之前公司是用flash做的这个网站,现在因为访问速度过慢或者别的原因,由我来用html5重新写过,排版布局和之前的都是一样的。
网页总体需要实现以下功能:
(1)背景图片轮播
(2)文字动画的实现
(3)导航条动画效果
(4)设计图片的展示效果(不知道怎么写,其实我还没弄明白它的实现原理,差不多就是图片的无缝滚动吧)
我主要是将前端布局实现,后台由php实现。现在我主要是总结一下本次学习到的知识。高手可以指点一下我这个菜鸟。
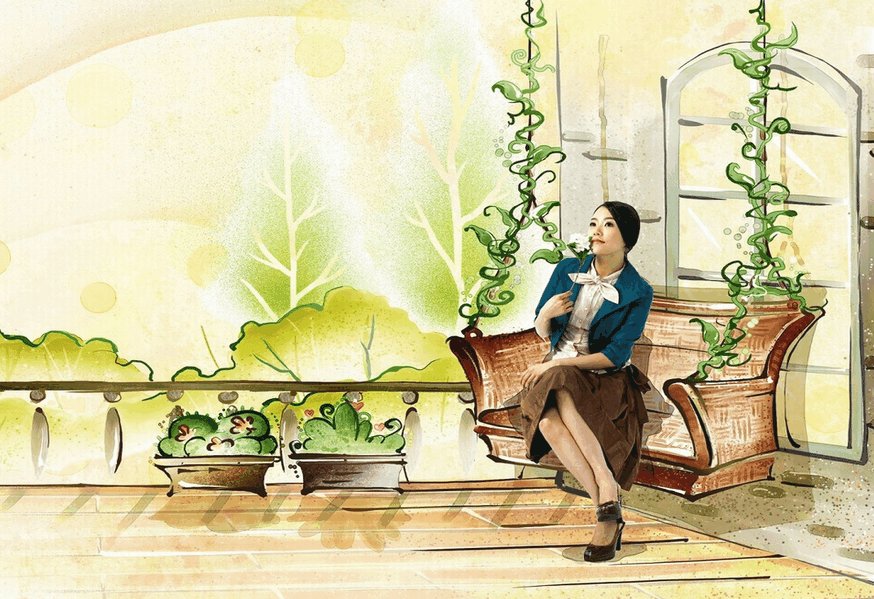
1、背景图片轮播html代码:
1 <!--背景切换--> 2 <div class="slide"> 3 <ul> 4 <li style="background-image:url(images/home/bg1.jpg) "></li> 5 <li style="background-image:url(images/home/bg2.jpg) "></li> 6 <li style="background-image:url(images/home/bg3.jpg) "></li> 7 </ul> 8 </div>
实现轮播的js代码:
1 (function($){ 2 $.fn.fadeImages=function(options){ 3 var opt= $.extend({ 4 time:5000,//动画间隔时间 5 fade:3000,//淡入淡出的动画时间 6 dots:false//是否启用图片按钮 7 },options); 8 var t=parseInt(opt.time), 9 f=parseInt(opt.fade), 10 d=opt.dots, 11 i= 0, 12 j= 0, 13 k, l, m,set; 14 m=$(this).find("ul li"); 15 l= m.length; 16 //初始化 17 m.hide().eq(0).css("z-index","2").fadeIn(f); 18 //图片切换函数 19 function show(i){ 20 m.eq(i).css("z-index",2).fadeIn(f).siblings().css("z-index",1).fadeOut(f); 21 } 22 //图片自动播放函数 23 function play(){ 24 if(i++<l-1){ 25 set=setTimeout(function(){ 26 show(i); 27 play(); 28 },t+f) 29 }else{ 30 i=-1; 31 play(); 32 } 33 } 34 play(); 35 } 36 }(jQuery));
最后要在页面内调用这个方法:
1 <script> 2 $(document).ready(function(){ 3 $(".slide").fadeImage(); 4 }) 5 </script>
效果如下:

