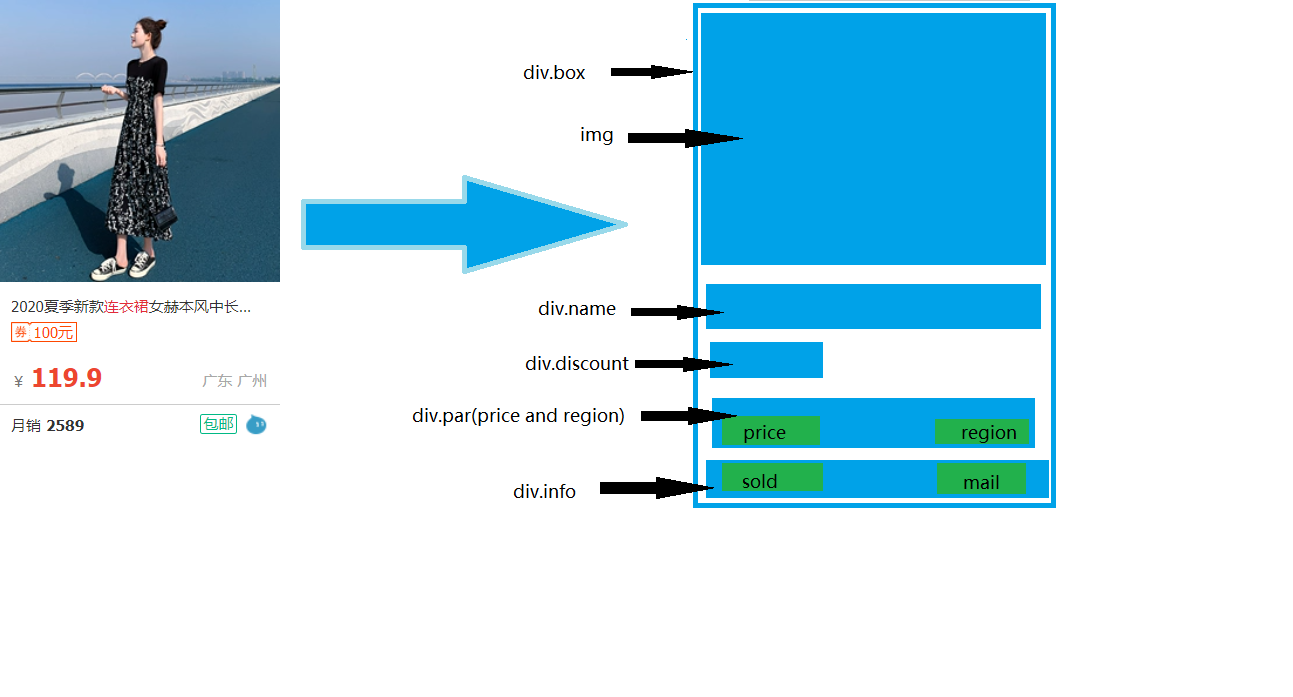
步骤:1.布局分析

2.敲代码
考察知识点:
1.类选择器(素材第四天)
2.CSS关于display,padding,margin的应用
3.如何用div布局
总结:
如果想让一行有两组以上的字块,显示就要用inline-block
想让字块文本在box内缩进,要设置类的是带有这字块的最外层div而不是带文字的内部标签(为什么在内部标签设置调margin或者padding文字都不动?)
代码:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { 285px; height: 445px; background: rgb(255, 255, 255); border: 3px solid #cacaca; } .name {
text-decoration: none;
padding: 0px 10px 8px 14px;
}
.name a {
text-decoration: none;
padding: 0px 18px 8px 0px;
color: #000;
}
.discount {
padding: 0px 13px 1px 9px;
color: #fd3f31;
}
.discount a {
text-decoration: none;
padding: 0px 2px 1px 1px;
color: #fd3f31;
border: 1px solid #fd3f31;
}
img {
100%;
}
.par {
margin: 7px 2px 5px 10px;
padding: 1px 1px 1px 1px;
}
.price {
color: #fd3f31;
font-size: 24px;
padding: 1px 1px 3px 9px;
}
.region {
margin: 2px 4px 48px 108px;
color: grey;
font-size: 12px;
}
.info {
padding: 11px 1px 2px 10px;
border-top: 1px solid #cacaca;
}
.sold {
padding: 11px 1px 1px 1px;
color: #000;
}
.mail a {
padding: 1px 3px 3px 1px;
margin: 3px 2px 2px 133px;
border: 1px solid #2dfd03;
color: #2dfd03;
text-decoration: none;
}
</style>
<div class="discount">
<a href="#">劵 100元</a>
</div>
<div class="par">
<span class="price"> ¥<b>119.9</b> </span>
<span class="region">广东 广州</span> </div>
<div class="info">
<span class="sold">月销 <b>2589</b></span>
<span class="mail"><a href="">包邮</a></span>
</div>
</div>