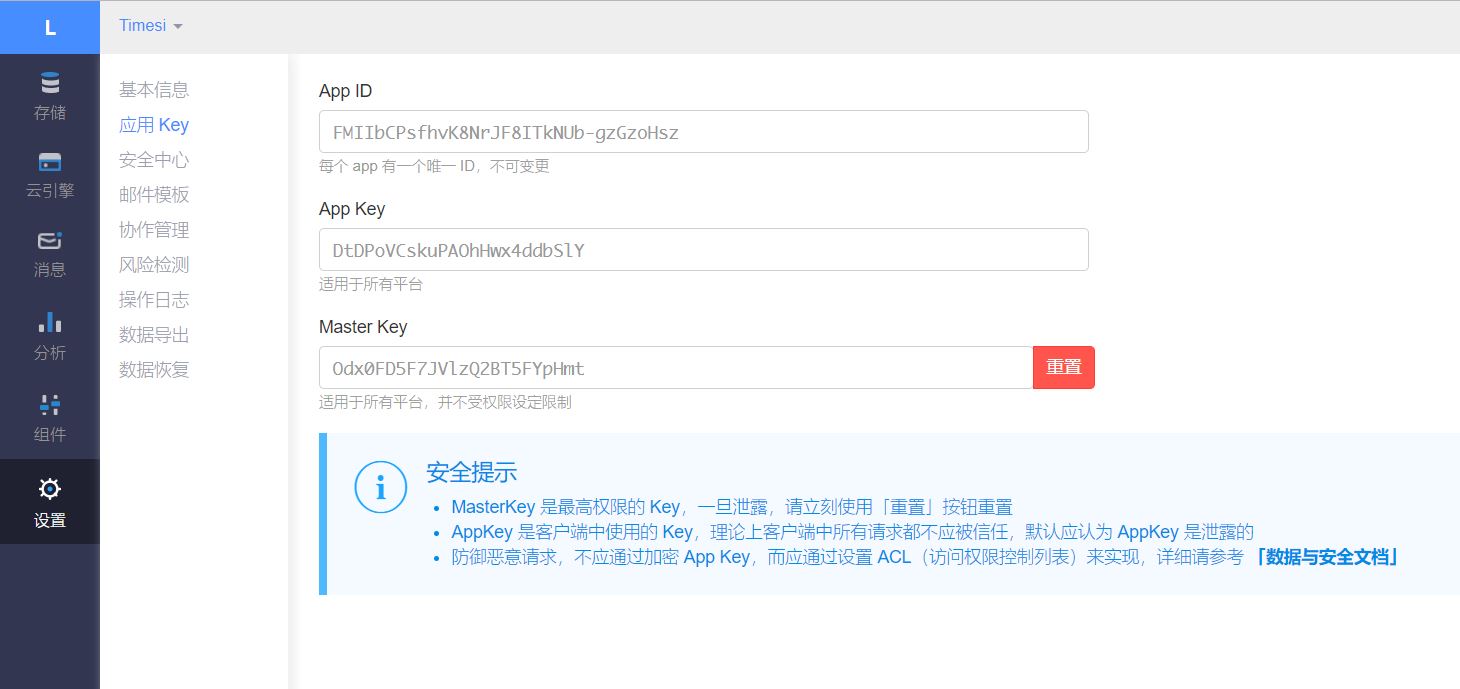
选择应用key,这样就可以看到我们接下来需要使用到的key

接着进入应用中心绑定你的个人博客域名

Valine配置
首先下载最新的Valine.min.js核心代码库到本地(下面是链接)
https://cdn.jsdelivr.net/npm/valine@1.1.9-beta9/dist/
右击Valine.min.js选择链接另存为即可