下面我用setInterval()实现:
$.fn.fadeImage=function(){ var opt= { time:1000,//图片切换时间间隔 fade:1000 }; var t=parseInt(opt.time), f=parseInt(opt.fade), obj=$(this).find("ul li"), i= 0, l=obj.length; //初始化图片 obj.hide().eq(0).css("z-index","2").fadeIn(f); // console.log(l); function show(i){ obj.eq(i).css("z-index","2").fadeIn(f).siblings().css("z-index","1").fadeOut(f); } function play(){ i++; if(i<l){ show(i); }else{ i=-1; } } setInterval(function(){ play(); },t+f); }; $(document).ready(function(){ $(".slide").fadeImage(); })
SetInterval为自动重复,setTimeout不会重复。也就是说setTimeOut既定的时间间隔后只执行一次。
2、文字动画的实现

<div class="nav"> <div class="nav-list"> <div class="en"><a href="proeile.html">PROEILE</a></div> <div class="ch"><a href="proeile.html">诠释</a></div> </div> <div class="nav-list"> <div class="en"><a href="services.html">SERVICES</a></div> <div class="ch"><a href="services.html">服务范畴</a></div> </div> <div class="nav-list"> <div class="en"><a href="projects.html">PROJECTS</a></div> <div class="ch"><a href="projects.html">主要项目</a></div> </div> <div class="nav-list"> <div class="en"><a href="cooperation.html">COMPANY</a></div> <div class="ch"><a href="cooperation.html">合作机构</a></div> </div> <div class="nav-list"> <div class="en"><a href="news.html">NEWS</a></div> <div class="ch"><a href="news.html">公司动态</a></div> </div> <div class="nav-list"> <div class="en"><a href="join-us.html">JIONS US</a></div> <div class="ch"><a href="join-us.html">人才招贤</a></div> </div> <div class="nav-list"> <div class="en"><a href="contact.html">CONTACT</a></div> <div class="ch"><a href="contact.html">联系</a></div> </div> </div>
纯css实现:

1 .nav{ 2 position: absolute; 3 /* 600px;*/ 4 text-align: center; 5 height: 40px; 6 left: 30%; 7 } 8 .nav-list { 9 width: 100px; 10 height: 40px; 11 position: relative; 12 font-family: "Microsoft YaHei", "微软雅黑", Georgia, Serif; 13 font-size: 14px; 14 color: #fff; 15 overflow: hidden; 16 float: left; 17 } 18 .nav-list div { 19 width: 100px; 20 height: 40px; 21 line-height: 50px; 22 position: absolute; 23 text-align: center; 24 -webkit-transition: all 0.3s ease-in-out; 25 -moz-transition: all 0.3s ease-in-out; 26 -o-transition: all 0.3s ease-in-out; 27 transition: all 0.3s ease-in-out; 28 } 29 .nav-list .en { 30 top: 0; 31 left: 0; 32 z-index: 1; 33 color: #FFF; 34 } 35 .nav-list:hover .en { 36 top: -40px; 37 left: 0; 38 } 39 .nav-list .en a { 40 color: #FFF; 41 text-decoration: none; 42 } 43 .nav-list .ch { 44 bottom: -40px; 45 left: 0; 46 z-index: 2; 47 color: #FFF; 48 } 49 .nav-list:hover .ch { 50 bottom: 0; 51 left: 0; 52 } 53 .nav-list .ch a { 54 color: #FFF; 55 text-decoration: none; 56 }
3、文字动画
文字动画我用到了css3的animation,就拿主页的动画做例子

<div class="content"> <ul> <li><a href="proeile.html">诠释<span>PROEILE</span></a></li> <li><a href="services.html">服务范畴<span>SERVICES</span></a></li> <li><a href="projects.html">主要项目<span>PROJECTS</span></a></li> <li><a href="cooperation.html">合作机构<span>COOPERATION AGENCIES</span></a></li> <li><a href="news.html">公司动态<span>COMPANY NEWS</span></a></li> <li><a href="join-us.html">人才招贤<span>PERSONNEL RECRUITMENT</span></a></li> <li><a href="contact.html">联系<span>CONTACT</span></a></li> </ul> </div>
css:
.content ul li:nth-child(1){ -webkit-animation:txt-up 1.5s ease 1s both; } .content ul li:nth-child(2){ -webkit-animation:txt-up 1.5s ease 1.5s both; } .content ul li:nth-child(3){ -webkit-animation:txt-up 1.5s ease 2.0s both; } .content ul li:nth-child(4){ -webkit-animation:txt-up 1.5s ease 2.5s both; } .content ul li:nth-child(5){ -webkit-animation:txt-up 1.5s ease 3s both; } .content ul li:nth-child(6){ -webkit-animation:txt-up 1.5s ease 3.5s both; } .content ul li:nth-child(7), .right ul li:nth-child(6){ -webkit-animation:txt-up 1.5s ease 4s both; animation:txt-up 1.5s ease 4s both; -moz-animation:txt-up 1.5s ease 4s both; -ms-animation:txt-up 1.5s ease 4s both; } .right ul li:nth-child(7){ -webkit-animation:txt-up 1.5s ease 4.5s both; } @-webkit-keyframes txt-up{ 0%{ opacity:0; -webkit-transform:translateY(500px); } 60%{ opacity:1; -webkit-transform:translateY(-10px); } 80%{ -webkit-transform:translateY(10px); } 100%{ -webkit-transform:translateY(0); } }
其实我觉得我现在这个实现方法很差劲,因为不利于后台添加新的内容。试着用js代码来实现,效果还不错。

1 $.fn.txtSlideUp=function(){ 2 var obj=$(this).find("ul li"), 3 l=obj.length, 4 count= 0, 5 i= 0, 6 newClass="slideUp"+(count++), 7 time = 1; 8 $("<style>" + 9 "."+newClass+"{-webkit-animation:txt-up 1.5s ease "+time+"s both;}" + 10 "</style>").appendTo("head"); 11 obj.eq(0).addClass(newClass); 12 13 function play(){ 14 i++; 15 newClass="slideUp"+(count++); 16 time += 0.5; 17 $("<style>" + 18 "."+newClass+"{-webkit-animation:txt-up 1.5s ease "+time+"s both;}" + 19 "</style>").appendTo("head"); 20 21 if(i<l){ 22 obj.eq(i).addClass(newClass); 23 }else{ 24 clearInterval(set1); 25 } 26 } 27 var set1=setInterval(function(){ 28 play(); 29 },0); 30 }; 31 $(document).ready(function(){ 32 $(".content").txtSlideUp(); 33 });
哈哈,好高兴的噢,菜鸟,加油!!!
还有另一个文字点击效果:

这个实现起来其实也很简单,只用一句代码就可以搞定了

1 <div class="menu-list"> 2 <div class="main main_an1">酒店<span>HOTEL</span></div> 3 <div class="sub_list"> 4 <a href="showPic.html">佛山华美达酒店</a> 5 <a href="showPic.html">海南龙泉大酒店</a> 6 <a href="showPic.html">新乡和颐鑫地酒店</a> 7 <a href="showPic.html">柳州宾馆</a> 8 </div> 9 <div class="main main_an2">餐饮<span>RESTAURANT</span></div> 10 <div class="sub_list"> 11 <a href="showPic.html">广州酒家旧机场店</a> 12 <a href="showPic.html">广州酒家天极品越华路店</a> 13 <a href="showPic.html">广州酒家天极品花城店</a> 14 <a href="showPic.html">潮珍苑酒家</a> 15 <a href="showPic.html">广州鹅潭一号</a> 16 <a href="showPic.html">本厨椰子鸡汤</a> 17 <a href="showPic.html">中惠兰堡餐厅</a> 18 <a href="showPic.html">中惠兰堡养生馆</a> 19 </div> 20 <div class="main main_an3">地产<span>ESTATE</span></div> 21 <div class="sub_list"> 22 <a href="showPic.html">中惠璧珑湾</a> 23 <a href="showPic.html">虎门国际公馆</a> 24 <a href="showPic.html">粤海丽江花园</a> 25 </div> 26 </div> 27 <script> 28 $(document).ready(function(){ 29 $(".main").click(function() 30 { 31 $(this).next("div.sub_list").slideToggle(300).siblings("div.sub_list").slideUp("slow"); 32 33 }); 34 }); 35 </script>
next()方法在jquery中是用来遍历节点的,取得每个匹配的元素的后一个同辈的元素集合,只有紧邻的同辈元素才会被匹配到。
siblings()方法是查找每个匹配元素的所有同胞元素。
4、设计图展示方法(待更新)