将下载好的 Valine.min.js 放置于 nextsourcejssrc 下
接着,打开valine配置文件进行配置
valine配置文件路径:nextlayout\_third-partycommentsvaline.swig
{% if theme.valine.enable and theme.valine.appid and theme.valine.appkey %}
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//unjkp.com/valine/dist/Valine.min.js"></script> //删除Valine核心代码库外链调用
<script src="/js/src/Valine.min.js"></script> //调用刚下载的本地文件以加速加载速度
{% set valine_uri = '/js/src/Valine.min.js' %} //这里改为从本地加载
{% if theme.vendors.valine %}
{% set valine_uri = theme.vendors.valine %}
{% endif %}
<script src="{{ valine_uri }}"></script>
<script type="text/javascript">
var GUEST = ['nick','mail','link'];
var guest = '{{ theme.valine.guest_info }}';
guest = guest.split(',').filter(function (item) {
return GUEST.indexOf(item)>-1;
});
new Valine({
el: '#comments' ,
verify: {{ theme.valine.verify }},
notify: {{ theme.valine.notify }},
appId: '{{ theme.valine.appid }}',
appKey: '{{ theme.valine.appkey }}',
placeholder: '{{ theme.valine.placeholder }}',
avatar:'{{ theme.valine.avatar }}',
guest_info:['nick'] , //评论者只需要提供评论的昵称即可
pageSize:'{{ theme.valine.pageSize }}' || 10,
});
//增加以下六行代码去除 power by valine
var infoEle = document.querySelector('#comments .info');
if (infoEle && infoEle.childNodes && infoEle.childNodes.length > 0){
infoEle.childNodes.forEach(function(item) {
item.parentNode.removeChild(item);
});
}
</script>
{% endif %}
然后我们去主题配置文件中进行修改
主题配置文件路径:next\_config.yml
找到以下参数进行修改
# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
valine:
enable: true //打开valine评论功能
appid: 你的leancloud appid
appkey: 你的leancloud appkey
notify: false //邮件提醒
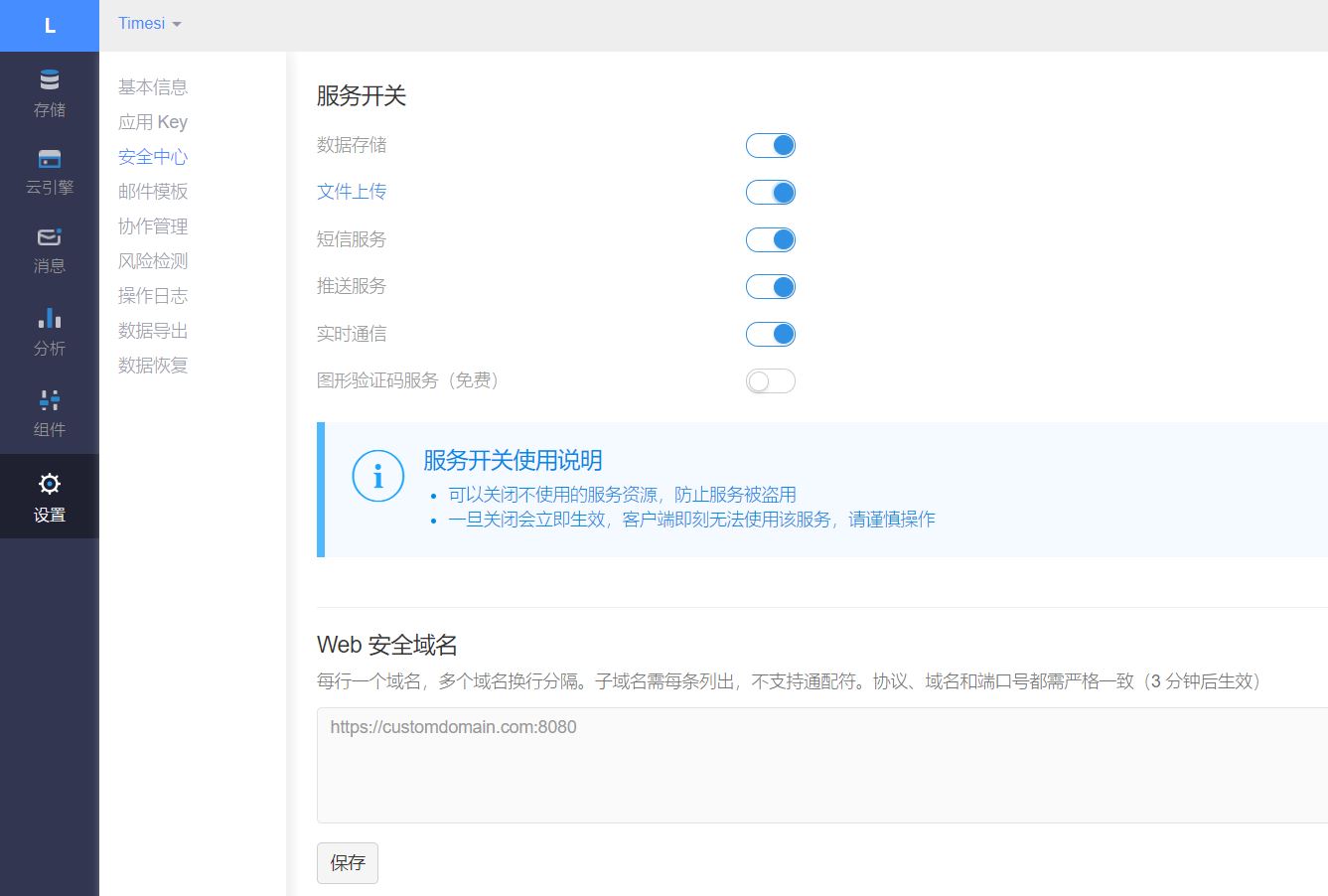
verify: true //评论时是否有验证码,需要在Leancloud 设置->安全中心 中打开
placeholder: 说点什么吧! //评论框默认显示
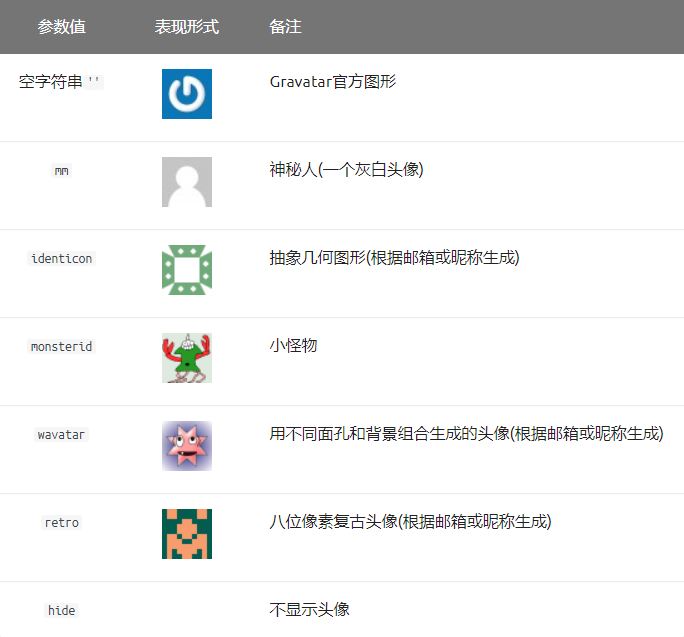
avatar: hide //评论者的头像,我这里设置的不显示
guest_info: nick # custom comment header
pageSize: 10 # pagination size
PS:评论者头像可以进行如下设置

到此,一个极简评论系统就完成啦!
